Vue에서 슬롯과 명명된 슬롯의 역할에 대한 간략한 분석
- 青灯夜游앞으로
- 2022-11-03 20:29:362106검색
Vue를 사용해보신 분들은
Vue에 있는 슬롯을 어느 정도 사용해 보셨을 거라 생각하는데, 사용법을 이해하고 계신가요? 이 글은 Vue에서 슬롯과 명명된 슬롯의 기본적인 사용법을 알려드릴 것입니다. 도움이 되길 바랍니다!

1. 슬롯
1.1. 슬롯의 역할
⭐⭐
슬롯에 대한 첫 소개:
- 이 구성 요소를 더 다양하게 만들기 위해 구성 요소의 내용은 다음과 같습니다.
div,span등과 같은 고정 요소로 제한됩니다. [관련 권장 사항: vuejs video tutorialdiv、span等等这些元素;【相关推荐:vuejs视频教程】 - 比如某种情况下我们使用组件,希望组件显示的是一个按钮,某种情况下我们使用组件希望显示的是一张图片;
- 我们应该让使用者可以决定某一块区域到底存放什么内容和元素;
- 所以就可以使用插槽来解决这个问题
换句话说就是,我们要是想在一个组件标签中添加新的内容,那么我们就需要在该组件内声明一个插槽,不然,添加的新内容不会被渲染
⭐⭐
使用插槽:
- 用
slot元素作为插槽 - 插入什么内容是由父元素如何使用,比如父组件插入按钮、插入图片,就会显示按钮图片,如果没有,那就不显示或许显示插槽默认的内容
- 有时候我们希望在使用插槽时,如果没有插入对应的内容,那么我们需要显示一个默认的内容:
- 当然这个默认的内容只会在没有提供插入的内容时,才会显示;
- 我们可以在
slot标签中设置一个默认内容
使用插槽案例:
父组件
App.vue
<template>
<div class="app">
<!-- 内容是button -->
<show-message title="哈哈哈">
<button>我是按钮元素</button>
</show-message>
<!-- 内容是超链接 -->
<show-message>
<a href="#">百度一下</a>
</show-message>
<!-- 没有值传递 -->
<show-message></show-message>
</div>
</template>子组件showMessage.vue
<template>
<h2>{{title}}</h2>
<div class="content">
<slot>
<p>我是默认值</p>
</slot>
</div>
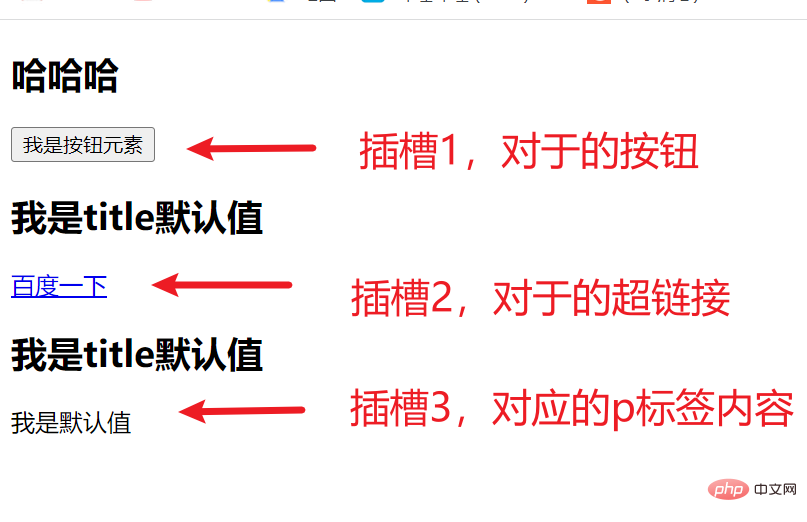
</template>- 效果图:

我们可以发现,在组件showMessage里面,我们给它一个插槽, - 在
App.vue, 我们给showMessage三次复用, -
一次为按钮,一次为a标签,一次什么也不加 - 而产生的结果就是,
一个为按钮,一个为a链接,一个为插槽默认的p标签
我们可以看出来
- 插槽部分想要展示什么内容由父元素进行决定, 如果插槽没有 插入东西, 那么这个插槽会被忽略
- 也就是说,用了插槽,父元素如果用按钮,子元素就会显示按钮,父元素用标题,子元素就会显示标题
- 如果子组件没有插槽,那就显示不出来了
1.2.具名插槽Slot
⭐⭐
希望达到的效果是插槽对应内容的显示,这个时候我们就可以使用具名插槽:
- 具名插槽顾名思义就是给插槽起一个名字,
slot元素有一个特殊的attribute:name; - 一个不带
name的slot,会带有隐含的名字default; - 也就是说, 我们可以给每个插槽都取上一个名字,
- 在父组件中使用的时候, 需要包裹一个
template标签, 并在template中使用 - v-solt: 插槽名 具名插槽缩写
#
父组件App.vue
<template>
<nav-bar>
<template v-slot:left>
<button>返回</button>
</template>
<template v-slot:center>
<span>内容</span>
</template>
