한 기사에서 VSCode의 git 구성 및 사용에 대한 철저한 이해
- 青灯夜游앞으로
- 2022-08-30 20:33:184348검색
이 글에서는 VSCode+Git의 동작에 대해 이야기하고 VSCode에서 git의 관련 구성과 사용법을 소개하겠습니다. 모두에게 도움이 되길 바랍니다!

(이 글의 작업은 모두 Gitee에서 수행됩니다. Gitee와 Github의 작업 방법은 기본적으로 동일합니다.)
1. GIt 환경 구축(Windows)
1. 먼저 GIt을 다운로드하여 설치한 다음 Git 사용자 이름과 이메일을 등록하세요. 이 단계는 아래 문서에 설명되어 있으며 여기에서는 반복하지 않습니다. https://blog.csdn.net/ weixin_53072519/article/details/122824860
GIT 소개, 설치, 관련 명령어 설명은 물론 프로젝트를 클라우드에 업로드하고 로컬로 복제하는 등 GIT의 사용법을 자세히 소개합니다.【추천 학습: "
vscode 입문 튜토리얼"】
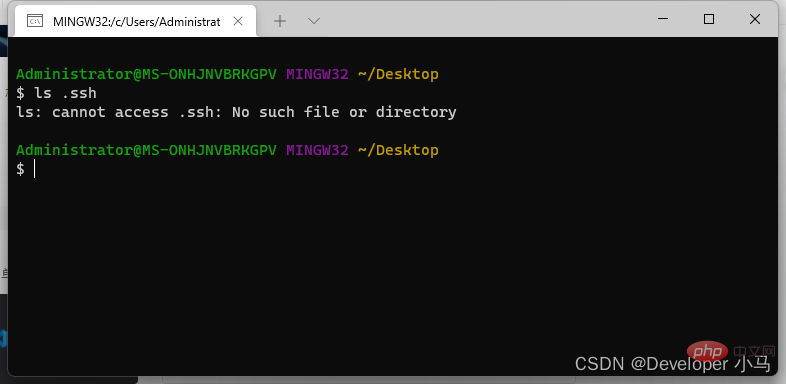
2. SSH 공개 키 및 비밀 키 생성 명령 사용 ls .ssh
이미 공개 키와 개인 키(다음은 사용할 수 없음)
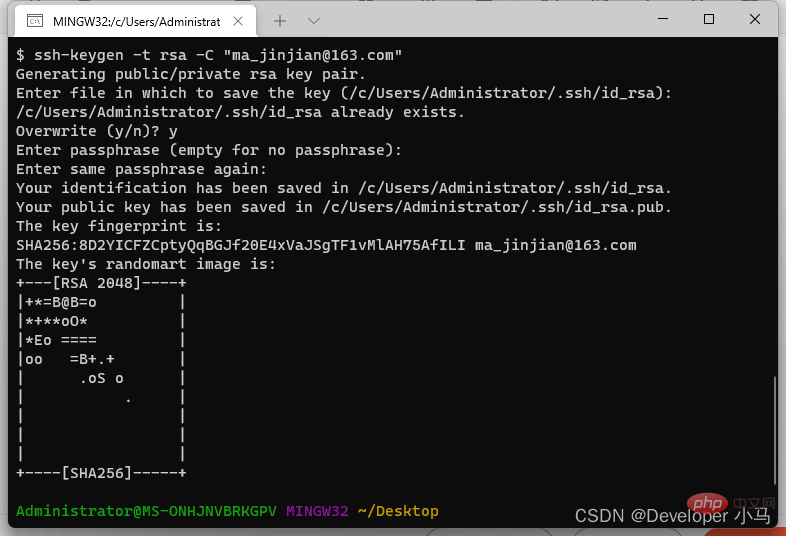
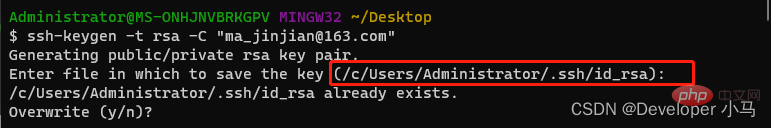
ssh-keygen -t rsa -C "Mailbox" 명령을 사용하세요. ;

