Jquery에서 옵션을 숨기는 방법
- 青灯夜游원래의
- 2022-09-27 17:21:222156검색
구현 단계: 1. id 속성 값을 통해 지정된 옵션 요소를 얻습니다. "$("#id value")" 구문은 지정된 옵션 요소가 포함된 jquery 객체를 반환합니다. 2. hide(), fadeOut( ) 또는 SlideUp()을 사용하여 지정된 요소를 숨기는 경우 구문은 "element object.fadeOut();" 또는 "element object.slideUp();"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
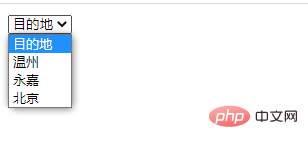
option 요소
option 요소는 드롭다운 목록의 옵션(항목)을 정의합니다.
브라우저는
옵션 요소는 선택 요소 안에 있습니다.
<select> <option value="目的地">目的地</option> <option value="温州">温州</option> <option value="永嘉">永嘉</option> <option value="北京">北京</option> </select>

드롭다운 목록의 옵션은 옵션 요소입니다.
jquery를 사용하여 옵션을 숨기는 방법은 무엇입니까?
구현 단계
1단계: id 속성 값을 통해 지정된 옵션 요소를 가져옵니다
$("#id值")는 지정된 옵션 요소가 포함된 jquery 개체를 반환합니다
2. 가져온 요소 개체를 숨깁니다. hide(), fadeOut() 또는 SlideUp() 함수를 사용하여 지정된 요소를 숨길 수 있습니다
$(selector).hide(speed,easing,callback) $(selector).fadeOut(speed,easing,callback) $(selector).slideUp(speed,easing,callback)예: 지정된 옵션 요소를 숨기세요
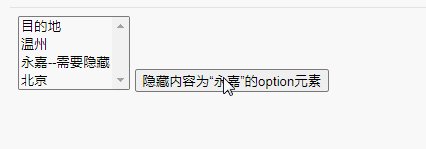
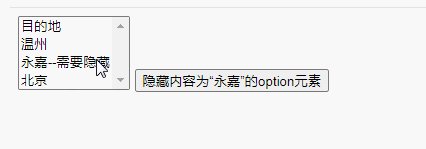
- hide() 구현
-
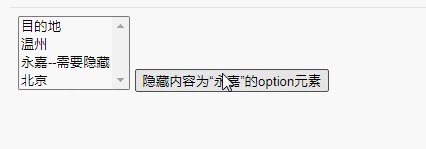
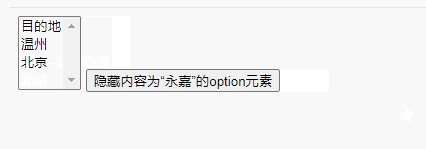
<!DOCTYPE html> <html> <head> <script src="js/jquery-3.6.1.min.js"></script> </style> <script> $(document).ready(function() { $("button").click(function() { $("#start").hide(); }); }); </script> </head> <body> <select size="4"> <option value="目的地">目的地</option> <option value="温州">温州</option> <option id="start" value="永嘉">永嘉--需要隐藏</option> <option value="北京">北京</option> </select> <button>隐藏内容为“永嘉”的option元素</button> </body> </html>

- fadeOut() 구현
-
$(document).ready(function() { $("button").click(function() { $("#start").fadeOut(); }); });
- slideUp() 구현
-
$(document).ready(function() { $("button").click(function() { $("#start").slideUp(); }); });

, 웹 프론트엔드 영상】
위 내용은 Jquery에서 옵션을 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jquery 플러그인이 뭐야?다음 기사:jquery 플러그인이 뭐야?


