Vue의 동적 구성요소에 대해 자세히 알아보기
- 青灯夜游앞으로
- 2022-11-11 18:40:511614검색
동적 구성요소란 무엇인가요? 이 글은 Vue를 시작하기 위한 필수 지식 중 동적 구성 요소에 대해 자세히 알아보고 동적 구성 요소 렌더링 및 연결 유지 구성 요소를 구현하는 방법을 소개하는 내용이 모든 사람에게 도움이 되기를 바랍니다.

1. 동적 구성 요소란
동적 구성 요소는 구성 요소의 표시 및 숨기기를 동적으로 전환하는을 의미합니다. (학습 영상 공유: vue 영상 튜토리얼)
2. 동적 컴포넌트 렌더링 구현 방법
vue는 내장된 <comcomponent></comcomponent> 컴포넌트를 제공하며, <component></component> 组件,专门用来实现动态组件的渲染。示例代码如下:
3、使用 keep-alive 保持状态
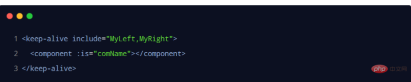
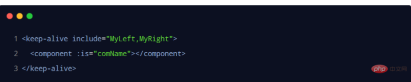
默认情况下,切换动态组件时无法保持组件的状态。此时可以使用vue 内置的 <keep-alive></keep-alive> 组件保持动态组件的状态。示例代码如下:
4、keep-alive 对应的生命周期函数
当组件被缓存时,会自动触发组件的
deactivated生命周期函数。当组件被激活时,会自动触发组件的
activated生命周期函数。
示例代码如下:
温馨提醒:
-
keep-alive会把内部的组件进行缓存,而不是销毁组件; - 使用
keep-alive的时候,可以通过include指定哪些组件需要被缓存;或者,通过exclude属性指定哪些组件不需要被缓存;但是:不要同时使用include和exclude这两个属性;
5、keep-alive 的 include 属性
include 属性用来指定:只有名称匹配的组件会被缓存。多个组件名之间使用英文的逗号分隔:는 특별히 사용됩니다. 동적 구성 요소 렌더링을 구현합니다


3. 상태를 유지하려면 연결 유지를 사용하세요. 기본적으로 동적 구성 요소를 전환할 때는 구성 요소의 상태를 유지할 수 없습니다
. 이때 vue에 내장된<keep-alive></keep-alive> 컴포넌트를 사용하여 동적 컴포넌트의 상태를 유지할 수 있습니다. 샘플 코드는 다음과 같습니다. 🎜- 🎜컴포넌트 🎜🎜가 캐시🎜🎜되면 해당 컴포넌트의 🎜비활성화🎜 수명주기 기능이 자동으로 실행됩니다. 🎜
- 🎜컴포넌트 🎜🎜가 활성화되면🎜🎜, 해당 컴포넌트의 🎜
활성화🎜 라이프사이클 기능이 자동으로 실행됩니다. 🎜
-
keep-alive는 내부 구성 요소를 파괴하는 대신 캐시합니다. -
keep-alive를 사용할 때include를 통해 캐시해야 하는 구성 요소를 지정하거나exclude속성을 사용하여 캐시해야 하는 구성 요소를 지정할 수 있습니다. 캐시할 필요는 없습니다. 그러나include및exclude속성을 동시에 사용하지 마세요.
:🎜🎜샘플 코드는 다음과 같습니다. 🎜🎜🎜🎜(학습 영상 공유: 🎜웹 프론트 엔드 개발🎜, 🎜기본 프로그래밍 영상🎜 )🎜위 내용은 Vue의 동적 구성요소에 대해 자세히 알아보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

