Vue에서 MVVM 모델을 적용하는 방법에 대해 이야기해보겠습니다.
- 青灯夜游앞으로
- 2022-10-25 21:36:352043검색

MVVM 모델 이해하기
우리는 모든 Vue 애플리케이션이 새 인스턴스를 생성하는 것으로 시작한다는 것을 알고 있습니다 Vue2의 공식 문서에 따르면 Vue는 다음에서 영감을 받아 MVVM으로 설계되었습니다. 모델 이므로 Vue 인스턴스를 만들 때 Vue 인스턴스를 나타내기 위해 문서에서 변수 이름 vm이 자주 사용됩니다. (학습 영상 공유: vue 영상 튜토리얼)
MVVM 모델이란 무엇입니까
Vue가 MVVM 모델의 원리를 따른다는 것을 알지만, 어떻게 그리는지는 알지 못합니다. MVVM 모델이 무엇인지 알아보세요. MVVM 모델이 무엇인지 간략하게 설명합니다.
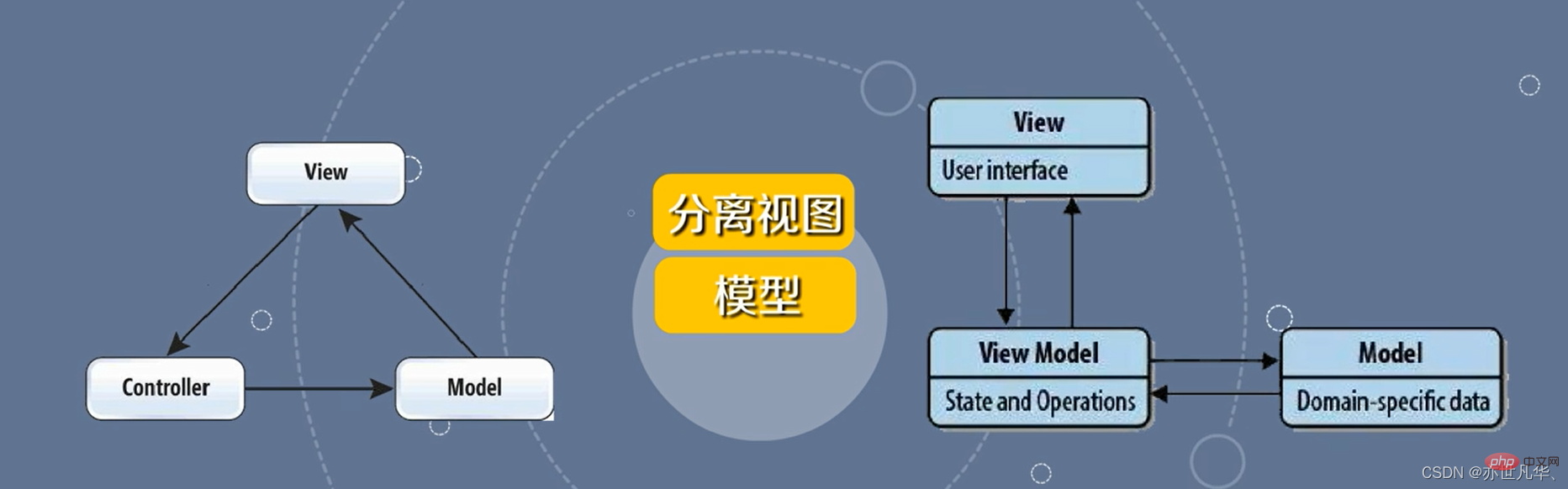
MVVM(Model-View-ViewModel)은 뷰의 상태와 동작을 추상화합니다. MVVM 패턴은 뷰와 모델을 분리하는 것이 주요 목적입니다. WPF에서 통과하기 위해 뷰 계층에서 거의 모든 GUI 코드를 제거하고, 나머지 스키마에서 뷰 계층 개발을 더 쉽게 분리하고, UX 개발자가 GUI 코드를 작성할 필요가 없으며, 프레임워크 마크업 언어를 사용하여 생성할 수 있습니다. 애플리케이션 개발자가 뷰 모델에 대한 데이터 바인딩을 작성하고 유지 관리하도록 합니다. 아래 그림과 같이

MVVM 모델은 주로 뷰(View)와 모델(Model)을 분리하는 것이 장점이며 낮은 결합도, 재사용성, 독립적인 개발 및 테스트 가능성이 있습니다. 뷰와 모델의 분리는 Vue에 많은 영감을 주었습니다.
MVVM의 구성 요소
MVVM 패턴의 구성 요소는 다음 네 가지 유형으로 나뉩니다.
Model(모델): 실제 상태의 내용, 즉 데이터 액세스 계층을 나타냅니다. (데이터 개체 및 데이터 개체의 운영 포함)
View(View) : 사용자가 화면에서 볼 수 있는 구조, 레이아웃 및 모양으로 데이터 표시 및 상호 작용을 담당합니다.
