jquery에서 클래스를 추가하고 제거하는 방법
- 青灯夜游원래의
- 2022-11-22 19:24:312684검색
AddClass() 및 RemoveClass()는 jquery에서 클래스를 추가하고 제거하는 데 사용할 수 있습니다. addClass()는 선택한 요소에 하나 이상의 클래스를 추가합니다. 구문은 "$(selector).addClass(클래스 이름)"입니다. 여러 클래스를 추가해야 하는 경우 공백을 사용하여 클래스 이름을 구분합니다. RemoveClass()는 선택한 요소에서 하나 이상의 클래스를 제거합니다. 구문은 "$(selector).removeClass(class name)"입니다. 매개변수를 생략할 수 있으며 모든 클래스가 지워집니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
클래스를 추가하고 제거하는 jquery 메서드
| Method | Description |
|---|---|
| addClass() | 지정된 클래스 이름을 일치하는 요소에 추가합니다. |
| removeClass() | 일치하는 모든 요소에서 전체 또는 지정된 클래스를 제거합니다. |
jquery addClass() add class
addClass() 메소드는 선택한 요소에 하나 이상의 클래스를 추가합니다.
이 방법은 기존 클래스 속성을 제거하지 않고 하나 이상의 클래스 속성만 추가합니다.
팁: 여러 수업을 추가해야 하는 경우 공백을 사용하여 수업 이름을 구분하세요.
구문:
$(selector).addClass(class)
| Parameters | Description |
|---|---|
| class | 필수입니다. 하나 이상의 클래스 이름을 지정합니다. |
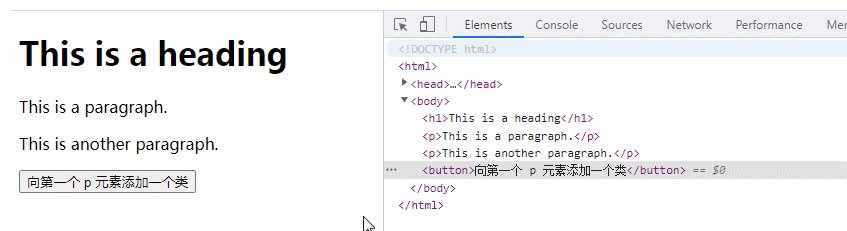
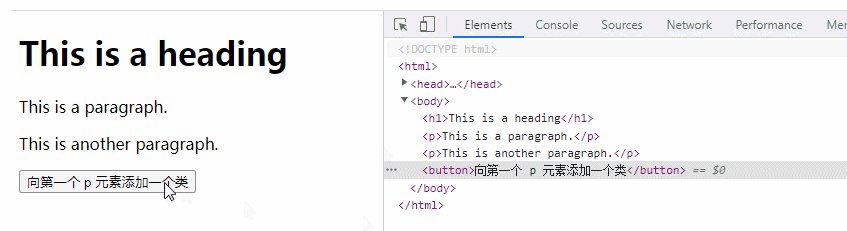
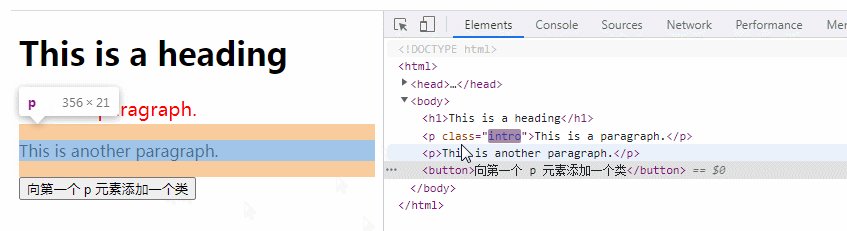
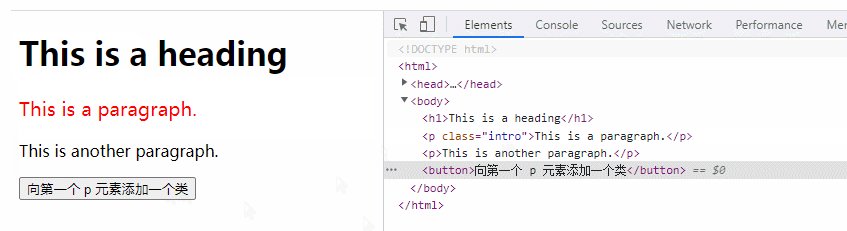
