간단하고 실용적인 공유: VScode 플러그인 개발에 대해 이야기해 보겠습니다.
- 青灯夜游앞으로
- 2022-09-02 20:54:083017검색

VSCode는 Microsoft의 매우 가벼운 편집기이지만 매우 강력한 기능을 가지고 있습니다. 그 이유는 VSCode의 많은 강력한 기능이 플러그인을 기반으로 구현되기 때문입니다. IDE는 가장 기본적인 프레임워크와 기본 기능만 제공하므로 기능을 풍부하게 하고 확장할 수 있습니다. [추천 학습: "vscode 입문 튜토리얼"]
플러그인의 중요한 역할로 인해 VSCode의 플러그인 커뮤니티 규모는 이제 매우 인상적입니다. 우리가 일반적으로 사용하는 대부분의 개발 도구는 여기에서 찾을 수 있습니다. 응용 시장.

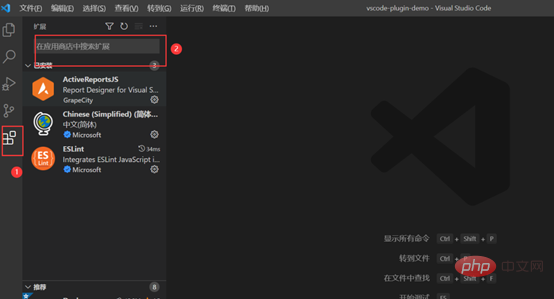
VScode를 연 후 인터페이스 왼쪽은 필요한 플러그인을 검색할 수 있는 애플리케이션 시장의 입구입니다.
하지만 우리의 요구 사항은 항상 복잡하고 변경 가능하며 기존 플러그인이 충족할 수 없는 몇 가지 시나리오가 항상 있습니다. 이때 필요한 기능을 수동으로 구현하려면 VScode의 개방형 인터페이스를 사용해야 합니다.

이 기사에서는 주로 간단한 플러그인 개발부터 시작하도록 안내합니다. 더 복잡한 기능을 갖춘 더 많은 플러그인의 경우 특정 요구 사항에 따라 공식 문서를 참조해야 합니다.
프로젝트 초기화
첫 번째 단계에서는 VScode에서 공식적으로 제공하는 스캐폴딩을 설치하고 이를 사용하여 프로젝트를 생성해야 합니다.
// 安装脚手架 npm install -g yo generator-code
두 번째 단계에서는 다음 명령을 사용하여 샘플 프로젝트를 초기화합니다.
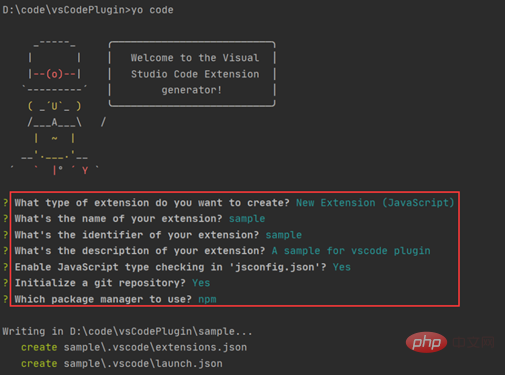
yo code
초기화 프로세스 몇 가지 기본 설정을 지정해야 합니다. 필요에 따라 선택하세요.

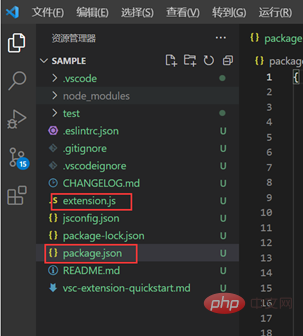
그런 다음 VSCode를 사용하여 위 단계에서 생성된 프로젝트를 열 수 있습니다. 디렉터리 구조는 다음과 같습니다. 가장 중요한 두 파일은 package.json과 Extension.js입니다. 이 두 파일을 이해한 후에는 기본적으로 VSCode 플러그인 개발을 시작할 수 있습니다.

