집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램의 요소를 간략하게 분석
WeChat 미니 프로그램의 요소를 간략하게 분석
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-05-13 11:50:573890검색
이 글은 WeChat 미니 프로그램에 대한 관련 지식을 제공합니다. 주로 WeChat 미니 프로그램의 원리를 간략하게 설명합니다. 미니 프로그램의 로직 레이어와 렌더링 레이어는 JSCore에서 실행되며 아무도 없습니다. 아래에서 전체 브라우저 개체를 살펴보겠습니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.

【관련 학습 추천: 미니 프로그램 학습 튜토리얼】
1. Essence
먼저 미니 프로그램의 로직 레이어와 렌더링 레이어가 분리되어 있으며 JSCore에서 실행됩니다. 완전한 검색 장치 개체가 없습니다. Om 따라서 관련 DOM API와 BOM API가 없습니다. 이러한 차이점으로 인해 jQuery, Zepto 등과 같은 프런트엔드 개발에 익숙한 일부 친숙한 라이브러리가 애플릿에서 실행될 수 없게 되었습니다.
동시에 JSCore 환경은 NodeJS 환경과 다르기 때문에 일부 NPM 패키지는 작은 프로그램에서 실행할 수 없습니다.
간단히 말하면 js는 싱글 쓰레드이고, 애플릿은 듀얼 쓰레드입니다. 로직 레이어와 뷰 레이어(렌더링 레이어)가 분리되어 동시에 실행됩니다.
2. 통신
그리고 애플릿이 듀얼 스레드이기 때문에 논리 계층과 보기 계층 간의 모든 데이터 전송은
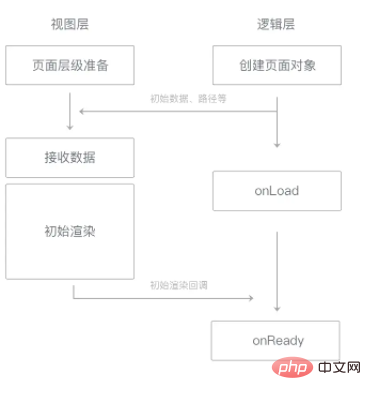
스레드 간 통신이므로 일정한 지연이 있으므로 페이지 업데이트가 비동기 작업이 됩니다. 비동기화는 각 부분의 실행 순서를 더 복잡하게 만듭니다. 예를 들어 첫 번째 화면을 렌더링할 때 로직 레이어와 렌더링 레이어가 동시에 초기화 작업을 시작하지만 렌더링 레이어에는 로직 레이어의 데이터가 필요합니다. 인터페이스를 렌더링합니다.
렌더링 레이어 초기화 작업이 빠르게 완료되면 다음 단계로 진행하기 전에 로직 레이어의 지시를 기다려야 합니다.
그래서 미니 프로그램의 라이프 사이클은 다음과 같은 역할을 합니다
 3. 작동 메커니즘
3. 작동 메커니즘
미니 프로그램이 시작되고 실행되는 상황은 두 가지입니다.
1. 사용자가 처음 열거나 미니 프로그램을 WeChat에 의해 적극적으로 폐기한 후 다시 열면 미니 프로그램을 다시 로드하고 시작해야 하는데, 이는 콜드 스타트입니다.
2. 웜 스타트: 사용자가 애플릿을 열었다가 일정 시간 내에 다시 열면 다시 시작할 필요가 없으며 애플릿의 백그라운드 상태만 포그라운드로 전환하면 됩니다. . 이 프로세스는 핫 스타트입니다.
【관련 학습 추천:
위 내용은 WeChat 미니 프로그램의 요소를 간략하게 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

