vue에서 v-bind를 사용하는 방법은 무엇입니까?
- 青灯夜游원래의
- 2022-12-15 10:24:434439검색
vue에서 v-bind 명령은 주로 속성 바인딩에 사용됩니다. 전체 구문 "v-bind:property="value""와 약식 구문 ":href="value""는 속성 값을 나타냅니다. 속성은 A 변수로 간주되며 Vue는 이를 구문 분석하고 구문 분석된 변수를 데이터 속성의 해당 값에 할당합니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
vue의 v-bind 소개
v-bind는 클래스 속성, 스타일 속성, 값 속성, href 속성 등과 같은 속성 바인딩에 주로 사용됩니다. 속성인 한, v-bind 명령을 사용하여 바인딩할 수 있습니다.
v-bind는 주로 속성 바인딩에 사용됩니다. Vue는 공식적으로 다음과 같은 약어를 제공합니다.
<!-- 完整语法 --> v-bind:property="value" //此时 value会被解析成一个变量,若是在vue实例中没有找到,会显示找不到错误 <!-- 缩写 --> :href="value"
v-bind를 추가하면 해당 속성의 속성 값이 변수로 처리된다는 의미입니다. Vue는 이를 구문 분석하고 구문 분석된 변수를 데이터 속성의 해당 값에 할당합니다.
Bind HTML Class
1. 객체 구문:
v-bind:class 객체를 제공하여 클래스를 동적으로 전환할 수 있습니다. 참고: v-bind:class 지시어는 일반 클래스 속성과 공존할 수 있습니다.
HTML 코드:
<ul class="box" v-bind:class="{‘textColor‘:isColor, ‘textSize‘:isSize}">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>CSS 코드:
.box{
border:1px dashed #f0f;
}
.textColor{
color:#f00;
background-color:#eef;
}
.textSize{
font-size:30px;
font-weight:bold;
}JS 코드:
var vm= new Vue({
el:‘.box‘,
data:{
isColor:true,
isSize:true
}
})그림에서 볼 수 있듯이 HTML이 최종적으로 렌더링됩니다. as < ;ul class="box textColor textSize">
isColor 및 isSize가 변경되면 그에 따라 클래스 목록이 업데이트됩니다. 예를 들어 isSize가 false로 변경되면 클래스 목록은 <가 됩니다. ;ul class= "box textColor">
데이터의 개체를 직접 바인딩할 수도 있습니다:
HTML 코드:
<ul class="box" :class="classObject">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>JS 코드:
var vm= new Vue({
el:‘.box‘,
data:{
classObject:{
‘textColor‘:true,
‘textSize‘:false //不渲染,注意看下面的截图
}
}
})2. 배열 구문
v-bind:class에 배열을 전달하여 클래스 목록을 적용할 수 있습니다
HTML 코드:
<ul class="box" :class="[classA, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>JS 코드:
var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘
}
})조건에 따라 목록의 클래스를 전환하려면 다음을 수행하세요. 삼항 연산을 사용할 수 있습니다
HTML 코드:
<ul class="box" :class="[isA?classA:‘‘, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>JS 코드:
var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘,
isA:false
}
})이 예에서는 먼저 isA의 부울 값을 결정하고, false이면 classA가 렌더링되지 않습니다. 렌더링되었습니다. classB는 삼항 연산을 수행하지 않으므로 항상 표시됩니다. 페이지 스크린샷을 보세요
여러 클래스의 경우 다음과 같이 작성할 수 있습니다.
<div v-bind:class="[classA, { classB: isB, classC: isC }]">인라인 스타일 바인딩
1. 객체 구문
v-bind:style의 객체 구문은 매우 직관적입니다. 사실 이는 Javascript 객체입니다. CSS 속성 이름은 카멜 표기법을 사용해야 합니다(공식 문서에는 다음과 같이 명시되어 있습니다. 카멜 케이스 사용 여부) 명명법을 대시로 구분하지만 대시로 구분하면 오류가 보고됩니다.
HTML 코드: (여기 대시로 구분된 CSS 속성 이름의 데모가 있으며 오류가 발생합니다. 신고하세요)
<div id="box" :style="{color:activeColor, font-size:size}">红嘴绿鹦哥</div>JS 코드:
var vm= new Vue({
el:‘#box‘,
data:{
activeColor:‘#f00‘,
size:‘30px‘,
shadow:‘5px 2px 6px #000‘
}
})페이지 오류:

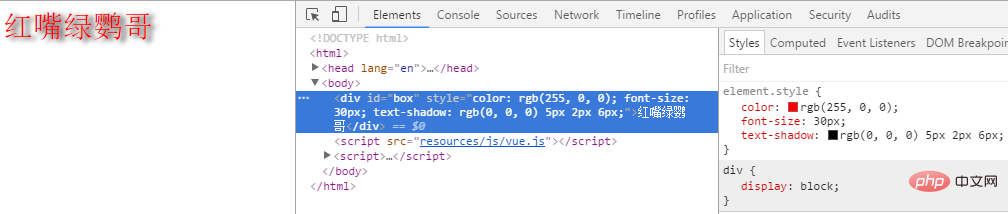
카멜 케이스 명명 규칙에 따라 작성하면 모든 것이 잘 작동합니다:
HTML 코드:
<div id="box" :style="{color:activeColor, fontSize:size, textShadow:shadow}">红嘴绿鹦哥</div>페이지 보기 효과:

스타일 개체에 직접 바인딩할 수도 있습니다. 템플릿을 더 명확하게 만드는 것이 더 좋습니다.
HTML 코드:
<div id="box" :style="styleObject">红嘴绿鹦哥</div>
JS 코드:
var vm= new Vue({
el:‘#box‘,
data:{
styleObject:{
color:‘red‘,
fontSize:‘30px‘
}
}
})2. 배열 구문
가능 하나의 요소에 여러 스타일 개체 적용
HTML 코드:
<div class="box" :style="[styleObjectA, styleObjectB]">好好学习,天天向上</div>
JS 코드:
var vm2= new Vue({
el:‘.box‘,
data:{
styleObjectA:{
fontSize:‘36px‘,
color:‘blue‘
},
styleObjectB:{
textDecoration:‘underline‘
}
}
})페이지 효과:

이미지 SRC 주소 추가
img 태그의 src 속성에 값을 할당할 때 , 기존 방법인 {{url}}을 따르세요.
HTML 코드:
<img class="box" src="{{url}}" alt="vue에서 v-bind를 사용하는 방법은 무엇입니까?" > JS 코드:
var vm= new Vue({
el:‘.box‘,
data:{
url:‘https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc76vue에서 v-bind를 사용하는 방법은 무엇입니까?‘
}
})이 시점에서는 이미지가 정상적으로 표시되지만 404 오류가 보고됩니다. 콘솔에서 Vue가 v-bind:src
使用 v-bind:src 再来试试看
HTML代码:
<img class="box" :src="url" alt="vue에서 v-bind를 사용하는 방법은 무엇입니까?" >
查看页面截图:
위 내용은 vue에서 v-bind를 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!






