Node를 기반으로 Single Sign-On(SSO)을 구현하는 방법에 대해 이야기해보겠습니다.
- 青灯夜游앞으로
- 2022-12-06 19:49:151997검색
싱글 사인온(SSO)이란 무엇인가요? 원리는 무엇입니까? 그것을 달성하는 방법? 다음 문서에서는 Single Sign-On을 안내하고 Node를 사용하여 Single Sign-On SSO를 구현하는 방법에 대해 설명합니다.

【추천 관련 튜토리얼: nodejs 동영상 튜토리얼, 프로그래밍 교육】
Single Sign-On이란 무엇입니까
회사의 비즈니스가 성장함에 따라 필연적으로 다른 시스템이 생산될 것입니다. 시스템에 별도의 로그인이 필요한 경우 매우 불편합니다.
그래서 싱글 사인온(Single Sign-On)과 같은 솔루션이 탄생했습니다. 싱글 사인온(Single Sign On), 줄여서 SSO는 여러 시스템 응용 프로그램 그룹에서 하나의 시스템에 로그인하면 가능하다는 의미입니다. 다시 로그인하지 않고도 다른 모든 시스템에서 승인됩니다.
예를 들어 Xiao Ming은 오늘 Taobao에 로그인했습니다. 로그인하지 않은 경우 로그인 후 Tmall 페이지에 접속하면 인증 정보(사용자 이름, 비밀번호 등)를 입력하라는 메시지가 표시됩니다. 로그인 없이 바로.
Single Sign-On 원칙

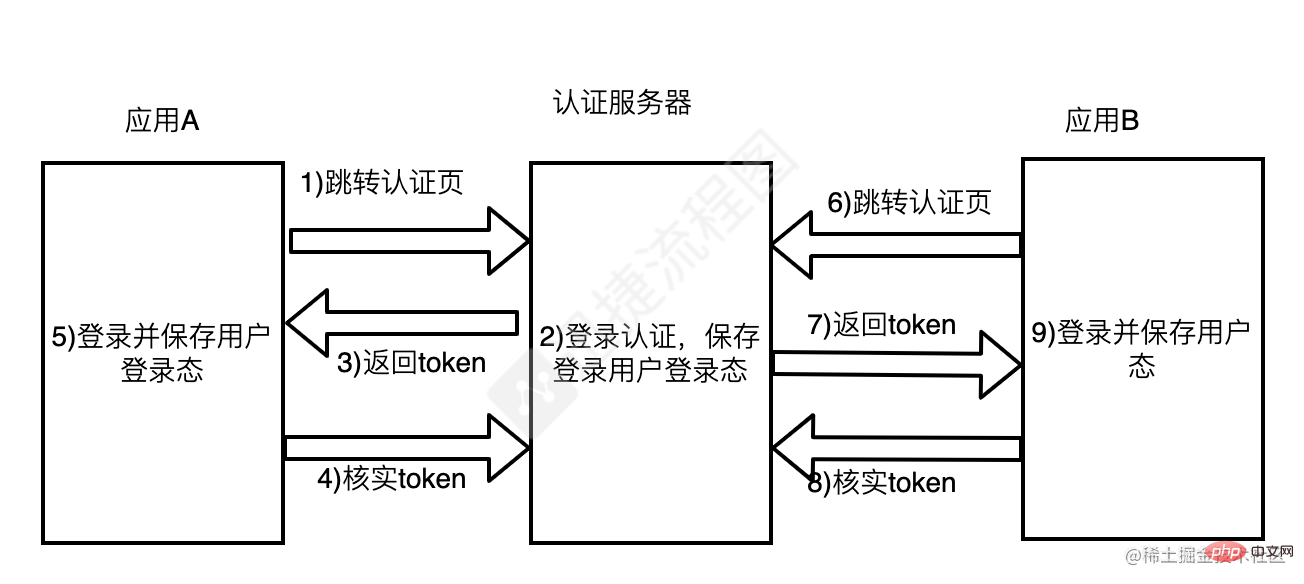
SSO에는 독립된 인증 센터가 필요합니다. 독립된 인증 센터만이 사용자의 사용자 이름, 비밀번호 및 기타 보안 정보를 허용합니다. 다른 시스템에서는 로그인 입구를 제공하지 않고 허용만 허용합니다. 인증 센터의 간접 승인. 전체 프로세스는 위 그림으로 간단히 설명할 수 있습니다.
