Node를 사용하여 Excel을 JSON으로 변환하는 방법에 대해 이야기해 보겠습니다.
- 青灯夜游앞으로
- 2022-11-28 20:02:532290검색
Node를 사용하여 Excel을 JSON으로 변환하는 방법은 무엇입니까? 다음 글에서는 Node에서 Excel을 JSON으로 변환하는 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!

현재 Cocos Creator를 사용하여 My Life Restart Simulator와 유사한 단어 게임을 만들고 싶습니다. Cocos Creator做一个文字游戏,类似于我的人生重开模拟器。
那么其中最重要的一点就是关于数据的存储了。在我的人生重开模拟器中大部分事件和天赋的数据是存储在excel表格当中的,当然如果要使用Cocos Creator,因为我不准备布置服务器,所以需要将数据提前转换成JSON文件,那么可以创建一个项目,使用node读取excel文件,并通过格式转换,将数据转换成JSON。【相关教程推荐:nodejs视频教程】
这里网上有一些node调用excel的库,我使用了node-xlsx,此库底层基于强大的 SheetJS 构建,对 xlsx 文档的格式兼容性足够好。
npm地址:node-xlsx - npm (npmjs.com)
开始
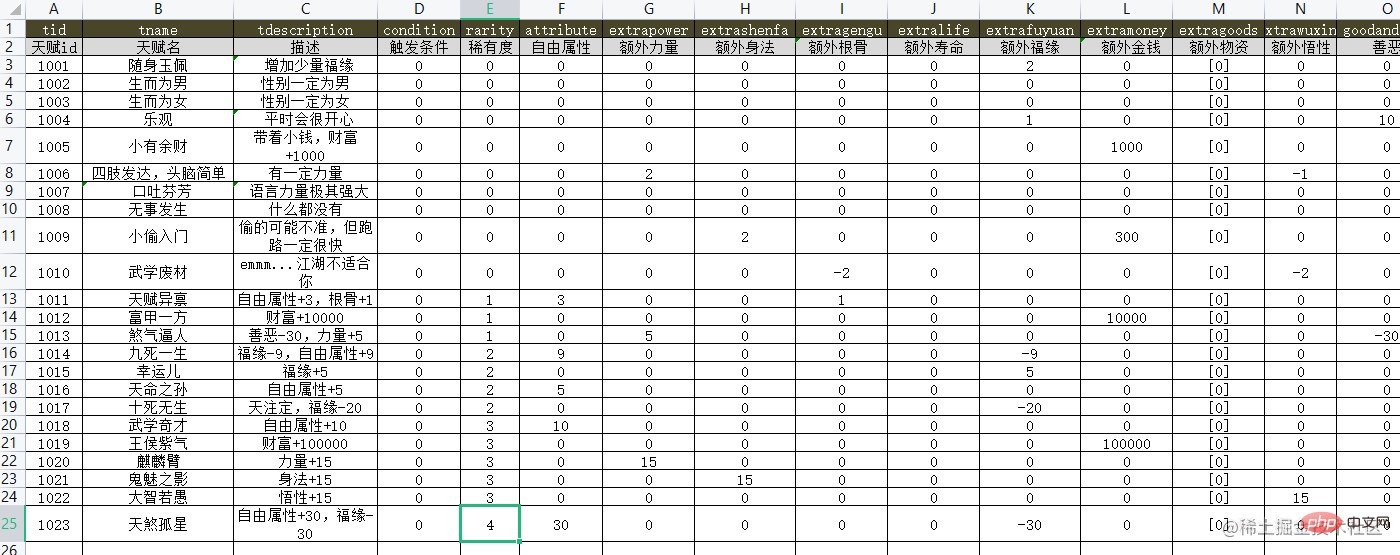
在此之前我已经新建了一个天赋表格talentTable.xlsx,里面已经添加了许多天赋,并且有不同的属性加成

