jquery가 이미지의 src 속성을 얻을 수 있나요?
- 青灯夜游원래의
- 2022-12-16 16:27:163488검색
jquery는 이미지의 src 속성을 가져올 수 있습니다. 획득 방법: 1. attr()을 사용하여 img 그림 요소의 src 속성을 가져옵니다. 구문은 "$(img).attr("src")"입니다. 2. prop()을 사용하여 첫 번째로 일치하는 img 그림을 가져옵니다. 요소 src 속성의 경우 구문은 "$(img).prop("src")"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
jquery에서는 두 가지 방법을 사용하여 요소의 속성을 가져올 수 있습니다.
attr()
prop()
방법 1. attr()을 사용하여 src 속성을 가져옵니다.
attr() 메소드는 선택한 요소의 속성 값을 반환할 수 있습니다
구문:
元素对象.attr("属性名")지정된 img 요소 개체를 가져오고
attr("src")를 사용하세요. code> 메소드 이미지의 src 속성을 가져옵니다<code>attr("src")方法即可获取该图片的src属性
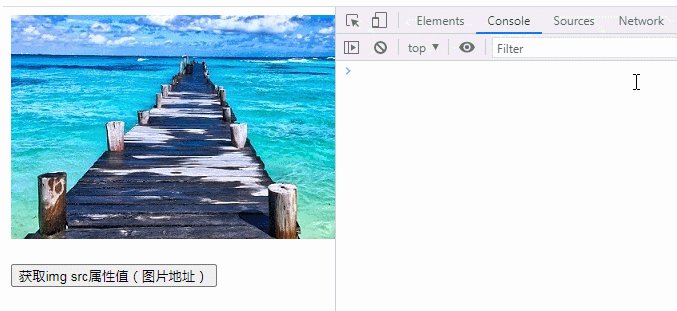
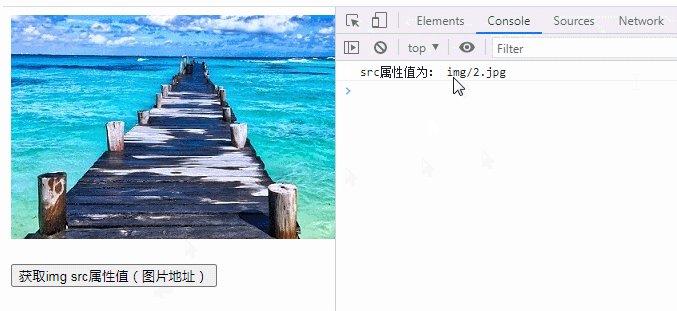
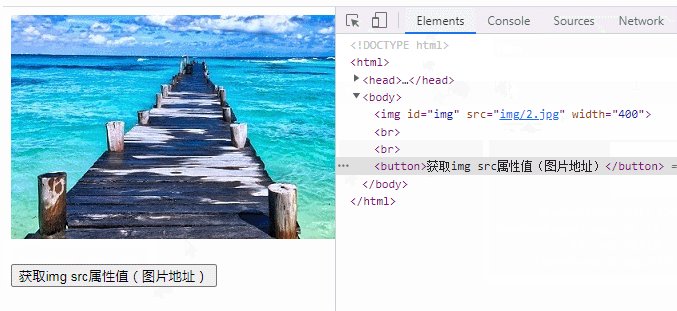
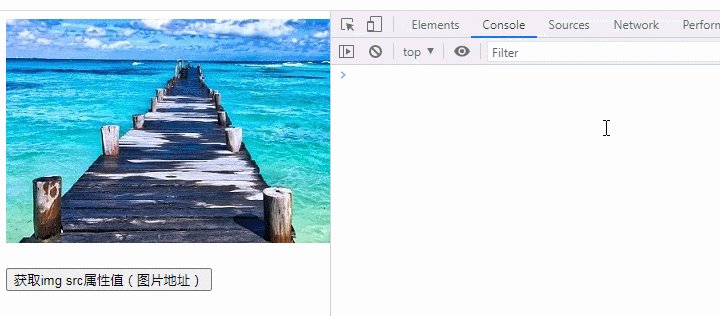
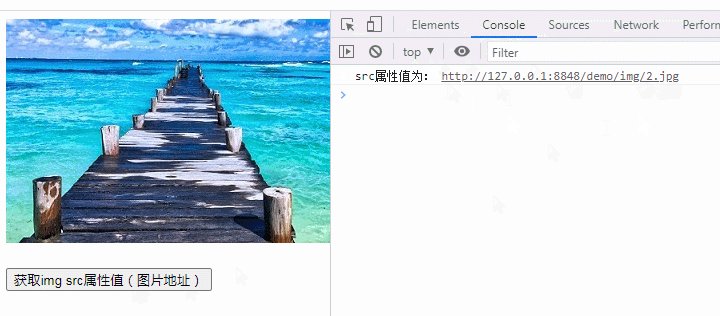
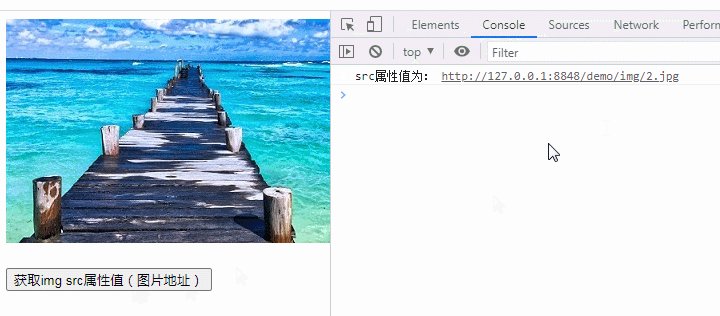
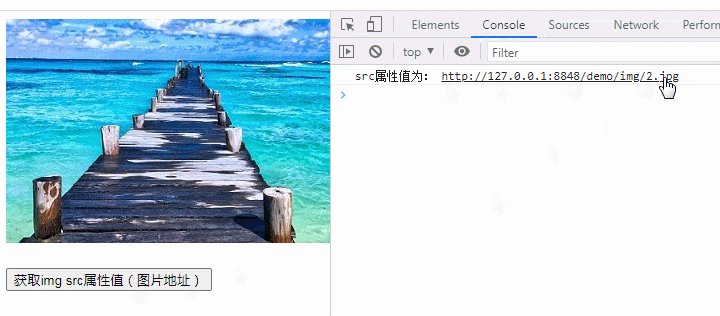
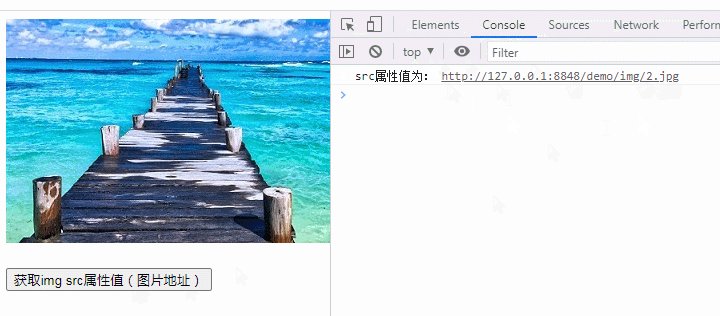
示例:获取img src属性值,即图片地址
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
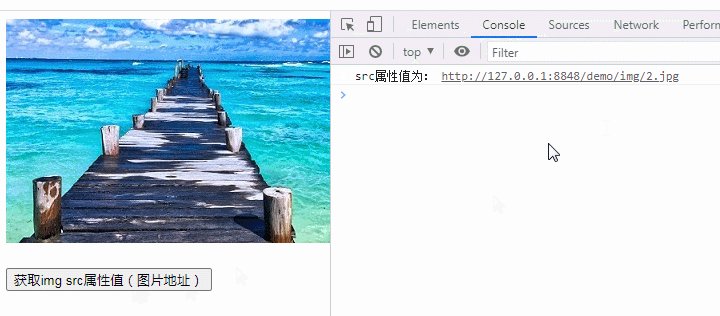
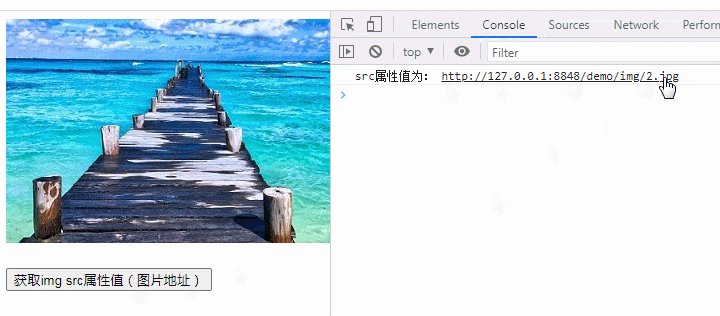