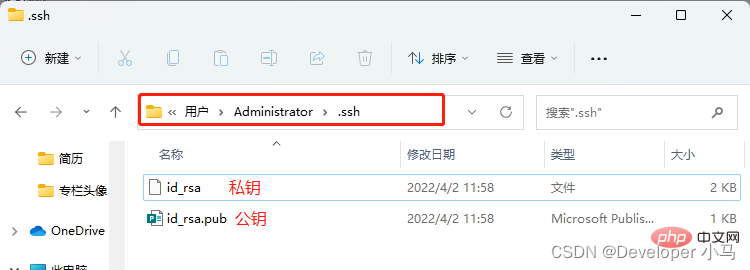
이제 공개 키와 개인 키가 생성되었습니다. 표시된 경로에 주의하세요.
3. 공개 키를 GitHub/Gitee에 추가하세요. ;
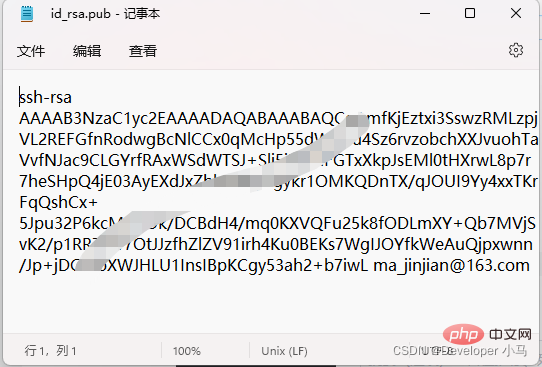
공개 키를 복사합니다.

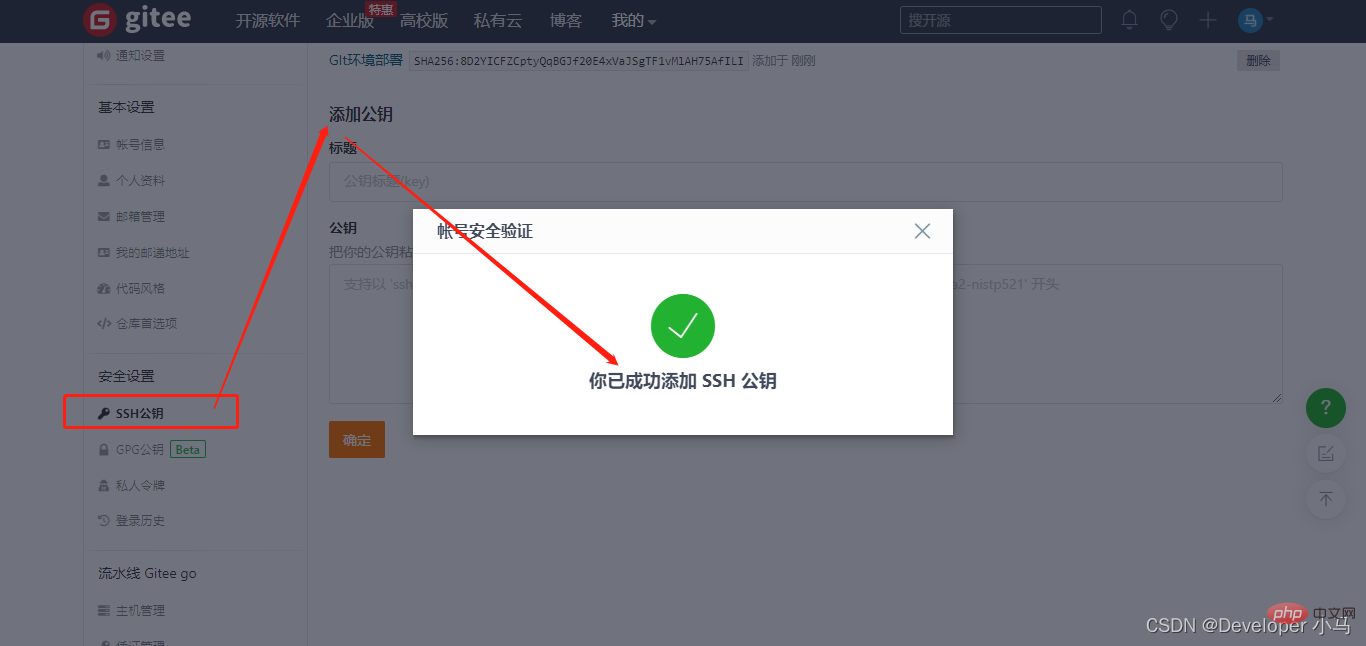
Gitee --> "설정" --> "SSH 공개 키"를 입력하고 새 공개 키를 추가합니다. 
추가에 성공하면 다음과 같습니다.