사용자가 애플리케이션 A에 액세스하기 위해 로그인하면 애플리케이션 A는 사용자가 로그인되지 않은 것을 발견하고 SSO 인증 센터로 점프하여 자신의 주소를 다음과 같이 사용합니다. 콜백을 용이하게 하는 매개변수
SSO 인증 센터는 사용자가 이전에 로그인한 적이 없음을 확인하고 사용자가 사용자 이름과 비밀번호를 입력하여 SSO 인증 센터에서 확인하는 로그인 페이지로 이동하도록 합니다. 사용자 정보를 받아 사용자와 SSO 인증센터 사이에 세션을 생성하고(이때 정보는 쿠키에 저장됨) 동시에 인증 토큰 토큰을 생성합니다
sso 인증센터는 원래 요청으로 점프합니다 토큰
어플리케이션 A가 토큰을 받고 SSO 인증 센터로 이동하여 유효한지 확인합니다. 반환되면 애플리케이션 A
애플리케이션 A가 사용자와 세션을 생성합니다. , 리소스 표시 및 사용자 로그인 상태 유지
사용자가 애플리케이션 B에 액세스하면 사용자가 로그인되지 않은 것으로 확인됩니다. (SSO 인증 서버와 애플리케이션 A와 애플리케이션 B는 동일한 도메인이 아니므로 로그인 상태를 제공할 수 없습니다.) , SSO 인증센터로 점프하여 이전 SSO 인증센터 세션의 주소와 쿠키 정보를 가져옵니다
SSO 인증센터는 사용자가 로그인한 것을 확인하고 애플리케이션 B 주소로 다시 점프하여 첨부합니다. 토큰 토큰
동일한 애플리케이션 B가 토큰을 가져오고 SSO 인증 센터로 가서 유효한지 확인합니다. 유효한 등록 애플리케이션 B
가 반환되면 애플리케이션 B는 사용자와 세션을 생성하고 표시합니다. 리소스 및 사용자 로그인 상태 유지
NodeJS 데모
세 가지 다른 서비스
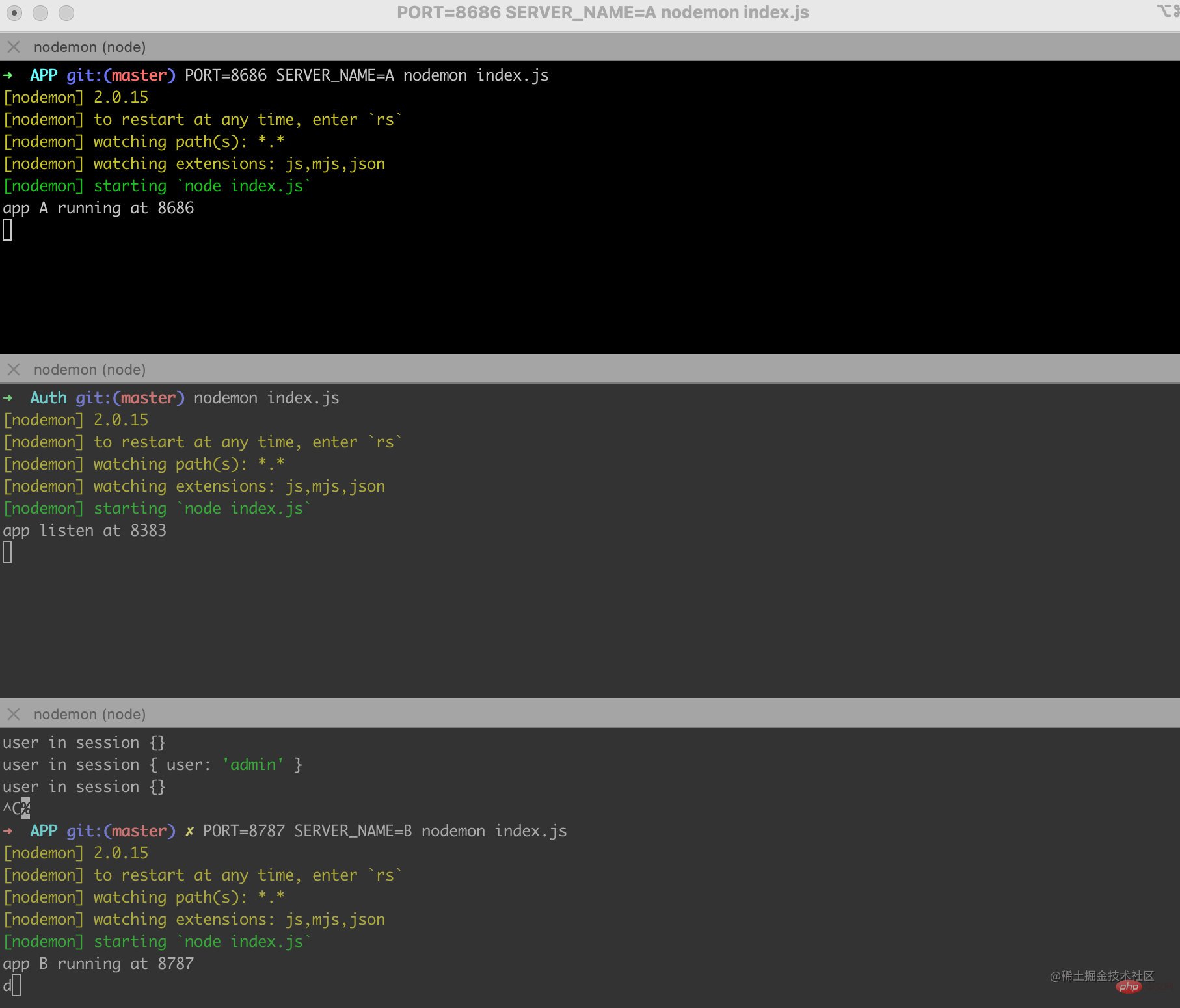
여기서 애플리케이션 A, SSO 인증 서버 및 애플리케이션 B를 각각 시뮬레이션하기 위해 세 가지 서비스를 시작해야 합니다

The 여기서 포트 번호 8383을 사용하는 서비스는 SSO 인증 서버이고 나머지: 8686 및 :8787은 각각 애플리케이션 A와 애플리케이션 B를 나타냅니다.