<template v-slot:right>
<a href="#">登录</a>
</template>
</nav-bar>
</template>子组件NavBar.vue
(颜色啥的css里面自己可以调,这里就不放了)
<template>
<div class="nav-bar">
<div class="left">
<slot name="left">left</slot>
</div>
<div class="center">
<slot name="center">center</slot>
</div>
<div class="right">
<slot name="right">right</slot>
</div>
</div>
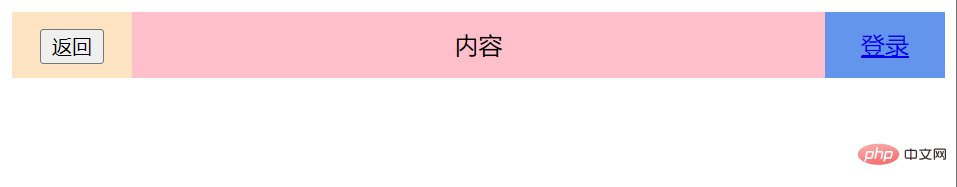
</template>效果图:
达到的效果是插槽对应的显示
所以这就是具名插槽的作用
⭐⭐
动态插槽名
通过 v-slot:[dynamicSlotName]]
사용자가 특정 영역에 어떤 콘텐츠와 요소가 저장되어 있는지 결정할 수 있어야 합니다.
그래서 슬롯을 사용하여 이 문제를 해결할 수 있습니다. ul>즉, 구성 요소 태그에 새 콘텐츠를 추가하려면 구성 요소에서 슬롯을 선언해야 합니다. 그렇지 않으면 추가된 새 콘텐츠가 렌더링되지 않습니다. ⭐⭐
슬롯을 사용하세요. :
슬롯 요소를 슬롯으로 사용🎜삽입되는 콘텐츠는 버튼 삽입, 상위 구성 요소에 그림 삽입 등 상위 요소가 이를 어떻게 사용하는지에 따라 달라집니다. 그렇지 않으면 표시되지 않거나 슬롯의 기본 콘텐츠가 표시됩니다.🎜슬롯을 사용할 때 해당 콘텐츠가 삽입되지 않으면 기본 콘텐츠:🎜물론, 이 기본 콘텐츠는 삽입된 콘텐츠가 제공되지 않을 때만 표시됩니다.🎜 slot 태그에서 기본 콘텐츠를 설정할 수 있습니다.🎜슬롯 케이스 사용: 🎜🎜부모 구성 요소🎜🎜App.vue🎜rrreee🎜하위 구성 요소🎜showMessage.vue🎜rrreee🎜🎜렌더링: 🎜🎜 showMessage, 슬롯을 제공합니다.🎜 App.vue에서는 showMessage를 세 번 재사용합니다. li> 🎜버튼에 한 번, 라벨에 한 번, 아무것도 아닌 일에 한 번🎜결과는 다음과 같습니다. 하나는 버튼입니다. , 하나는 링크, 하나는 슬롯의 기본 p 태그🎜🎜🎜us임을 알 수 있습니다. 🎜🎜🎜🎜슬롯 부분에 표시하려는 내용은 상위 요소에 의해 결정됩니다. 슬롯에 아무것도 삽입되지 않으면 슬롯은 무시됩니다.🎜즉, 슬롯을 사용하는 경우 상위 요소 요소가 버튼을 사용하는 경우 하위 요소는 버튼을 표시합니다. 상위 요소가 제목을 사용하면 하위 요소는 제목을 표시합니다.🎜하위 구성 요소에 슬롯이 없으면 버튼이 표시됩니다. 표시되지 않음🎜 1.2. 명명된 슬롯 Slot🎜🎜⭐⭐🎜🎜 원하는 효과는 슬롯의 해당 콘텐츠를 표시하는 것입니다. 이때 명명된 슬롯을 사용할 수 있습니다: 🎜🎜🎜 이름에서 알 수 있듯이 명명된 슬롯은 슬롯에 이름을 지정하는 것입니다. 슬롯 요소에는 특별한 속성: 이름이 있습니다.🎜A <code>이름이 없는 슬롯은 암시적 이름 default;🎜즉, 각 슬롯에 이름을 지정할 수 있습니다. 🎜상위 구성 요소에서 사용되는 경우 template 태그를 래핑하고 template에서 사용해야 합니다.🎜v-solt: 슬롯 이름은 슬롯 약어 로 지정됩니다. #🎜상위 구성 요소🎜App.vue🎜rrreee🎜하위 구성 요소🎜NavBar.vue🎜(색상을 조정할 수 있습니다. CSS에 직접 입력하세요. 더 이상 넣지 마세요) 🎜rrreee🎜Rendering: 🎜위 내용은 Vue에서 슬롯과 명명된 슬롯의 역할에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제