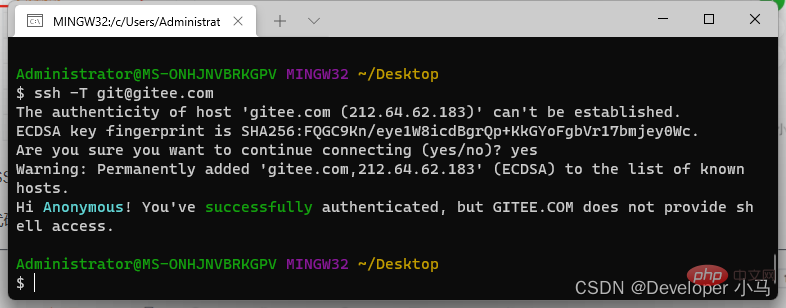
ssh -T git@gitee.com
 명령을 사용하여 테스트합니다.
명령을 사용하여 테스트합니다.
또한 Github을 사용할 때는
ssh -T git@github.com;
2.GIt 관련 작업을 사용합니다(여기에서는 프로젝트 파일 관련 데모 작업 .) 로컬 클래스 작업

1. 프로젝트 파일 준비 및 웨어하우스 초기화
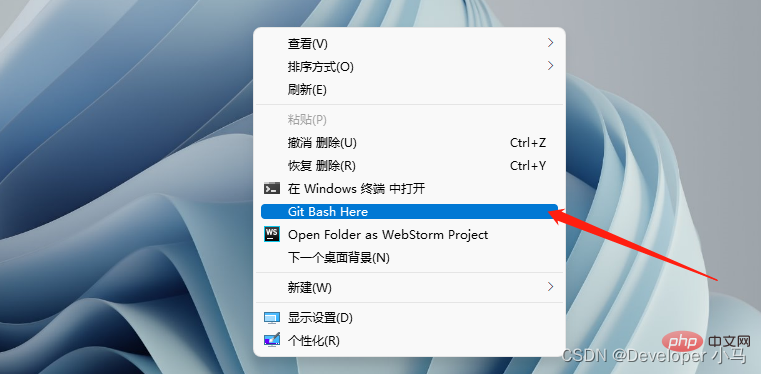
새 프로젝트 폴더 git을 프로젝트로 생성합니다. 데스크탑에 Git Bash Here를 입력하고 git이 vs code를 사용하여 프로젝트 폴더를 여는 명령 코드를 입력합니다.
vs code에 소스 코드 관리를 입력하고 저장소 초기화를 클릭하세요. 이 단계에서는 git Warehouse 초기화도 완료됩니다. 이때 폴더에 이미 .git 폴더가 있음을 알 수 있습니다(기본적으로 숨겨져 있으므로 숨김 파일을 표시하도록 설정해야 합니다
).