사실 애플리케이션 A와 애플리케이션 B의 코드는 거의 동일합니다. 위 그림과 같이 매개변수를 전달하여 포트와 애플리케이션 이름을 다르게 설정할 수 있습니다.
먼저 효과부터 살펴보겠습니다

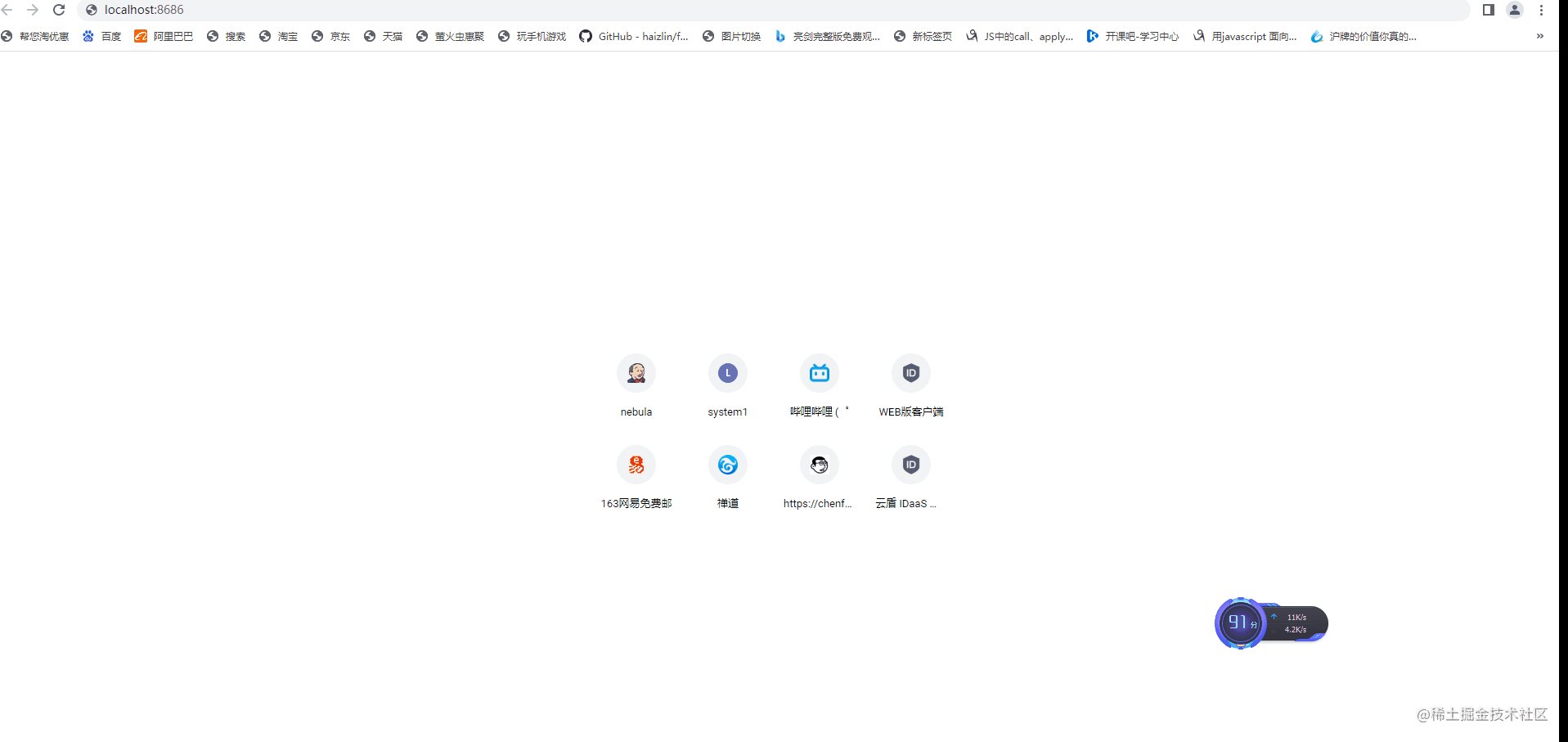
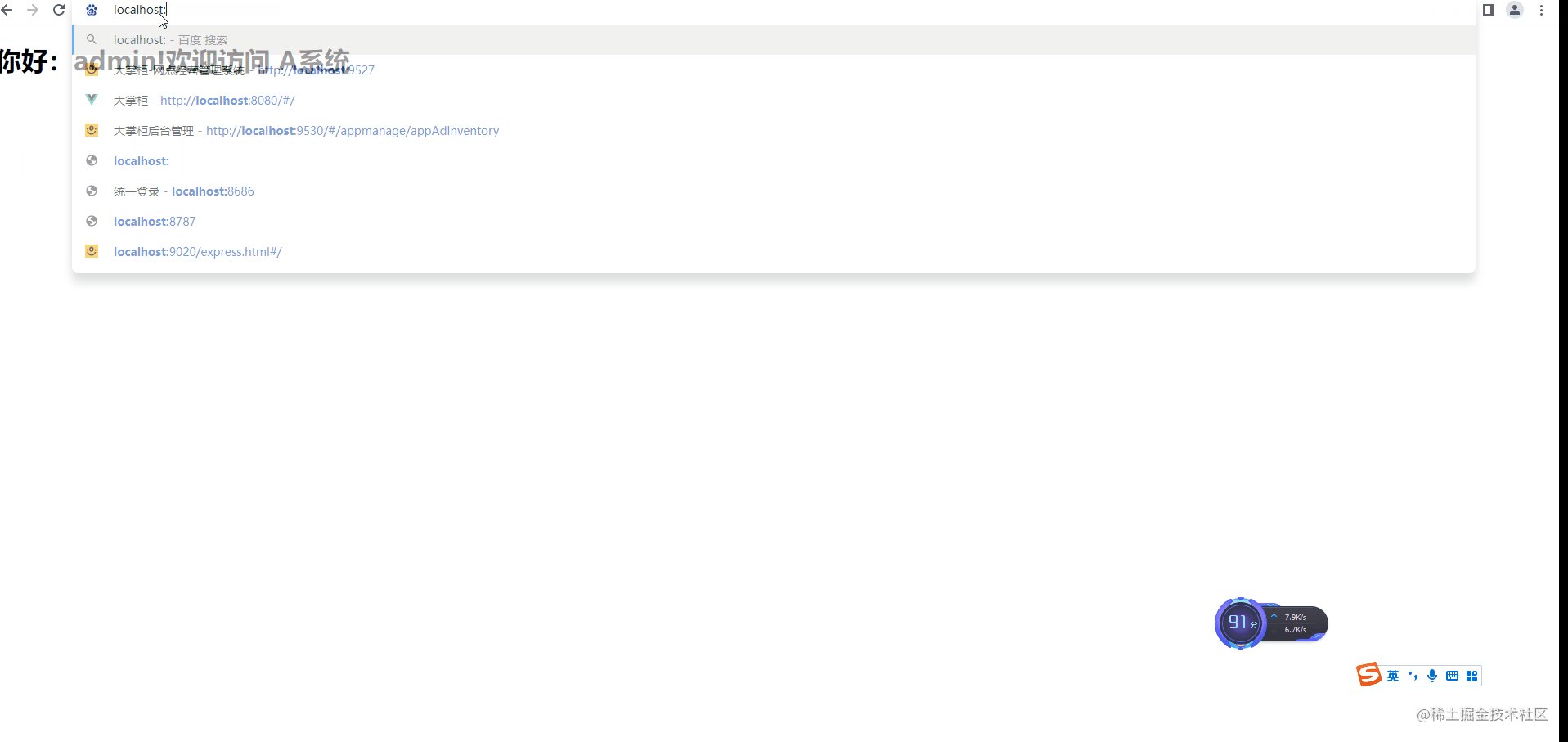
첫 번째 방문은 로그인 페이지로 점프
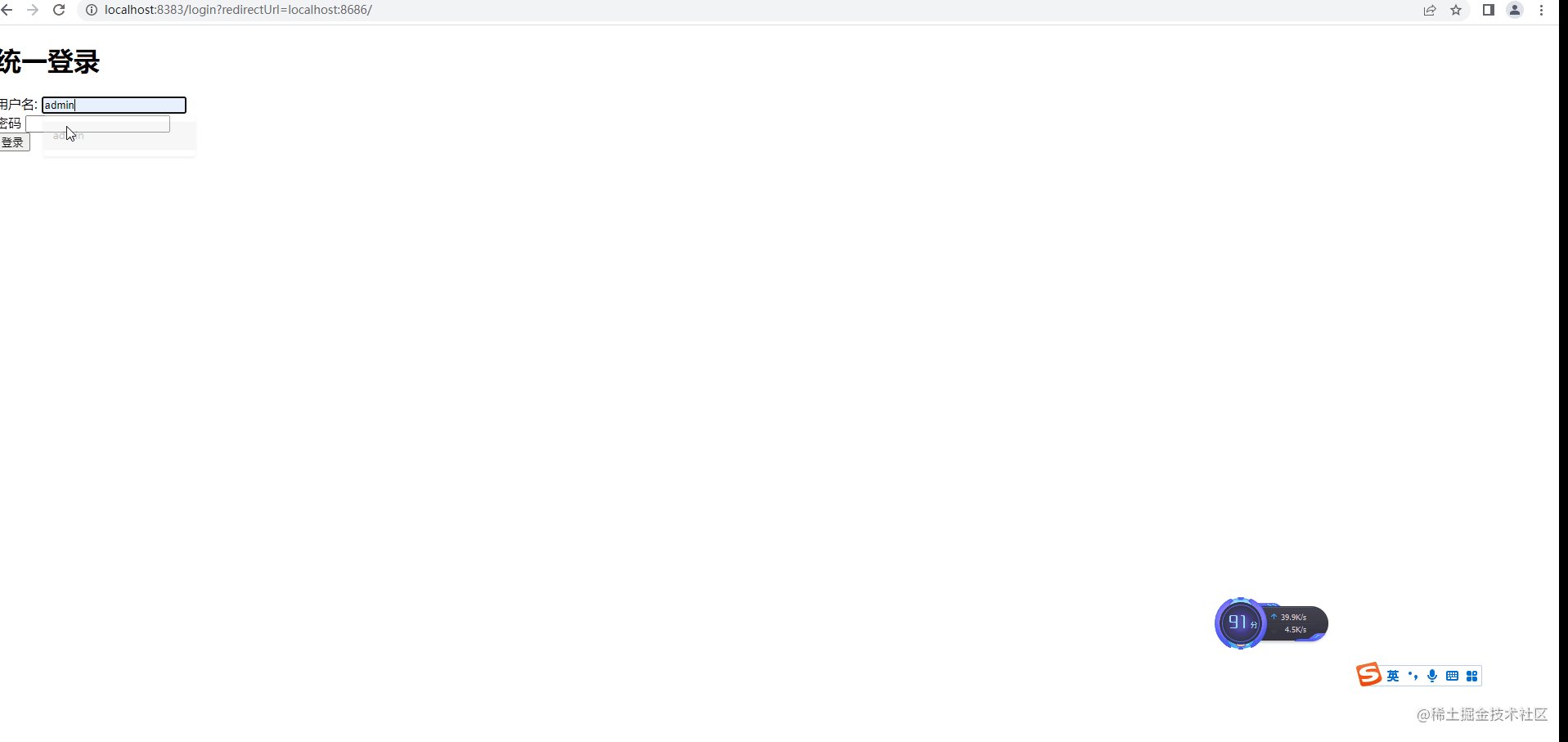
A를 적용해 로그인 상태를 확인, SSO 인증 서버로 점프
A를 적용
const Koa=require('koa');
const Router=require('koa-router')
const views=require('koa-views')
const static=require('koa-static')
const path=require('path');
const app=new Koa();
const router=new Router();
const session=require('koa-session')
const koa2Req=require('koa2-request');
//模版引擎相关配置
app.use(views(path.join(__dirname,'./views')),{
extension:'ejs'
})
app.keys=['key']
const keyMap={
'8686':'koa:sess8686',
'8787':'koa:sess8787'
}
const CONFIG={
key:keyMap[process.env.PORT] || 'koa:sess',
maxAge:1000*60*60*24,
httpOnly:true
}
app.use(session(CONFIG,app))
const system=process.env.SERVER_NAME
router.get("/",async (ctx)=>{
//通过 session来判断 应用A的登录状态
let user=ctx.session.user
if(user){
//...