ViewModel(View Model) : 대중에게 노출 속성과 명명된 뷰의 추상화는 데이터가 변경될 때 실시간으로 새로 고쳐질 수 있도록 모델과 뷰를 바인딩합니다. ViewModel은 데이터의 변경 사항을 관찰하고 뷰에 해당하는 콘텐츠를 업데이트할 수 있습니다. ViewModel은 뷰의 변경 사항을 모니터링하고 데이터에 변경 사항을 알릴 수 있습니다.
Binders: 뷰 모델에서는 뷰와 데이터 바인더 간에 통신합니다.

Vue
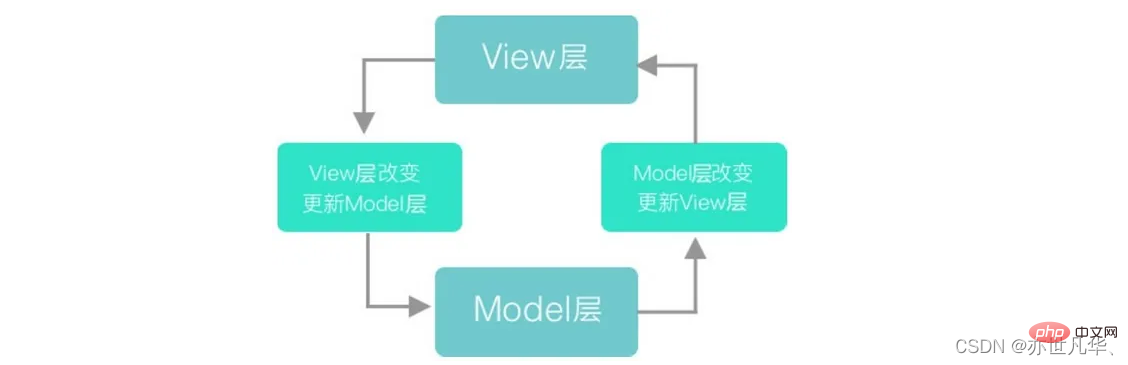
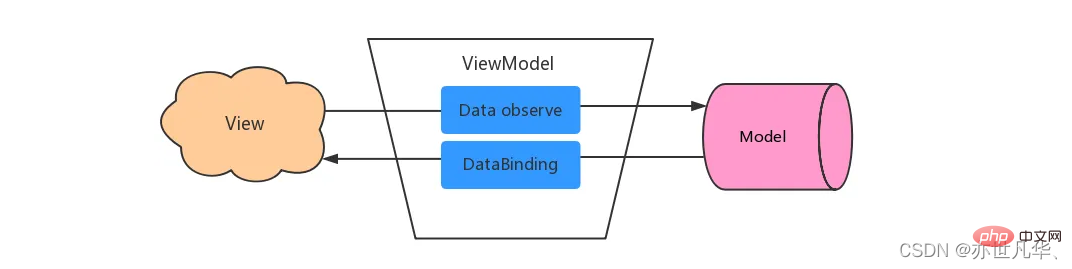
MVVM의 구현은 Model-View-ViewModel입니다. 모델은 백엔드가 전달한 데이터를 참조하고, 뷰는 표시되는 페이지를 참조합니다. 뷰 모델은 mvvm 패턴의 핵심이며 뷰와 모델을 연결하는 다리입니다. 두 가지 방향이 있습니다. 하나는 모델을 뷰 로 변환하는 것입니다. 즉, 백엔드에서 전달한 데이터를 표시되는 페이지로 변환하는 것입니다. 이를 달성하는 방법은 데이터 바인딩입니다. 두 번째는 뷰를 모델으로 변환하는 것, 즉 보이는 페이지를 백엔드 데이터로 변환하는 것입니다. 이를 구현하는 방법은 DOM 이벤트 수신입니다. 양방향을 구현하는 것을 데이터의 양방향 바인딩이라고 합니다.

