Vue는 실시간으로 DOM을 새로 고치나요?
- 青灯夜游원래의
- 2022-12-15 13:58:592638검색
vue는 실시간으로 돔을 새로고침하지 않습니다. Vue의 데이터 업데이트는 비동기식입니다. 즉, 데이터를 수정한 후 수정된 DOM 요소를 즉시 얻을 수 없습니다. Vue는 DOM을 업데이트할 때 비동기적으로 실행됩니다. Vue는 동일한 이벤트 루프에서 발생하는 모든 데이터 변경 사항을 대기열을 열고 한 번만 푸시합니다. 대기열에서 버퍼링 중 중복 제거는 불필요한 계산과 DOM 작업을 방지하는 데 매우 중요합니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
Vue의 데이터 업데이트는 비동기식입니다. 즉, 데이터를 수정한 후 즉시 수정된 DOM 요소를 얻을 수 없습니다.
Vue는 DOMDOM时是异步执行的,只要侦听到数据变化,Vue将开启一个队列,并缓冲在同一事件循环中发生的所有数据变更,如果同一个watcher被多次触发,只会被推入到队列中一次,这种在缓冲时去除重复数据对于避免不必要的计算和DOM操作是非常重要的,然后,在下一个的事件循环tick中,Vue刷新队列并执行实际(已去重的)工作,Vue在内部对异步队列尝试使用原生的Promise.then、MutationObserver和setImmediate,如果执行环境不支持,则会采用setTimeout(fn, 0)을 업데이트할 때 비동기적으로 실행됩니다. 데이터 변경이 감지되는 한 Vue는 대기열을 열고 동일한 이벤트 루프에서 발생하는 데이터를 버퍼링합니다. . 동일한 watcher가 여러 번 트리거되는 경우 모든 데이터 변경 사항은 대기열에 한 번만 푸시됩니다. 버퍼링 중에 중복 데이터를 제거하면 불필요한 계산과 DOM 작업은 매우 중요하며 다음 이벤트 루프 <code>tick에서 Vue는 대기열을 새로 고치고 실제(중복 제거된) 작업인 Vue를 수행합니다. code>는 내부적으로 비동기 대기열에 대해 기본 <code>Promise.then, MutationObserver 및 setImmediate를 사용하려고 시도합니다. 실행 환경이 이를 지원하지 않으면 setTimeout(fn, 0)이 대신 사용됩니다.
Vue의 비동기식 DOM 업데이트 원칙
1. 실제 DOM 요소는 언제 얻을 수 있나요?
In Vue의 nextTick 콜백.
2. Vue가 최신 DOM을 얻기 위해 nextTick 메소드를 사용해야 하는 이유는 무엇입니까?
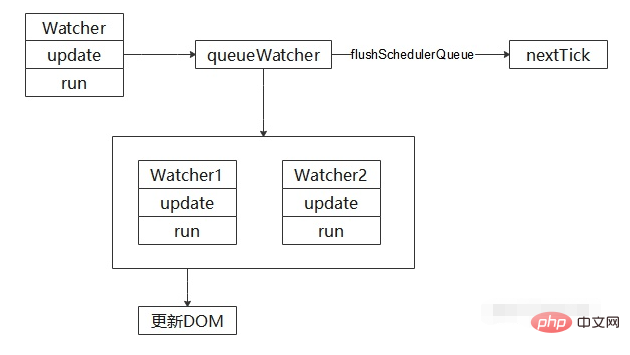
vue가 뷰를 업데이트하기 위해 Watcher를 호출할 때 직접 업데이트하지 않고, 대신 업데이트해야 하는 Watcher를 queueWatcher 큐에 추가한 다음 호출을 위해 특정 업데이트 메서드인 flashSchedulerQueue를 nexTick에 전달합니다.
// src > core > observer > watcher.js + scheduler.js// 当一个 Data 更新时,会依次执行以下代码
// 1. 触发 Data.set
// 2. 调用 dep.notify
// 3. Dep 会遍历所有相关的 Watcher 执行 update 方法
class Watcher {
// 4. 执行更新操作
update() {
queueWatcher(this);
}
}
const queue = [];
function queueWatcher(watcher: Watcher) {
// 5. 将当前 Watcher 添加到异步队列
queue.push(watcher);
// 6. 执行异步队列,并传入回调
nextTick(flushSchedulerQueue);
}
// 更新视图的具体方法
function flushSchedulerQueue() {
let watcher, id;
// 排序,先渲染父节点,再渲染子节点
// 这样可以避免不必要的子节点渲染,如:父节点中 v-if 为 false 的子节点,就不用渲染了
queue.sort((a, b) => a.id - b.id);
// 遍历所有 Watcher 进行批量更新。
for (index = 0; index 
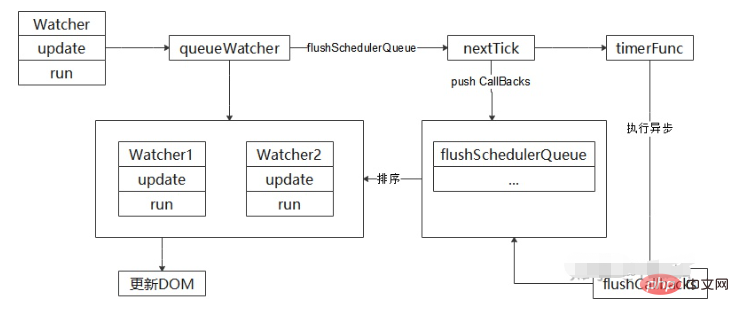
2.2 nextTick -- 수신된 플러시SchedulerQueue를 콜백 배열에 추가한 다음, timeFunc 메서드를 실행합니다.