}
else //1、当用户登录访问应用A时,应用A发现用户未登录(应为服务器没有保存对应的session)
{
let token=ctx.query.token
//第一次登录url上也不会有令牌
if(!token)
{
//1、跳转到SSO认证服务器
ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)
}
else
{
//...
}
}
})
app.use(router.routes())
const port=process.env.PORT||8888
app.listen(port,()=>{
console.log(`app ${system} running at ${port}`)
})로그인 상태를 확인하고 로그인 페이지를 렌더링하는 인증 서버
인증 서버 SSO
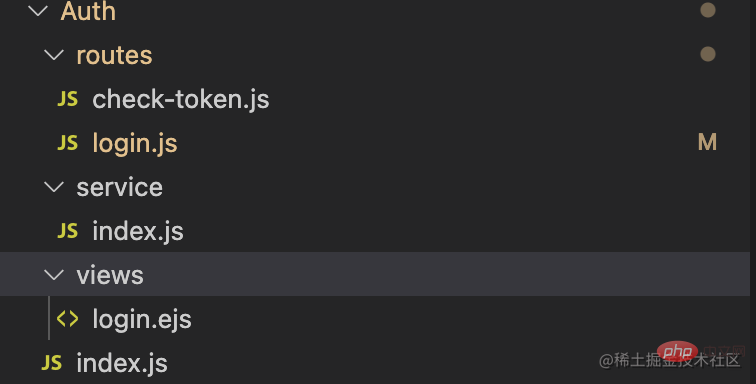
인증 서버의 디렉터리 구조는 다음과 같습니다. 주로 두 가지 기능을 처리합니다. 하나는 로그인 로직이고 다른 하나는 각각 login.js와 check-token.js를 라우팅하여 처리되는 토큰의 유효성에 대한 후속 확인입니다

Auth/index. js
const Koa=require('koa');
const Router=require('koa-router')
const views=require('koa-views')
const path=require('path');
const app=new Koa();
const router=new Router();
const login=require("./routes/login")
const checkToken=require('./routes/check-token')
const bodyparser=require('koa-bodyparser')
app.use(views(path.join(__dirname,'./views')),{
extension:'ejs'
})
app.use(bodyparser())
//处理登录相关的逻辑
router.use('/login',login.routes())
//处理令牌验证的逻辑
router.use('/check_token',checkToken.routes())
app.use(router.routes())
app.listen(8383,()=>{
console.log(`app listen at 8383`)
})이제 애플리케이션 A에서 시작하여 http://localhost:8383/login?redirectUrl=localhost:8686로 점프하여 로그인
Auth/routes/login.js
const service = require("../service");
const router=require("koa-router")()
router.get('/',async (ctx)=>{
const cookies=ctx.cookies;
const token=cookies.get('token');
//从cookie中判断应用A的登录态
if(token && service.isTokenVailid(token)){
//。。。如果有登录过
}else{
//2、SSO认证中心发现用户没有登录过,于是渲染登录页面登录页面;
await ctx.render('login.ejs',{
extension:'ejs'
})
}
})
//。。。
module.exports=router로그인 페이지
Auth/views/login.ejs
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>统一登录</title>
</head>
<body>
<h1>统一登录</h1>
<form method="post">
<div>用户名: <input type="text" name="name"/></div>
<div>密码 <input type="text" name="password" /></div>
<div><input type="submit" value='登录'></div>
</form>
</body>
</html>사용자 정보를 확인하고 create token
Auth /routes/login.js
router.post('/',async (ctx)=>{
//2、用户填写用户名密码提交登录申请;
const body=ctx.request.body;
const {name,password}=body;
//2、SSO认证中心校验用户信息,
if(name==="admin" && password==="123456"){
//2、创建用户雨SSO认证中心的会话(这时会把信息保存到cookie中),同时创建授权令牌token
const token="passport";
await ctx.cookies.set('token',token,{
maxAge:1000*60*60*24*30,
httpOnly:true
})
if(ctx.query.redirectUrl){
//3、sso认证中心带着令牌跳转到最初的请求地址(应用A)
ctx.redirect(`${ctx.protocol}://${ctx.query.redirectUrl}?token=${token}`)
//回跳地址是 http://localhost:8686/?token=passport
}else{
ctx.body="<h1>登录成功!</h1>"
}
}else{
ctx.response.body={
error:1,
msg:'用户名或密码错误'
}
}
})인증 서버에서 토큰을 전달하고 애플리케이션 A
토큰 검증이 리소스를 반환합니다
애플리케이션 A
app.use(views(path.join(__dirname,'./views')),{
extension:'ejs'
})
//...
const system=process.env.SERVER_NAME
router.get("/",async (ctx)=>{
let user=ctx.session.user
if(user){
//...
