JavaScript에서 지원하는 주석 문자는 무엇입니까?
- 青灯夜游원래의
- 2022-09-23 17:30:002523검색
두 가지 유형의 주석 문자를 지원합니다. 1. 한 줄 주석 기호 "//"는 해당 줄에만 유효합니다. 코드 세그먼트의 다른 위치에 위치할 수 있습니다. 구문은 "//content"입니다. 주석 처리가 필요합니다.", "//" 이후의 모든 내용은 주석으로 처리됩니다. 2. 여러 줄 주석 기호 "/**/"는 "/*" 및 "에 나타납니다.*/" 사이의 모든 내용은 주석 내용으로 간주되며 구문은 "/* 주석 달기 내용 */"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
댓글은 개발자가 볼 수 있는 부분입니다. 프로그램 실행 시 자동으로 댓글 내용을 무시하므로, 코드의 가독성을 높이기 위해 일반적으로 댓글을 사용하여 코드에 설명을 추가합니다.
JavaScript의 주석은 C/C++, Java, PHP 및 기타 언어의 주석과 동일한 방식으로 정의되며 한 줄 주석과 여러 줄 주석을 지원합니다.
한 줄 주석: 한 줄 주석을 만들려면 "
//"를 사용하세요.//"来进行单行注释;多行注释:使用"
/* */"来进行多行注释;
基本结构如下:
单行注释
//我是被注释掉的文字,这里也可以是js代码
多行注释:
/* 我是被注释掉的文字 我假装是被注释掉的js代码 */
单行注释
单行注释以 // 开头。"//"之后的所有内容都会看作是注释的内容,对"//"之前的内容则不会产生影响
单行注释可以位于代码段的不同位置,分别描述不同区域代码的功能。
//程序描述
function toStr(a){ //块描述
//代码段描述
return a.toString(); //语句描述
}使用单行注释时,在//后面的同一行内的任何字符或代码都会被忽视,不再解析。
多行注释
多行注释以 /* 开始,以 */ 结尾;出现在“/*”和“*/”之间的所有内容都会看作是注释的内容。
多行注释一般在js文件开头,介绍作者,函数等信息。
/*
* jQuery JavaScript Library v3.3.1
* https://jquery.com/
* Includes Sizzle.js
* https://sizzlejs.com/
* Copyright JS Foundation and other contributors
* Released under the MIT license
* https://jquery.org/license
* Date: 2019-08-21 T 17:24 Z
*/
document.getElementById("myH1").innerHTML="欢迎来到我的主页";
document.getElementById("myP").innerHTML="这是我的第一个段落。";<script> /* 这里是以下代码的说明 我只是简单的举个例子 */ var a = 1; a = a + 5; console.log(a); </script>
在多行注释中,包含在/*和*/
여러 줄 주석: "/* */" 여러 줄 주석 작성; <strong></strong>
한 줄 주석
rrreee다행 주석:  rrreee
rrreee
한 줄 댓글
한 줄 댓글은//로 시작합니다. "//" 뒤의 모든 내용은 댓글 내용으로 간주되며, "//" 앞의 내용은 영향을 받지 않습니다. 한 줄 댓글. 코드에서 찾을 수 있습니다. 섹션의 다른 위치는 다른 지역 코드의 기능을 설명합니다. rrreee한 줄 주석을 사용하는 경우 // 뒤의 같은 줄에 있는 모든 문자나 코드는 무시되고 구문 분석되지 않습니다. 여러 줄 주석
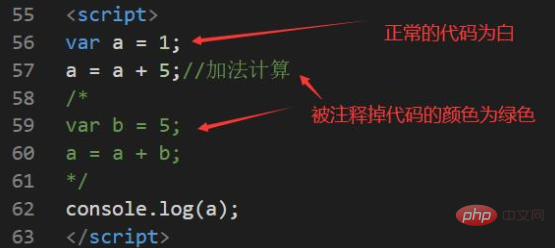
/*로 시작하고 */로 끝납니다. 끝; "/*"와 "*/" 사이에 나타나는 모든 내용은 주석 내용으로 간주됩니다. 🎜🎜여러 줄 주석은 일반적으로 js 파일 시작 부분에 작성되며 작성자, 기능 및 기타 정보를 소개합니다. 🎜rrreeerrreee🎜여러 줄 주석에서 /*와 */ 기호 사이에 포함된 모든 문자는 주석 텍스트로 처리되고 무시됩니다. 🎜🎜🎜추가 참고 사항: 🎜🎜🎜"VScode", "Notepad++" 등과 같은 일부 전용 코드 편집기에서는 일반 실행 코드와 주석 처리된 코드의 색상이 달라서 쉽게 구별할 수 있습니다. 🎜🎜다음은 'vscode' 편집기를 예로 들어 설명합니다.🎜🎜🎜🎜🎜1. 주석 처리된 코드나 설명의 글꼴은 녹색입니다🎜🎜2. 일반적인 코드는 흰색 또는 다른 색상입니다🎜🎜3. . 편집으로 인해 브라우저나 개인 설정으로 인해 코드 편집기의 코드 색상이 다를 수 있습니다🎜🎜[관련 권장 사항: 🎜javascript 비디오 튜토리얼🎜, 🎜기본 프로그래밍 비디오🎜]🎜위 내용은 JavaScript에서 지원하는 주석 문자는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