package.json 파일
package.json 파일은 많은 필드를 포함하는 VSCode 확장의 매니페스트 파일입니다. 공식 문서에는 각 필드에 대한 특별 지침도 있습니다: manifest.
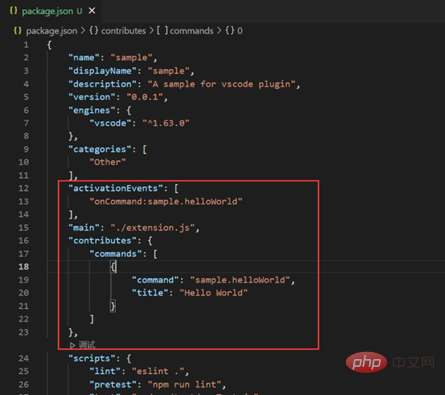
여기에서는 주로 다음과 같은 핵심 노드를 포함하는 초기화 후에 생성된 파일에만 중점을 둡니다.

1. Main: 프로젝트의 항목 파일을 지정합니다. 여기에서 항목 파일이 확장자임을 알 수 있습니다.
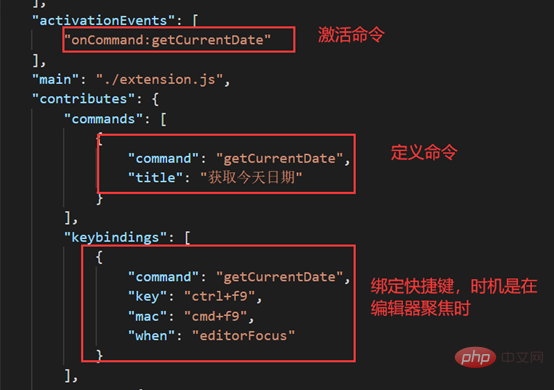
2. 기여: 플러그인의 가장 중요한 구성인 기여 포인트입니다. 확장을 통한 기여 등록은 Visual Studio Code에서 다양한 기술을 확장하는 데 사용됩니다. 공식 문서에서는 contributes 지침을 제공합니다.
sample.helloWorld라는 명령이 여기 명령에 등록되어 있습니다. 이 명령은 실제로 ./extension.js에서 구현되어야 합니다(이 부분이 초점이므로 나중에 설명하겠습니다).
3. 플러그인이 활성화되는 상황을 VScode에 알려줍니다. 공식 문서에는 활성화 시점이 activationEvents로 지정되어 있습니다. 위의 스크린샷은 샘플.helloWorld 명령을 실행할 때만 활성화된다는 것을 나타냅니다. 시나리오:
onCommand: 명령을 호출할 때 활성화됨
onLanguage: "onLanguage:python"과 같이 특정 언어로 구문 분석된 파일을 열 때 활성화됨
*: 한 번만 시작 플러그인이 활성화됩니다.
onFileSystem: 특정 구성표의 파일 또는 폴더를 읽을 때마다
onView: 지정된 ID를 가진 보기가 VS Code 사이드바에서 확장될 때마다....
자세한 내용은 공식문서를 참고해주세요.
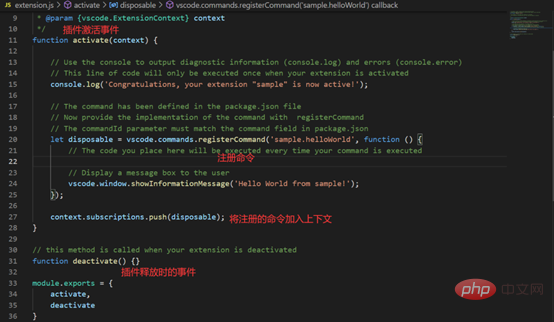
extension.js File
extension.js 파일은 위에서 언급한 package.json의 메인 필드에 해당하는 파일입니다(파일 이름은 사용자 정의 가능). 이 파일은 주로 activate와 deactivate 두 가지 메소드를 내보냅니다. 두 메소드의 실행 시점은 다음과 같습니다.
- activate: 플러그인이 활성화될 때 실행되는 메소드
- deactivate: 플러그인이 활성화될 때 호출되는 메소드 플러그인이 파괴되었습니다