}
else
//这时应用A依旧没有登录态 但url上有了令牌 http://localhost:8686/?token=passport
{
let token=ctx.query.token
if(!token)
{
//...跳转去SSO登录页面
}
else
//跳回应用A时走这里的逻辑
{
//ajax请求 4. 应用A拿到令牌去SSO认证中心认证是否有效,如果返回有效注册应用A
const url=`://localhost:8383/check_token?token=${token}&t=${new Date().getTime()}`
let data = await koa2Req(ctx.protocol + url);
if(data && data.body){
try {
const body=JSON.parse(data.body)
const {error,userId}=body;
// console.log(error,userId) 0,admin
if(error==0){
if(!userId){
ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)
return
}
//验证通过后注册session,渲染页面
//5. 应用A创建与用户之间的会话,展示资源并维持用户登录态
ctx.session.user=userId;
await ctx.render('index.ejs',{
user:userId,
system
})
}else{
ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)
}
} catch (error) {console.log(error)}
}
}
}
})
app.use(router.routes())
const port=process.env.PORT||8888
app.listen(port,()=>{
console.log(`app ${system} running at ${port}`)
})가 검증을 처리합니다. 해당 SSO에 있는 토큰 카드의 로직
Auth/routes/check-token
const router=require("koa-router")()
const service=require("../service")
router.get('/',async (ctx)=>{
const token=ctx.query.token;
const result={
error:1
}
//当token 是 password时
if(service.isTokenVailid(token)){
result.error=0;
result.userId='admin'
}
ctx.body=result
})
module.exports=routerAuth/service/index.js
module.exports={
isTokenVailid: function(token){
if(token && token==='passport'){
return true
}
return false
}
}이 시점에서 사용자는 애플리케이션 A에 정상적으로 접근할 수 있으며, 사용자의 로그인 정보 SSO 서버와 애플리케이션 A 서버에서 사용할 수 있습니다.
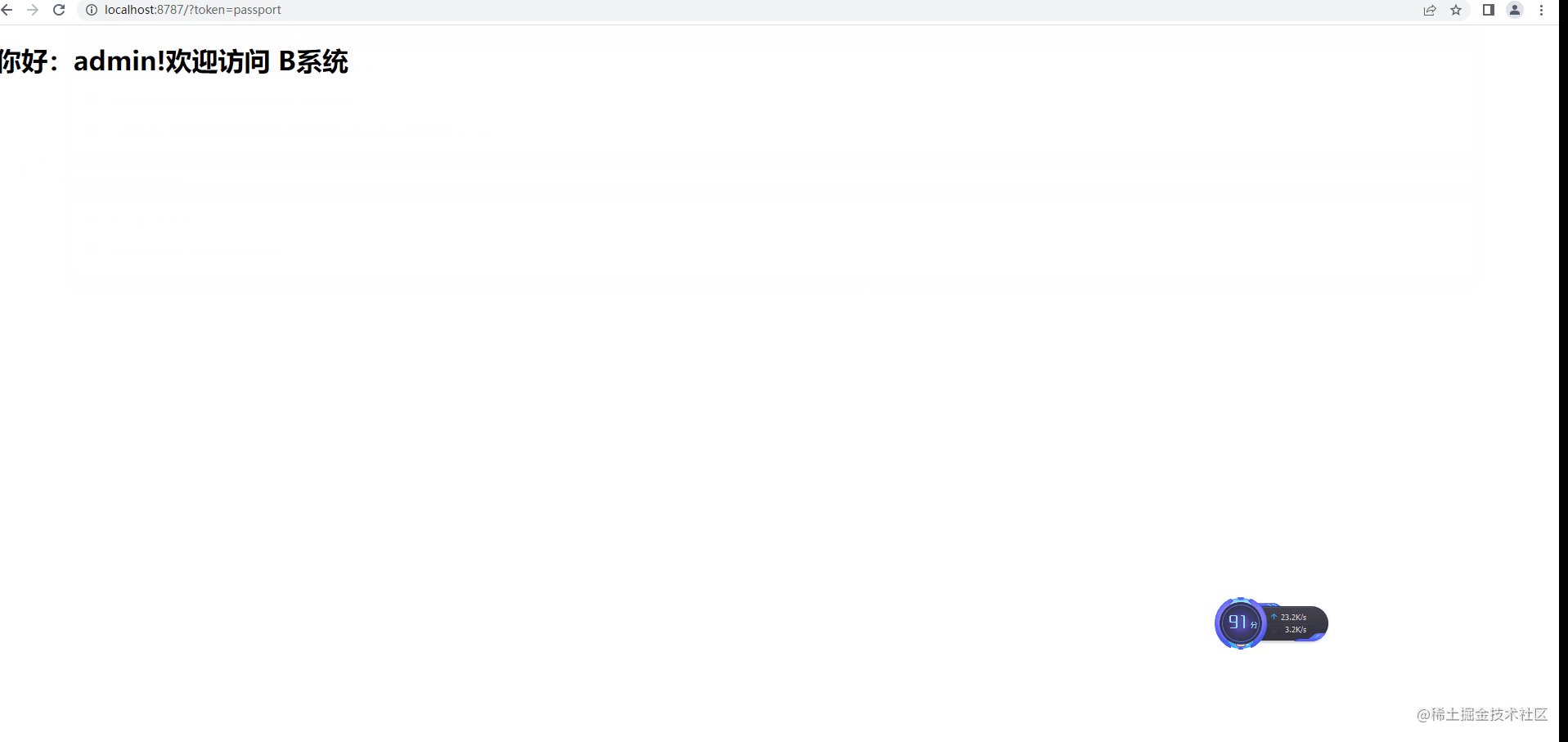
访问应用B
带cookie跳转至SSO认证服务器
应用B
//...