pnpm init创建一个项目,然后使用pnpm add node-xlsx将库导入项目当中。
创建一个主文件excelMain.js,此文件中需要引入需要的库
import { fileURLToPath } from 'node:url'
import path from 'path';
import fs from 'fs';
import xlsx from 'node-xlsx';可以提前先将需要的存储的json文件talent.json创建好,通过path将xlsx和json的文件夹相对路径找到
// 获取 __dirname 的 ESM 写法 const __dirname = path.dirname(fileURLToPath(import.meta.url)) // xlsx文件路径 const xlsxPath = path.resolve(__dirname, '../../assets/JsonData');
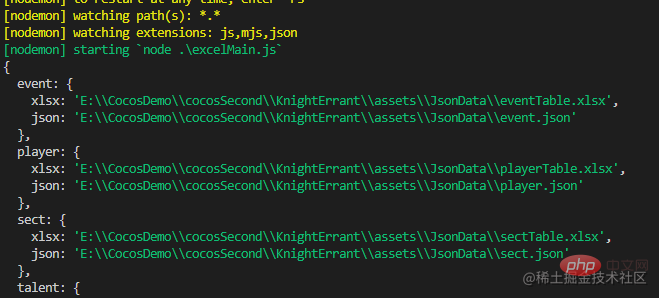
因为我有很几个表格,所以可以创建一个表格的路径对象
// 事件, 玩家, 门派, 天赋, 武学
let dataNames = ['event', 'player', 'sect', 'talent', 'skill']
let dataPaths = {};
for(let iname of dataNames) {
dataPaths[iname] = {
xlsx: path.resolve(xlsxPath, `./${iname}Table.xlsx`),
json: path.resolve(xlsxPath, `./${iname}.json`)
}
}
然后创建一个读取文件方法,这里需要用到fs中的readFileSync
// 读取数据表方法
const readFileData = (tableName)=>{
let fname = dataPaths[tableName].xlsx
const xlsxData = xlsx.parse(fs.readFileSync(fname));
......
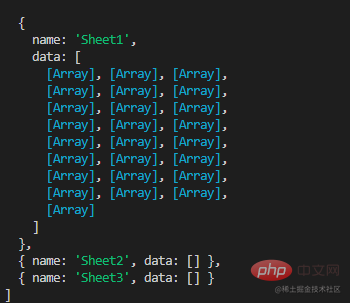
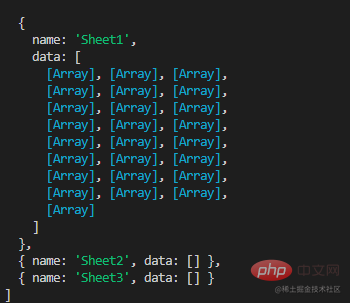
}这里读取到的xlsxData是一个数组对象,数组中的元素代表的其实是一张张sheet表格,xlsx表格中并不是只有一个表格,所以才会是数组对象,不过我需要的只是第一张表格。


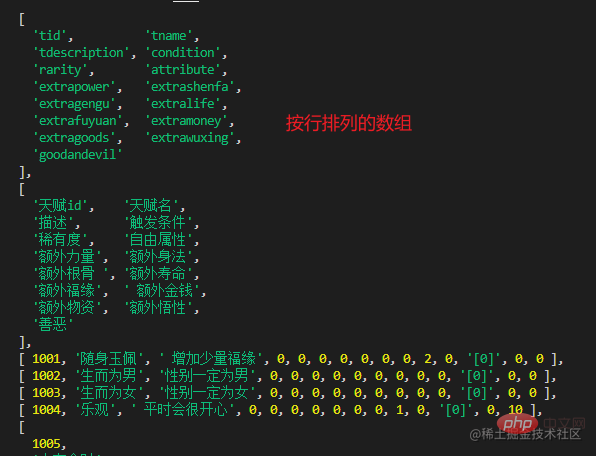
所以获取xlsxData[0].data的数据即可,data的数据是按照行排列的数组对象

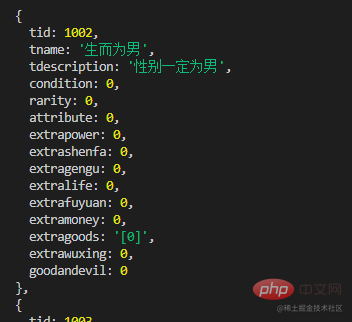
然后到转换成JSON格式数据是,需要变成属性:属性值的格式,所以可创建一个方法,将第一行属性和从第三行开始的数据结合,创建一个对象数组。
const oneAndTwo = (arr)=>{
if (arr.length <= 2) return [];
let newarr = []
for(let i = 2; i < arr.length; i++) {
let newobj = {};
for(let j = 0; j < arr[0].length; j++) {
let jname = arr[0][j];
newobj[jname] = (arr[i][j] != undefined)? arr[i][j] : null;
}
newarr.push(newobj)
}
return newarr;
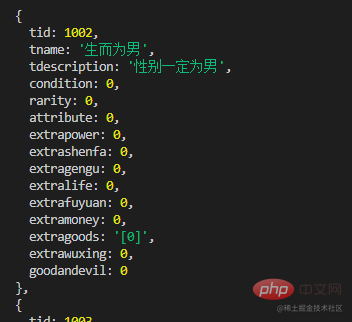
}这样返回的对象就如下了

接下来就可以将数据开始写入json文件当中,使用fs.writeFile方法,格式使用utf-8即可
// 写入JSON文件方法
const writeJson = (arr, jsonName)=>{
let path = dataPaths[jsonName].json;
let d = { data: arr }
fs.writeFile(path, JSON.stringify(d), 'utf-8', (err)=>{
console.log(`${jsonName}写入成功`);
});
}

