자바스크립트에서 두 배열에 중복 요소가 있는지 확인하는 방법
- 青灯夜游원래의
- 2022-09-02 17:40:529118검색
판단 단계: 1. "new Set (array)" 문을 사용하여 두 배열을 집합 컬렉션 유형으로 변환합니다. 2. "new Set([...set 1].filter(x => set 2)을 사용합니다. has(x)))" 문을 사용하여 두 집합의 교집합을 구하고 모든 교집합 요소를 포함하는 새 집합을 반환합니다. 3. "Array.from(교집합 집합)" 문을 사용하여 집합을 배열 유형으로 변환합니다. ; 4. "교차 배열 == []" 문을 사용하여 교차 배열이 빈 배열인지 확인합니다. 그렇다면 두 배열에 중복 요소가 없습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
두 배열에 중복된 요소가 있는지 확인하려면, 즉 두 배열에 교차점이 있는지 확인하려면.
JavaScript에서는 배열의 filter()와 함께 집합 개체의 has() 메서드를 사용하여 판단할 수 있습니다.
구현 단계:
1단계: 두 배열을 모두 컬렉션 유형으로 변환
let a=[1, 2, 3]; let b=[3, 5, 2]; newA = new Set(a); newB = new Set(b);
2단계: has() 및 filter() 함수를 사용하여 두 집합의 교집합을 얻습니다
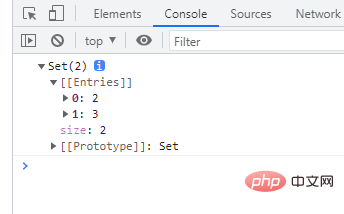
let a=[1, 2, 3]; let b=[3, 5, 2]; newA = new Set(a); newB = new Set(b); let intersectionSet = new Set([...newA].filter(x => newB.has(x))); console.log(intersectionSet);

이때 교차점 요소가 집합에 포함되어 반환되는 것을 볼 수 있습니다.
3단계: Array.from 메서드를 사용하여 컬렉션을 배열 유형으로 변환
Array.from 메서드는 두 가지 유형의 객체를 실제 배열로 변환하는 데 사용됩니다: 배열 유사 객체와 순회 가능한(반복 가능) 객체 (ES6의 새로운 데이터 구조 Set 및 Map 포함)
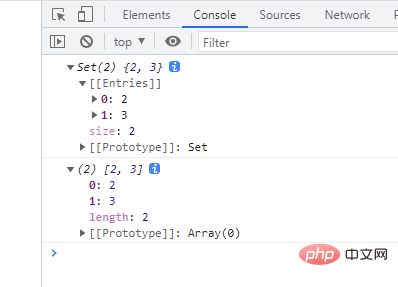
let a=[1, 2, 3]; let b=[3, 5, 2]; newA = new Set(a); newB = new Set(b); let intersectionSet = new Set([...newA].filter(x => newB.has(x))); console.log(intersectionSet); let arr = Array.from(intersectionSet); console.log(arr);

4단계: 교차 배열이 빈 배열인지 확인
빈 배열이면 두 배열에 중복 요소가 없는 것입니다.
-
빈 배열이 아닌 경우 배열이면 두 배열에 중복된 요소가 있습니다
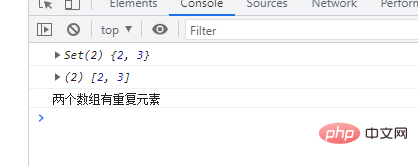
if(arr==[]){
console.log("两个数组没有重复元素");
}else{
console.log("两个数组有重复元素");
}
(동영상 공유 학습: 웹 프론트엔드)
위 내용은 자바스크립트에서 두 배열에 중복 요소가 있는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

