es6에서 json 문자열을 객체로 변환하는 방법
- 青灯夜游원래의
- 2022-10-17 16:32:411965검색
변환 단계: 1. JSON.parse() 메서드를 사용하여 json 문자열을 배열로 변환합니다. 구문은 "JSON.parse(json string)"입니다. 2. 확장 연산자 "..."를 사용하여 변환합니다. 배열 요소를 하나씩 꺼내서 빈 개체 "{}"에 저장하면 됩니다. 구문은 "{...array object}"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
JSON
JSON은 특수 문자열 형식, 본질적으로 문자열입니다.
객체 및 배열과 마찬가지로 키와 값이 문자열 형식인 경우 큰따옴표로 묶습니다(큰따옴표여야 함)
예:
var jsonStr = '{ "name": "cxh", "sex": "man" }';
es6 메소드를 사용하여 json 문자열을 객체로 변환
es6에서는 배열, JSON.parse() 메소드 및 확장 연산자 "..."를 사용하여 변환할 수 있습니다. json 문자열을 객체로 변환합니다.
변환 단계:
1단계. JSON.parse() 메서드를 사용하여 json 문자열을 배열로 변환
JSON.parse() 메서드는 데이터를 JavaScript 개체로 변환합니다
var jsonStr = '[1,2,3,{"a":1}]';
var arr=JSON.parse(jsonStr);
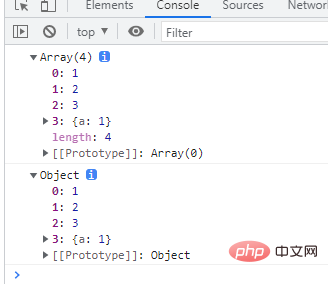
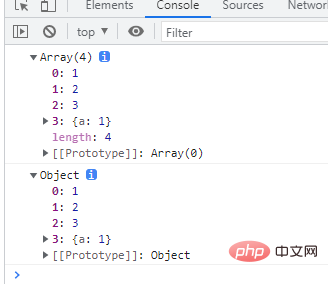
console.log(arr); 
2단계: 확산 연산자 "..."를 사용하여 배열을 객체로 변환합니다.
확산 연산자 "..."는 배열을 확장하고 배열 요소를 하나씩 꺼낼 수 있으며, 그런 다음 빈 개체 "{ }"에 저장합니다.
const obj = {...arr} ;
console.log(obj);
【관련 추천: javascript 비디오 튜토리얼, 프로그래밍 비디오】
위 내용은 es6에서 json 문자열을 객체로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