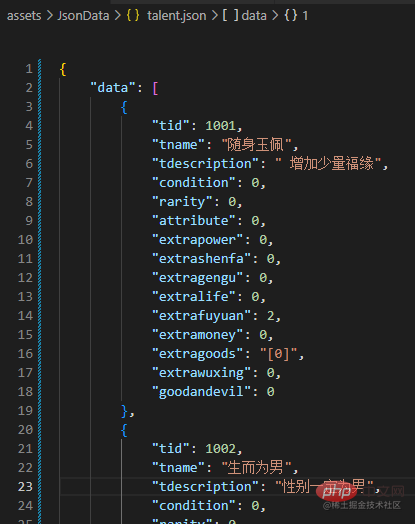
这样需要的游戏固定事件和天赋数据json就可以出现了。
对于JSON数据存储为excel对象也比较容易,需要用到xlsx.build方法,这里就不做过多的介绍了,可以去参考npm
My Life Restart Simulator에서는 대부분의 이벤트 및 재능 데이터가 excel 테이블에 저장됩니다. 물론 Cocos Creator를 사용하려는 경우에는 그렇습니다. 서버를 배포할 계획이 없으므로 미리 데이터를 JSON 파일로 변환해야 합니다. 그런 다음 프로젝트를 만들고 노드를 사용하여 excel를 읽을 수 있습니다. > 파일을 형식으로 변환하고, 데이터를 JSON으로 변환합니다. [관련 튜토리얼 권장 사항: nodejs 비디오 튜토리얼]
인터넷에 노드에 대해excel을 호출하는 라이브러리가 있습니다. 저는 node-xlsx를 사용했습니다. 이 라이브러리는 강력한 SheetJS를 기반으로 하며 xlsx 문서에 대한 충분한 형식 호환성을 갖추고 구축되었습니다. 🎜🎜npm 주소: node-xlsx - npm (npmjs.com)🎜🎜시작
🎜 그 전에 저는 많은 재능을 추가하고 다양한 속성 보너스를 가진 새로운 재능 테이블talentTable.xlsx를 만들었습니다🎜🎜 🎜🎜
🎜🎜pnpm init프로젝트를 생성한 후 pnpm add를 사용하세요. node-xlsx라이브러리를 프로젝트로 가져옵니다. 🎜🎜메인 파일 excelMain.js를 생성하세요. 필수 라이브러리를 이 파일에 도입해야 합니다🎜rrreee🎜필요한 저장 json 파일 talent.json을 미리 생성할 수 있습니다. , path🎜rrreee🎜를 통해 xlsx 및 json 폴더의 상대 경로를 찾습니다. 테이블이 많기 때문에 테이블 경로 개체🎜rrreee🎜 🎜🎜그런 다음 여기에서 사용해야 하는 파일 읽기 방법을 만듭니다.
🎜🎜그런 다음 여기에서 사용해야 하는 파일 읽기 방법을 만듭니다. fs🎜rrreee🎜여기에서 읽은 xlsxData는 배열 객체이고 배열의 요소는 실제로 xlsx 테이블에 테이블이 하나 있으므로 배열 개체이지만 필요한 것은 첫 번째 테이블뿐입니다. 🎜🎜 🎜🎜🎜🎜그래서 get
🎜🎜🎜🎜그래서 getxlsxData[0].data이면 충분합니다. 데이터의 데이터는 행으로 배열된 배열 객체입니다🎜🎜 🎜🎜그런 다음 데이터를 JSON 형식으로 변환하려면
🎜🎜그런 다음 데이터를 JSON 형식으로 변환하려면 속성:속성값 를 사용하면 첫 번째 행의 속성과 세 번째 행부터 시작하는 데이터를 결합하여 개체 배열을 만드는 메서드를 만들 수 있습니다. 🎜rrreee🎜반환된 객체는 다음과 같습니다🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/a83811fb7c9b4d11b99a35c6a2444f77-5.png" class="lazy" alt="Node를 사용하여 Excel을 JSON으로 변환하는 방법에 대해 이야기해 보겠습니다." loading="lazy">🎜🎜그런 다음 json 파일에 데이터 쓰기를 시작하고 <code>fs.writeFile 메서드를 사용하면 형식은 utf-8🎜 rrreee입니다. 🎜 🎜🎜🎜🎜 이런 필요한 게임이 수정되었습니다 이벤트 및 인재 데이터 JSON이 나타납니다. 🎜🎜JSON 데이터를
🎜🎜🎜🎜 이런 필요한 게임이 수정되었습니다 이벤트 및 인재 데이터 JSON이 나타납니다. 🎜🎜JSON 데이터를 excel 개체로 저장하는 것도 더 쉽습니다. 여기서는 자세한 소개를 하지 않겠습니다. 해당 주소의 npm사용방법을 참고하시면 됩니다. 🎜🎜노드 관련 지식을 더 보려면 🎜nodejs 튜토리얼🎜을 방문하세요! 🎜위 내용은 Node를 사용하여 Excel을 JSON으로 변환하는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