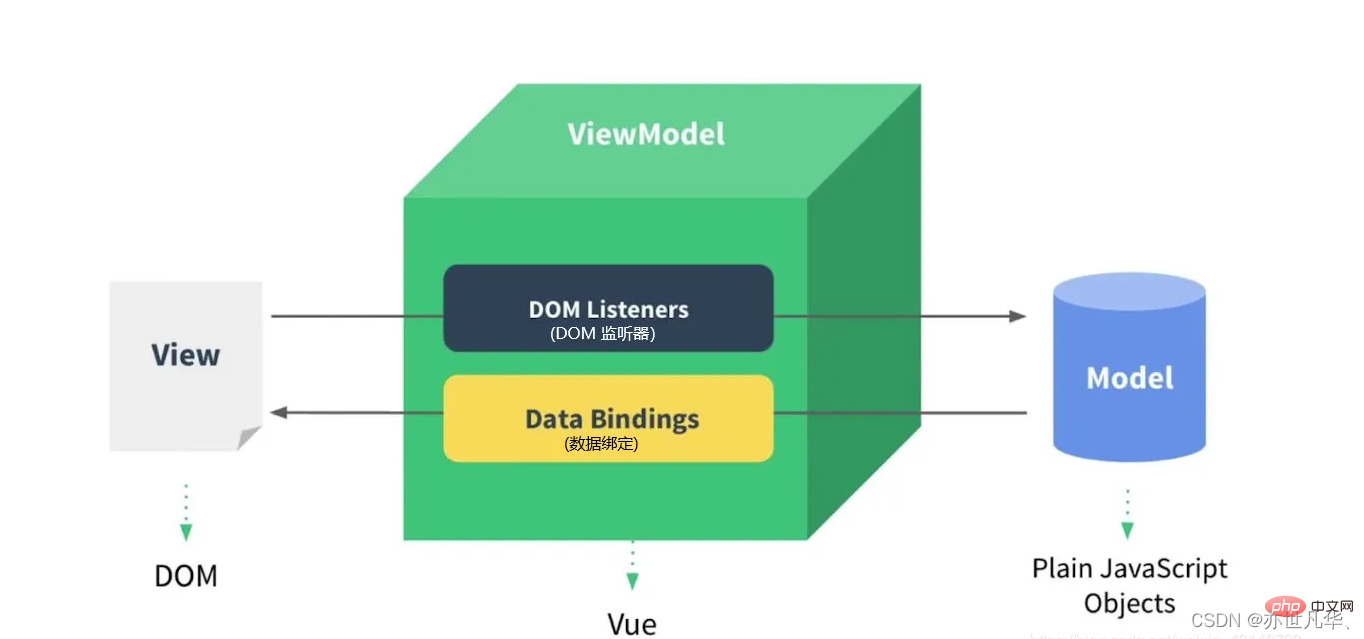
따라서 MVVM 모델에서 영감을 받은 Vue의 핵심은 다음 고전 그림과 같이 DOM 모니터링 및 이벤트 바인딩을 구현하는 것입니다. Vue
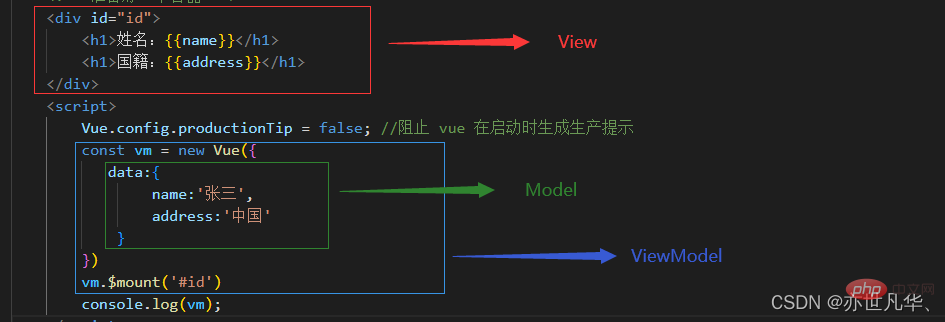
 사례 1 다음과 같이 MVVM의 세 가지 주요 구성 요소가 Vue에서 무엇을 나타내는지 보여주는 간단한 Vue 사례입니다.
사례 1 다음과 같이 MVVM의 세 가지 주요 구성 요소가 Vue에서 무엇을 나타내는지 보여주는 간단한 Vue 사례입니다.
<body>
<div id="id">
<h1>姓名:{{name}}</h1>
<h1>国籍:{{address}}</h1>
</div>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
const vm = new Vue({
data:{
name:'张三',
address:'中国'
}
})
vm.$mount('#id')
console.log(vm);
</script>
</body>Model
View: 뷰 레이어, HTML 콘텐츠 부분, HTML에서 작동할 수 있는 DOM 요소를 나타냄
ViewModel: 뷰와 데이터를 연결하는 중개자 역할, 즉 Observer의 아이덴티티를 정의하는 역할, 즉 브리지
물론 MVVM 모델의 아이디어가 단순히 적용되는 것은 아닙니다. Vue뿐만 아니라 다른 주류 프런트엔드 프레임워크에도 적용됩니다. MVVM 모델의 그림자를 확인하세요. 이 기사를 읽은 후 MVVM 모델을 더 깊이 이해하는 데 도움이 되기를 바랍니다.
【추천 관련 동영상 튜토리얼: vuejs 입문 튜토리얼, 웹 프론트엔드 시작하기】
위 내용은 Vue에서 MVVM 모델을 적용하는 방법에 대해 이야기해보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

