집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 글로벌 구성 및 페이지 구성에 대한 자세한 설명
WeChat 애플릿 글로벌 구성 및 페이지 구성에 대한 자세한 설명
- WBOY앞으로
- 2022-10-08 15:44:353053검색
【관련 학습 권장사항: 미니 프로그램 학습 튜토리얼】
전역 구성
전역 구성 파일 및 공통 구성 항목

전역 구성—window
작은 프로그램 창 Components

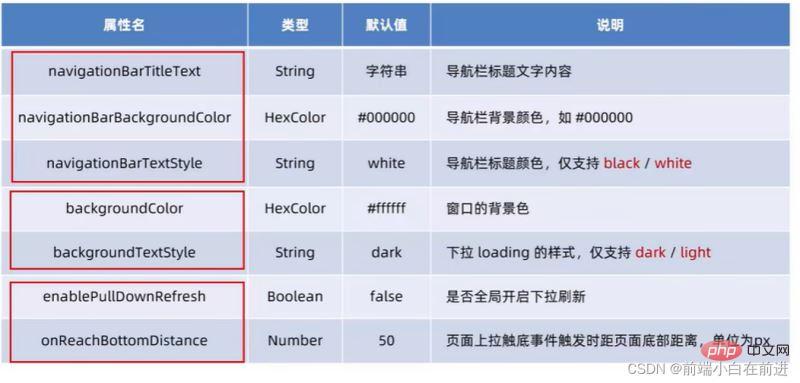
창 노드에서 일반적으로 사용되는 구성 항목 이해하기

탐색 표시줄 제목 설정
설정 단계: app.json => window => 탐색 모음에서 기본 "WeChat"에서 "Dark Horse Programmer"로 변경되면 효과는 그림과 같습니다.
 탐색 모음의 배경색 설정
탐색 모음의 배경색 설정
설정 단계: app.json = > window => NavigationBarBackgroundColor
요구 사항: 탐색 모음 제목의 배경색을 기본 #fff에서 #2b4b6b로 변경합니다. 효과는 그림과 같습니다.
 탐색 제목 색상을 설정합니다. bar
탐색 제목 색상을 설정합니다. bar
설정 단계: app.json -> window - > NavigationBarTextStyle
요구 사항: 탐색 표시줄의 제목 색상을 기본 검정색에서 흰색으로 변경합니다. 효과는 그림과 같습니다.
참고: NavigationBarTextStyle에 사용할 수 있는 값은 흑백뿐입니다global 풀다운 새로고침 기능을 켜세요 
설정 단계: app.json -> window -> 활성화PullDownRefresh 값을
true로 설정하세요
참고: app.json에서 풀다운 새로 고침 기능을 활성화하면 모든 위젯 프로그램에 영향을 미칩니다. 페이지!
풀다운 새로 고침 중 창의 배경색 설정true
注意:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!
设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为: app.json -> window -> 为 backgroundColor 指定16进制的颜色值 #efefef。效果如下:

设置下拉刷新时loading的样式
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式的效果,设置步骤为 app.json -> window -> 为 backgroundTextStyle 指定dark풀다운 새로 고침 기능이 전역적으로 활성화되면 기본 창 배경은 흰색입니다. 드롭다운 새로 고침 창의 배경색을 사용자 정의하는 경우 설정 단계는 다음과 같습니다. app.json -> backgroundColor에 대해 16진수 색상 값 #efefef를 지정합니다. 효과는 다음과 같습니다:


참고: backgroundTextStyle의 선택적 값은 밝고 어둡기만 합니다.풀다운 새로고침 기능이 전역적으로 활성화되면 창의 기본 로딩 스타일은 흰색입니다. 로딩 스타일의 효과를 변경하려는 경우 설정 단계는 app.json -> window -> backgroundTextStyle >값에
dark)를 지정합니다. 효과는 다음과 같습니다.
풀업 거리를 아래쪽으로 설정합니다개념: 풀업 하단에는 이동 단말기의 고유명사로, 화면 위의 손가락을 통해 더 많은 데이터를 로딩하기 위한 풀업 슬라이딩 동작의 동작입니다.
설정 단계: app.json -> window -> onReachBottomDistance
에 대한 새 값을 설정합니다. 참고: 기본 거리는 0입니다. 특별한 요구 사항이 없으면 기본값을 사용하는 것이 좋습니다.- 전역 구성—tabbar
tabbar란 무엇입니까
tabBar는 모바일 애플리케이션의 일반적인 페이지 효과로, 여러 페이지 사이를 빠르게 전환하는 데 사용됩니다. 미니 프로그램은 일반적으로 다음과 같이 나뉩니다. - 하단 탭바

🎜🎜🎜🎜🎜참고: 🎜tabBar에는 최소 2개, 최대 5개의 탭만 구성할 수 있습니다. 상단 tabBar를 렌더링할 때 아이콘은 표시되지 않고 텍스트만 표시됩니다.
탭바의 6개 구성 요소

구성 항목 탭바 노드

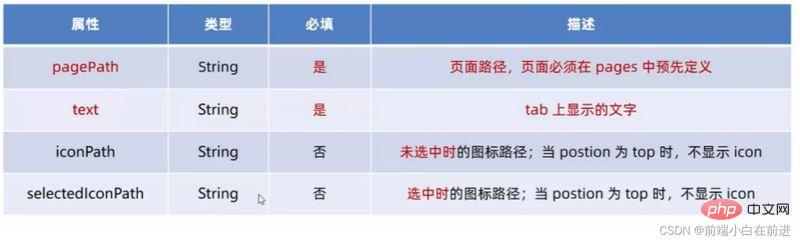
각 탭 항목에 대한 구성 옵션

페이지 구성
페이지 구성 파일의 역할
미니 프로그램에서 각 페이지에는 고유한 .json 구성 파일이 있습니다. 현재 페이지를 구성하는 데 사용됩니다. 창 모양, 페이지 효과 등을 구성합니다.
페이지 구성과 전역 구성의 관계
미니 프로그램에서 app.json의 창 노드는 미니 프로그램의 각 페이지에 대한 창 성능을 전역적으로 구성할 수 있습니다.
일부 미니 프로그램 페이지에서 특별한 창 성능을 원할 경우 현재 "페이지 수준 .json 구성 파일"을 사용하면 이 요구 사항을 충족할 수 있습니다.
참고: 페이지 구성이 근접 원칙에 따라 전역 구성과 충돌하는 경우 최종 효과는 페이지 구성을 기반으로 합니다.
페이지 구성에서 자주 사용되는 구성 항목

[관련 학습 추천 : 미니 프로그램 학습 튜토리얼]
위 내용은 WeChat 애플릿 글로벌 구성 및 페이지 구성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


