js의 Object.create 메서드 그림(코드 예제 포함)
- 藏色散人앞으로
- 2022-11-25 17:08:111626검색
이 글에서는 ECMAScript 5의 새로운 Object.create() 메소드를 소개합니다. 모르시는 분들을 위해 수집해서 학습하셔도 좋습니다~

ECMAScript 5에는 Object.create( ) code> 메소드는 프로토타입 상속의 개념을 표준화합니다. [권장 학습: <a href="https://www.php.cn/course/list/17.html" target="_blank">JavaScript 비디오 튜토리얼</a>a> 】<code>Object.create() 方法将原型式继承的概念规范化【推荐学习:JavaScript视频教程】
用法
var obj = Object.create({name: 'johan', age: 23}) // obj 继承了属性name 和 age
var obj2 = Object.create(null) // obj2 不继承任何属性和方法
var obj3 = Object.create(Object.prototype) // 与 {} 和 new Object() 一个意思
var obj4 = Object.create({}, {
property1: {
value: true,
writable: true
}
}) // 第二个参数与 Object.defineProperties() 一致
图解 Object.create 实现
function create(proto) {
function F(){}
F.prototype = proto
return new F()
}第一步: function F(){}
即创建一个函数,因为约定首字母大写,视为构造函数,创建函数 F 时,F 构造函数与和它的原型对象就有了这一层的关系:
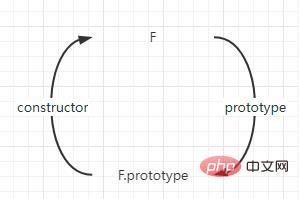
F.prototype === F.prototype; // 假设你把F.prototype当作一个值 F.prototype.constructor === F;

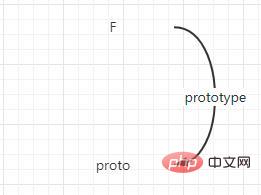
第二步:F.prototype = proto
即将 F.prototype 赋值为传入的 proto,如此就打破了F.prototype = F.prototype 以及 F.prototype.constructor = F ,它们的关系为

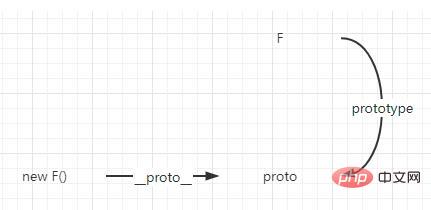
第三步:return new F()
var obj = Object.create({name: 'johan'})1단계: function F(){}즉, 함수를 만듭니다. 첫 글자는 관례상 대문자이기 때문입니다. 생성자로 간주됩니다. 함수 F가 사용되면 F 생성자는 프로토타입 객체와 다음과 같은 관계를 갖습니다. Object.create(null)


2단계: F.prototype = proto
F.prototype 할당 에 대한 가치 proto 를 전달하여 F.prototype = F.prototype 및 F.prototype.constructor = F 를 깨뜨립니다. 이들의 관계는


return new F()세 번째 단계 해석하기가 좀 헷갈립니다 , 이는 new의 작업과 관련되므로 new에서 new가 객체를 생성하고 이 객체의 암시적 프로토타입(__proto__)을 생성자의 프로토타입 객체를 가리키고 값이 다음과 같은 경우 생성자를 초기화한다고 객체를 변경했다고 말했습니다. 반환 값. 또한 후속 프로토타입에서는 new가 암시적 프로토타입 상속이고 Object.create가 명시적 프로토타입 상속임을 소개하겠습니다여기서 new가 구현되는 방식에 따라 return new F()를 해석합니다. new F 다음 인스턴스의 __proto__는 F.prototype을 가리키고 이 값은 두 번째 단계에서 전달된 proto를 가리켰으므로 new F().__proto__ = proto
아마도 아직 모르실 겁니다. 세 번째 단계는 잘 이해되지 않습니다. 예제와 결합하면 한눈에 알 수 있습니다.
var obj = Object.create(null)🎜세 번째 단계의 그림은 다음과 같습니다.🎜🎜🎜🎜🎜그렇습니다. obj는 {이름: johan 개체에서 상속됩니다. }, F.prototype = {name: 'johan'}의 경우 Object.create를 호출한 후 F 함수를 사용하는 사람이 없어 엔진에서 가비지 컬렉션으로 처리되어 obj.__proto__ = {name: '이 되었습니다. johan' }🎜🎜이렇게 "프로토타입 상속"이 전달되었습니다🎜🎜쉽게 말하면 빈(생성자) 함수를 만들고 해당 프로토타입을 연결(상속 구현)하는 것이 원칙입니다.🎜rrreee🎜읽을 때 소스 코드에서 종종 Object.create(null)를 참조하여 이를 사용하여 새 객체를 초기화합니다. new Object 또는 {} 대신 이 메서드를 사용하는 이유는 new와 리터럴이 모두 Object 생성자에서 상속되기 때문입니다. 그리고 Object.create(null)를 사용하면 상속의 흔적 없이 객체를 얻을 수 있습니다🎜rrreee🎜믿을 수 없다면 obj를 인쇄해 보세요🎜
위 내용은 js의 Object.create 메서드 그림(코드 예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