디버깅 및 실제 전투
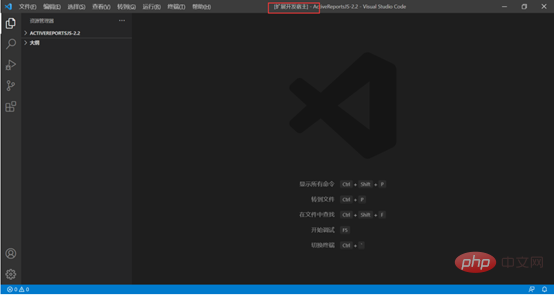
이 초기화 프로젝트의 주요 파일을 소개한 후 디버그하고 실행할 수 있습니다. F5를 누르면 디버깅 모드에 들어가고 다음과 같은 새 창이 열립니다.

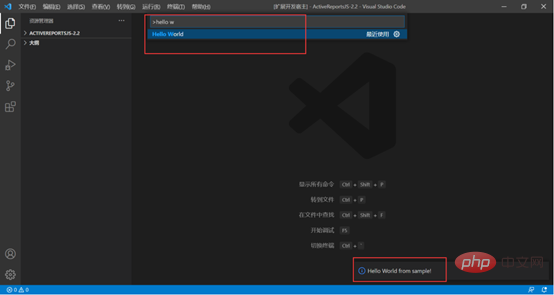
이 창은 "확장 개발 호스트"로 표시되어 있으며, Ctrl + Shift + P 이전에 정의한 명령을 입력하고 실행하면 텍스트가 나타납니다. 오른쪽 하단에:

우리가 생성한 데모 프로젝트가 성공적으로 실행되었습니다. 다음으로 오늘 날짜를 표시하고 단축키를 바인딩할 수 있도록 플러그인을 약간 변경합니다. package.json 변경 사항은 다음과 같습니다.

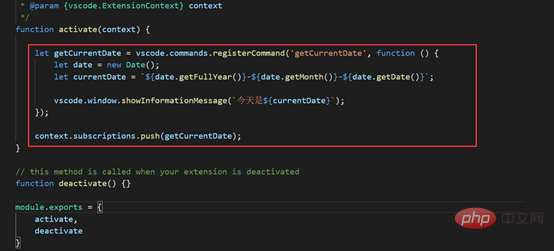
extensions.js 파일 변경 사항은 다음과 같습니다.

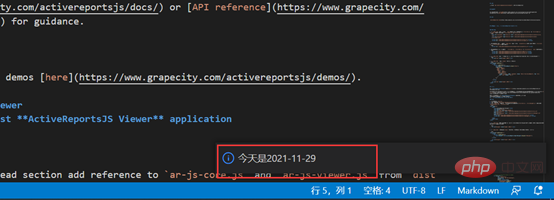
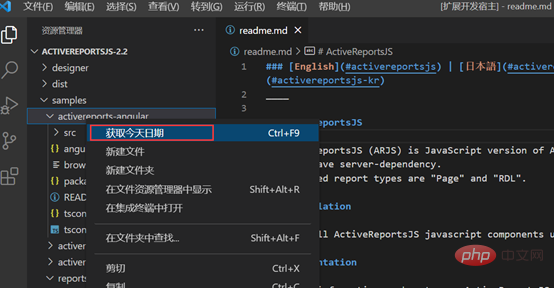
실행하고 ctrl + f9를 클릭하면 정상적으로 실행됩니다.

