Jquery 클래스 선택기를 사용하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-09-05 17:13:122217검색
jquery에서 클래스 선택기는 지정된 클래스가 있는 모든 요소를 선택하는 데 사용됩니다. 클래스 속성은 여러 HTML 요소에 대한 특정 스타일을 설정하는 데 사용됩니다. 일부 브라우저에서는 클래스 시작을 사용하지 않는 것이 가장 좋습니다. 숫자 속성의 경우 구문은 "$(".class")"입니다.

이 문서의 운영 환경: Windows 10 시스템, jquery 버전 3.6.0, Dell G3 컴퓨터.
jquery 클래스 선택기 사용 방법
.class 선택기는 지정된 클래스를 가진 모든 요소를 선택합니다.
class는 HTML 요소의 클래스 속성을 나타냅니다.
class 속성은 여러 HTML 요소에 대한 특정 스타일을 설정하는 데 사용됩니다.
참고: 숫자로 시작하는 클래스 속성을 사용하지 마세요! 이로 인해 일부 브라우저에서는 문제가 발생할 수 있습니다.
구문은
$(".class")예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".intro").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<p>没有指定class</p>
<p class="intro">指定class,设置背景颜色</p>
</body>
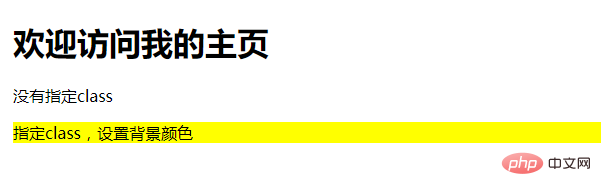
</html>출력 결과:

관련 튜토리얼 권장 사항: jQuery 비디오 튜토리얼
위 내용은 Jquery 클래스 선택기를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:html5의 개념은 언제 제안되었나요?다음 기사:html5의 개념은 언제 제안되었나요?

