Jquery Ajax가 오류 403을 보고하는 경우 수행할 작업
- 藏色散人원래의
- 2022-11-30 10:09:173577검색
jquery ajax 오류 403은 프런트 엔드와 서버의 도메인 이름이 다르기 때문에 발생하며, 이로 인해 안티 핫링크 메커니즘이 실행됩니다. 1. 해당 코드 파일을 엽니다. 2. "공용 CorsFilter"를 통해 설정합니다. corsFilter() {...}" 메서드 허용된 도메인이면 충분합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 3.2.1, Dell G3 컴퓨터.
jquery ajax에서 오류 403이 보고되면 어떻게 해야 하나요?
ajax 서버 인터페이스 호출 시 403 오류를 보고하는 솔루션
문제 발견
프런트 엔드 페이지에서 서버 인터페이스를 원격으로 호출하면 403 오류가 보고되지만 직접 액세스할 때는 오류가 보고되지 않습니다. 브라우저.
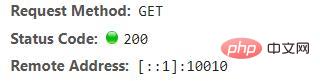
Ajax 호출 결과:

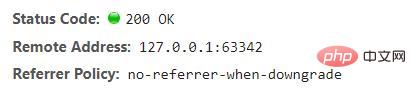
브라우저 호출 결과:

신고 이유 403
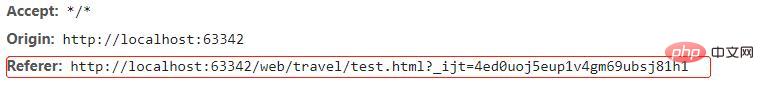
분석 결과, 프론트의 도메인 이름이 끝과 서버가 달랐습니다.
핫링크 방지 메커니즘
핫링크 방지 메커니즘은 http 요청 헤더의 리퍼러를 기반으로 구현됩니다. Refer는 브라우저가 서버에 요청을 시작할 때 해당 ID와 동일합니다. 리퍼러를 전달하고 서버는 리퍼러를 사용하여 자신의 도메인 이름인지 확인합니다. 그렇지 않은 경우 액세스가 계속됩니다.

Solution
자신의 프로젝트의 경우 코드를 통해 허용되는 도메인을 설정하면 도메인 간 문제를 해결할 수 있습니다. 코드는 다음과 같습니다.
@Configuration
public class GlobalCorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加cors配置信息
CorsConfiguration config = new CorsConfiguration();
// 允许的域(根据需要进行设置),不要写*,
config.addAllowedOrigin("http://localhost:6334");
//是否发送cookie信息
config.setAllowCredentials(true);
//允许请求的方式
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
config.addAllowedMethod("PATCH");
//允许的头信息
config.addAllowedHeader("*");
//有效时长
config.setMaxAge(3600L);
//添加映射网络,拦截一切请求
UrlBasedCorsConfigurationSource configurationSource = new UrlBasedCorsConfigurationSource();
configurationSource.registerCorsConfiguration("/**", config);
//返回新的CorsFilter
return new CorsFilter(configurationSource);
}
}
추천 학습: "jQuery Video Tutorial"
위 내용은 Jquery Ajax가 오류 403을 보고하는 경우 수행할 작업의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