var img=$("img").attr("src");
console.log("src属性值为: "+img)
});
});
</script>
</head>
<body>
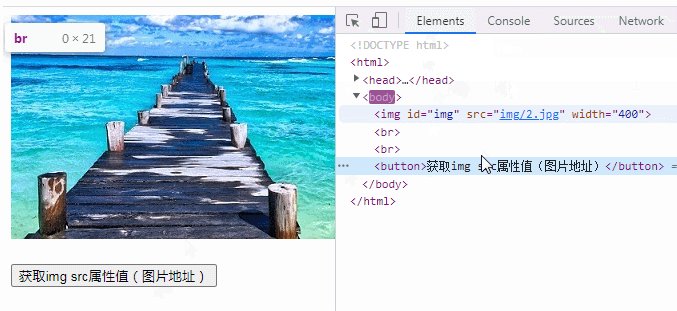
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" id="img" style="max-width:90%"/ alt="jquery가 이미지의 src 속성을 얻을 수 있나요?" ><br><br>
<button>获取img src属性值(图片地址)</button>
</body>
</html>
2、使用prop()获取图片的src属性
prop() 方法可返回被选元素的属性值,会返回第一个匹配元素的属性值。
语法:
元素对象.prop("属性名")只需要获取指定img元素对象,并使用
prop("src")
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var img=$("img").prop("src");;
console.log("src属性值为: "+img)
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" id="img" style="max-width:90%"/ alt="jquery가 이미지의 src 속성을 얻을 수 있나요?" ><br><br>
<button>获取img src属性值(图片地址)</button>
</body>
</html>


prop() 메소드는 선택한 요소의 속성 값을 반환할 수 있습니다. 첫 번째로 일치하는 요소의 속성 값을 반환합니다. 구문:
🎜rrreee🎜🎜🎜지정된 img 요소 개체를 가져오고prop("src") 메서드를 사용하여 이미지의 src 속성을 가져옵니다🎜🎜🎜🎜예: img 가져오기 src 속성 값은 이미지 주소입니다🎜🎜rrreee🎜🎜🎜🎜[추천 학습: 🎜jQuery 비디오 튜토리얼🎜, 🎜웹 프론트엔드 비디오🎜]🎜위 내용은 jquery가 이미지의 src 속성을 얻을 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

