jquery에 양식 요소가 있는지 확인하는 방법
- 青灯夜游원래의
- 2022-09-07 17:15:121908검색
판단 단계: 1. jQuery 선택기를 사용하여 양식 요소를 선택합니다. "$("form")" 또는 "$("#id attribute value")" 구문은 양식 요소를 포함하는 jQuery 개체를 반환합니다. . 사용 길이 속성은 jQuery 객체가 비어 있는지 여부를 결정합니다. 구문은 "jQuery object.length!=0"입니다. 반환 값이 false이면 양식 요소가 존재하지 않습니다. 존재하다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
jquery에서는 jQuery 선택기와 길이 속성을 사용하여 양식 요소가 존재하는지 확인할 수 있습니다.
구현 단계:
1단계. jQuery 선택기를 사용하여 양식 요소 선택
1) jQuery 요소 선택기는 요소 이름을 기반으로 요소를 선택합니다.
$("标签名")예를 들어 $("form") 就是选取 <form></form> 태그 요소입니다.
2) jQuery id 선택기는 id 속성을 기반으로 요소를 선택합니다.
$("#id属性值")
<form id="属性值">
//表单元素
</form>는 양식 요소가 포함된 jQuery 객체를 반환합니다.
2단계. 길이 속성을 사용하여 jQuery 객체가 비어 있는지 확인합니다. 길이 속성은 jQuery 객체의 길이를 가져올 수 있으며 길이가 0인지 확인하여 객체가 비어 있는지 확인할 수 있습니다.
jQuery对象.length!=0비어 있지 않으면(반환 값이 true) 양식 요소가 존재합니다.
- 비어 있으면(반환 값이 false) 양식 요소가 존재하지 않습니다
- 구현 예: 양식 요소 확인 레이블과 입력 요소 레이블이 존재하는지 여부
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var len1=$("form").length;
var len2=$("input").length;
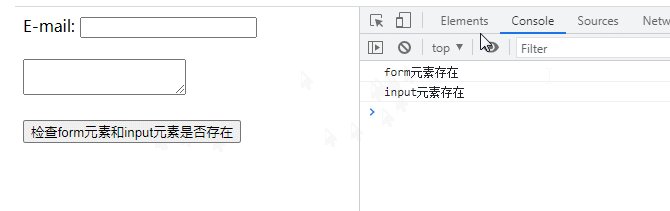
if(len1!=0){
console.log("form元素存在")
}else{
console.log("form元素不存在")
}
if(len2!=0){
console.log("input元素存在")
}else{
console.log("input元素不存在")
}
});
});
</script>
</head>
<body>
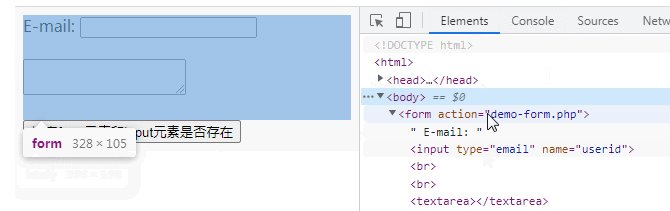
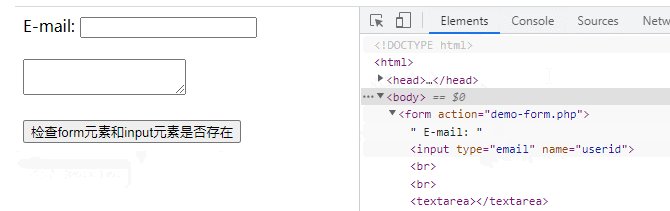
<form action="demo-form.php">
E-mail: <input type="email" name="userid"><br><br>
<textarea></textarea><br><br>
</form>
<button>检查form元素和input元素是否存在</button>
</body>
</html>
위의 예에서는 양식 요소와 입력 요소가 모두 존재하는 것을 볼 수 있습니다. 
jQuery 동영상 튜토리얼
,웹 프론트엔드 동영상】
위 내용은 jquery에 양식 요소가 있는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