const callbacks = [];
let timerFunc;
function nextTick(cb?: Function, ctx?: Object) {
let _resolve;
// 1.将传入的 flushSchedulerQueue 方法添加到回调数组
callbacks.push(() => {
cb.call(ctx);
});
// 2.执行异步任务
// 此方法会根据浏览器兼容性,选用不同的异步策略
timerFunc();
}2.3 timeFunc 메서드는 브라우저 호환성을 기반으로 생성된 비동기 메서드입니다. 이 메서드를 실행한 후 특정 DOM 업데이트에 대해 flashSchedulerQueue 메서드가 호출됩니다.
let timerFunc;
// 判断是否兼容 Promise
if (typeof Promise !== "undefined") {
timerFunc = () => {
Promise.resolve().then(flushCallbacks);
};
// 判断是否兼容 MutationObserver
// https://developer.mozilla.org/zh-CN/docs/Web/API/MutationObserver
} else if (typeof MutationObserver !== "undefined") {
let counter = 1;
const observer = new MutationObserver(flushCallbacks);
const textNode = document.createTextNode(String(counter));
observer.observe(textNode, {
characterData: true,
});
timerFunc = () => {
counter = (counter + 1) % 2;
textNode.data = String(counter);
};
// 判断是否兼容 setImmediate
// 该方法存在一些 IE 浏览器中
} else if (typeof setImmediate !== "undefined") {
// 这是一个宏任务,但相比 setTimeout 要更好
timerFunc = () => {
setImmediate(flushCallbacks);
};
} else {
// 如果以上方法都不知道,使用 setTimeout 0
timerFunc = () => {
setTimeout(flushCallbacks, 0);
};
}
// 异步执行完后,执行所有的回调方法,也就是执行 flushSchedulerQueue
function flushCallbacks() {
for (let i = 0; i 
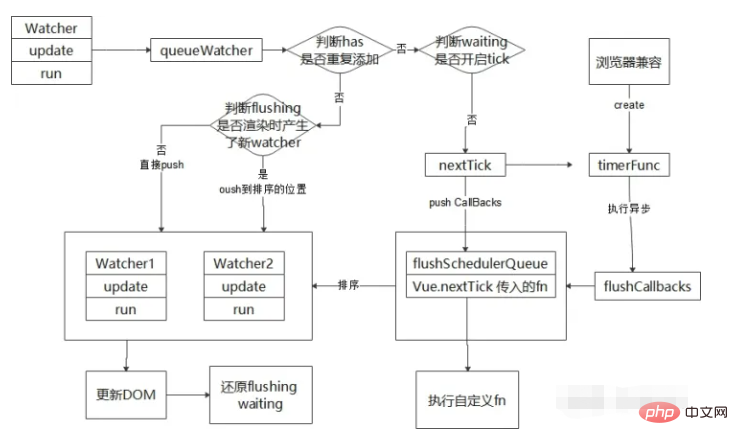
2.4 논리적 판단 향상
2.4.1 동일한 Watcher가 대기열에 추가되지 않도록 has 플래그를 판단합니다.
2.4.2 모든 Watcher가 한 틱에 처리될 수 있도록 대기 플래그를 판단합니다. 업데이트
2.4.3 플러시 플래그를 결정하고 Watcher가 렌더링될 때 생성될 수 있는 새 Watcher를 처리합니다.
v-if 조건이 트리거되면 새로운 Watcher가 렌더링됩니다.

팁: nextTick은 Promise, setTimeout 및 기타 메소드를 통해 간단히 시뮬레이션되는 비동기 작업입니다.
3. this.$nextTick이 업데이트된 DOM을 얻을 수 있는 이유는 무엇인가요?
this.$nextTick을 호출하는 것은 실제로 그림의 nextTick 메서드를 호출하고 비동기 대기열에서 콜백 함수를 실행하는 것입니다. 선입선출 원칙에 따라 Data 수정에 의해 트리거된 업데이트 비동기 대기열이 먼저 실행됩니다. 실행이 완료된 후 다음으로 this.$nextTick의 콜백 함수가 생성됩니다. 실행되면 업데이트된 DOM 요소를 얻을 수 있습니다.
// 我们使用 this.$nextTick 其实就是调用 nextTick 方法
Vue.prototype.$nextTick = function (fn: Function) {
return nextTick(fn, this);
};요약: vue 비동기 업데이트의 원칙
Vue에서 데이터를 수정하면 이 데이터와 관련된 모든 감시자가 업데이트되도록 트리거됩니다.
먼저 모든 감시자가 대기열에 추가됩니다.
그런 다음 nextTick 메서드를 호출하여 비동기 작업을 수행합니다.
비동기 작업의 콜백에서 대기열의 감시자를 정렬한 다음 해당 DOM 업데이트를 수행합니다.
(학습 영상 공유: vuejs 입문 튜토리얼, 기본 프로그래밍 영상)
위 내용은 Vue는 실시간으로 DOM을 새로 고치나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