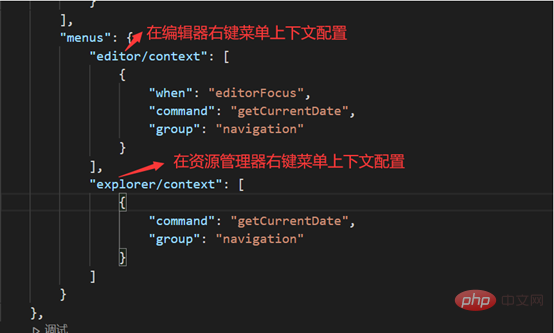
명령을 실행하기 위한 단축키를 구성하는 것 외에도 Contributes에서 오른쪽 클릭 메뉴를 구성할 수도 있습니다.

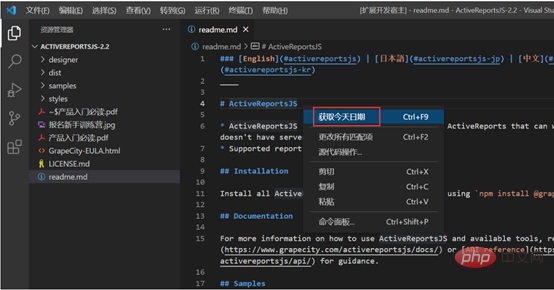
실행 후. , 편집기 및 리소스 관리자 패널을 각각 마우스 오른쪽 버튼으로 클릭하면 다음 명령으로 이동할 수 있습니다.

 Summary
Summary
위는 기본적인 내용을 보여주는 간단한 입문자용 튜토리얼입니다. VSCode 플러그인 개발 아이디어. 앞으로 더 복잡하고 맞춤화된 요구 사항이 발생하면 공식 문서를 참조하여 심층적으로 연구할 수 있습니다.
플러그인 개발을 마스터해야 하나요? Putao는 지금 당장 이것이 필요하지 않다면 너무 깊게 이해할 필요는 없다고 생각합니다. 그러나 자기 훈련을 받은 오프라인 코더로서 먼저 기본 아이디어를 대략적으로 이해할 수 있습니다. 실제 작업에서는 때로는 플러그인이 일부 복잡한 요구 사항에 대한 많은 문제를 해결하여 작업 효율성을 크게 향상시킬 수 있기 때문입니다.
예를 들어, 이 시나리오에서는 프로젝트에서
ActiveReportsJS와 같은 보고서 컨트롤을 사용합니다. 코드를 작성하는 과정에서 일부 보고서의 디자인을 수정해야 하는 경우가 있습니다. 그런 다음 사용할 때마다 프로젝트를 시작하고 보고서 디자이너를 열거나 데스크톱 보고서 디자이너를 통해 보고서를 열어야 합니다.
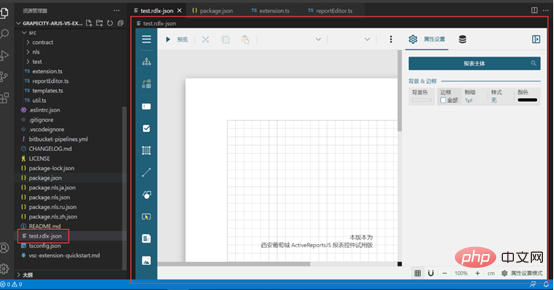
그러나 실제로는 VScode 플러그인 API에서 제공하는 CustomEditor 인터페이스를 통해 다음과 같이 보고서 파일을 클릭하고 이 컨트롤에서 제공하는 디자이너 미리 보기 파일을 직접 사용할 수 있습니다. 아래에 표시됩니다.
이 플러그인을 구현하면 작업 효율성이 더욱 향상되고 많은 반복 작업이 방지됩니다. CustomEditor 인터페이스와 관련하여 VSCode는 공식 샘플vscode-extension-samples 도 제공합니다. 관심이 있으시면 이에 대해 알아볼 수 있습니다.
도 제공합니다. 관심이 있으시면 이에 대해 알아볼 수 있습니다.
VSCode에 대한 자세한 내용을 보려면 vscode 튜토리얼을 방문하세요!
위 내용은 간단하고 실용적인 공유: VScode 플러그인 개발에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