router.get("/",async (ctx)=>{
let user=ctx.session.user
if(user){
//...
}else{
let token=ctx.query.token
//...
if(!token)
{
//同样既没有session也没有令牌,跳转到SSO认证服务器
//6、当用户访问应用B时,发现用户未登录(SSO认证服务器与应用A应用B不是同一个域,不能提供登录态),跳转到SSO认证中心,并将自己的地址和之前和SSO认证中心会话的cookie信息带入
ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)
}
else
{
//。。。验证令牌的部分
}
}
})
app.use(router.routes())
const port=process.env.PORT||8888
app.listen(port,()=>{
console.log(`app ${system} running at ${port}`)
})从认证服务器携带令牌跳转回应用B
SSO认证服务器 ,再次登录时携带了cookie,因此不会再请求登录页面 Auth/routes/login
//...
router.get('/',async (ctx)=>{
const cookies=ctx.cookies;
const token=cookies.get('token');
//7. SSO认证中心发现用户已登录,跳转回应用B地址,并附上令牌token
if(token && service.isTokenVailid(token)){
const redirectUrl=ctx.query.redirectUrl;
if(redirectUrl){
//带着令牌跳转回应用B
ctx.redirect(`${ctx.protocol}://${redirectUrl}?token=${token}`)
}else{
ctx.body="<h1>登录成功!</h1>"
}
}else{
//...渲染登录页面
}
})
//..令牌校验 返回资源
这里的逻辑和5,6两步一样,因为token容易伪造,所以要检验真伪。 应用B
app.use(views(path.join(__dirname,'./views')),{
extension:'ejs'
})
//...
const system=process.env.SERVER_NAME
router.get("/",async (ctx)=>{
let user=ctx.session.user
if(user){
//...
}
else
//这时应用B依旧没有登录态 但url上有了令牌 http://localhost:8787/?token=passport
{
let token=ctx.query.token
if(!token)
{
//...跳转去SSO登录页面
}
else
//跳回应用B时走这里的逻辑
{
//ajax请求 8. 同样的应用B拿到令牌去SSO认证中心认证是否有效,如果返回有效注册应用B
const url=`://localhost:8383/check_token?token=${token}&t=${new Date().getTime()}`
let data = await koa2Req(ctx.protocol + url);
if(data && data.body){
try {
const body=JSON.parse(data.body)
const {error,userId}=body;
// console.log(error,userId) 0,admin
if(error==0){
if(!userId){
ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)
return
}
//验证通过后注册session,渲染页面
//9. 应用B创建与用户之间的会话,展示资源并维持用户登录态
ctx.session.user=userId;
await ctx.render('index.ejs',{
user:userId,
system
})
}else{
ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)
}
} catch (error) {console.log(error)}
}
}
}
})
app.use(router.routes())
const port=process.env.PORT||8888
app.listen(port,()=>{
console.log(`app ${system} running at ${port}`)
})至此单点登录的大部分逻辑都已经完成,之后再session有效期内再访问页面,就不需要再登录,直接返回资源
router.get("/",async (ctx)=>{
//如果session中有用户信息,说明已经登录过,直接返回请求资源
let user=ctx.session.user
if(user){
await ctx.render('index.ejs',{
user,
system
})
}
//...
})原文地址:https://juejin.cn/post/7088343138905325582
作者:YoYo君
更多node相关知识,请访问:nodejs 教程!
위 내용은 Node를 기반으로 Single Sign-On(SSO)을 구현하는 방법에 대해 이야기해보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