예: 첫 번째 p 요소에 클래스 추가
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:first").addClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>向第一个 p 元素添加一个类</button>
</body>
</html>
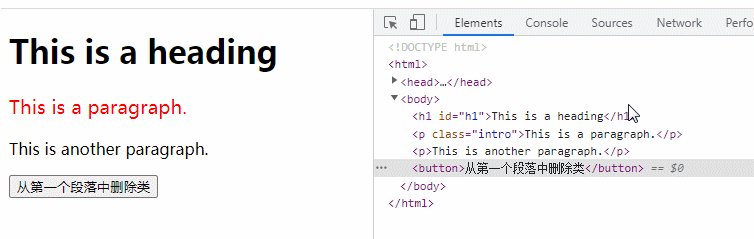
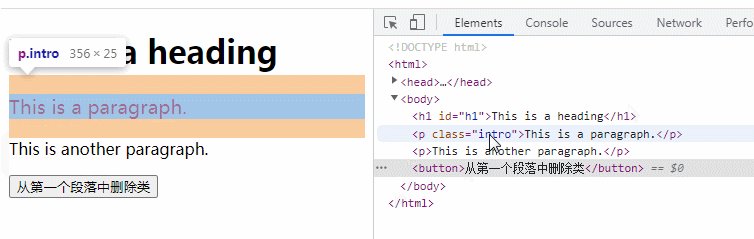
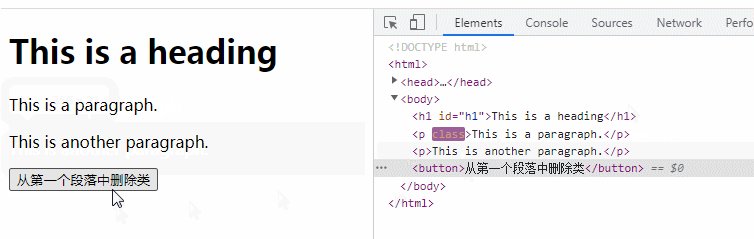
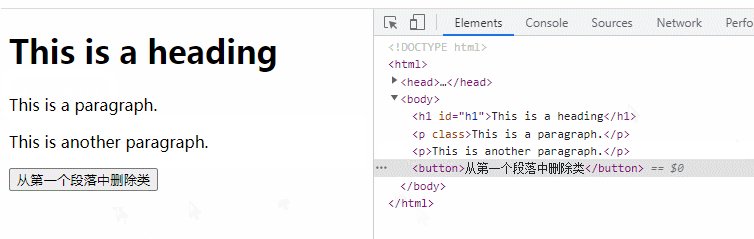
jQuery RemoveClass()는 클래스를 제거합니다.
removeClass() 메서드는 선택한 요소 카테고리에서 하나 이상의 요소를 제거합니다. .
참고: 매개변수가 지정되지 않은 경우 이 메서드는 선택한 요소에서 모든 클래스를 제거합니다.
구문:
$(selector).removeClass(class)
| 매개변수 | 설명 |
|---|---|
| class |
선택 사항입니다. 제거할 클래스의 이름을 지정합니다. 여러 클래스를 제거해야 하는 경우 공백을 사용하여 클래스 이름을 구분하세요. 이 매개변수를 설정하지 않으면 모든 클래스가 제거됩니다. |
예:
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1 id="h1">This is a heading</h1>
<p class="intro">This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>从第一个段落中删除类</button>
</body>
</html>
의 모든 "소개" 클래스 제거[권장 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 비디오]
위 내용은 jquery에서 클래스를 추가하고 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