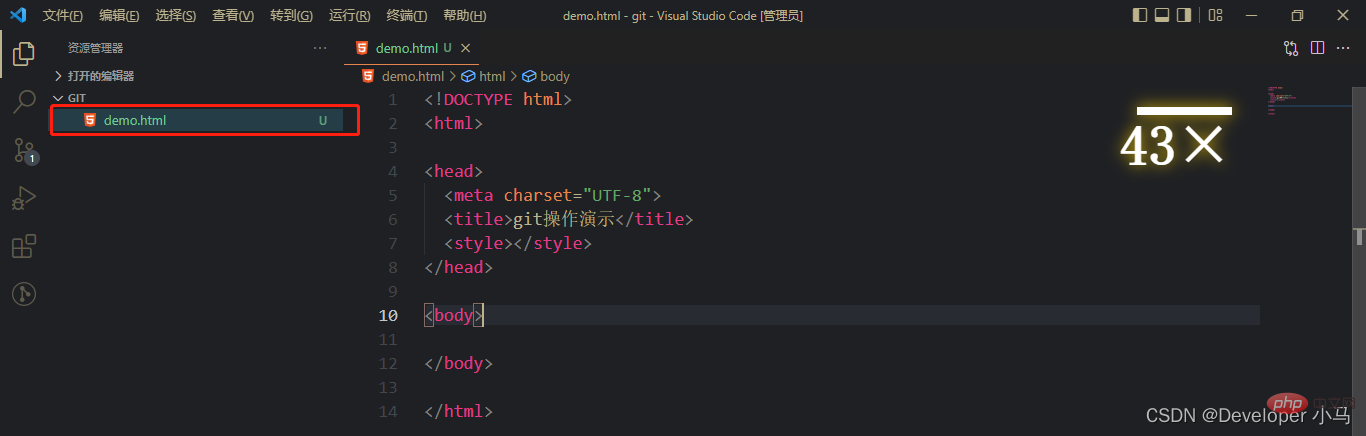
이 때 새로 생성된 파일이 녹색이고 그 뒤에 U 단어 프롬프트가 있음을 볼 수 있습니다.Untracked Untracked는 이 파일이 현재 로컬 파일에만 있음을 의미하며 git에서는 추적되지 않습니다.
2. 임시 저장 영역에 파일 추가
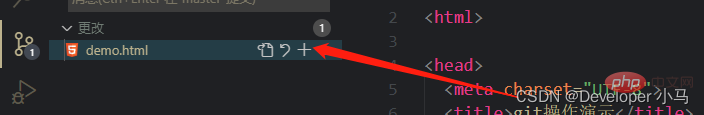
소스 코드 관리에 들어가서 조작하려는 파일 뒤의"+"를 클릭하면 임시 저장 영역에 파일이 추가됩니다. git add 명령을 실행하는 것과 동일합니다.

이때 파일 이름은 여전히 녹색이지만 뒤에 있는 U는 A가 되고 A는 해당 파일이 이미 임시 저장 영역에 있음을 의미합니다.
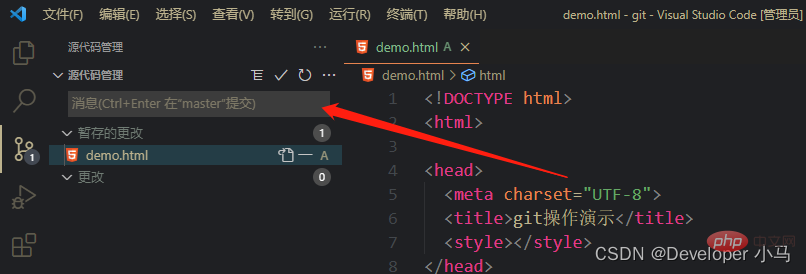
3. 임시 저장 영역의 파일을 git 창고로 제출
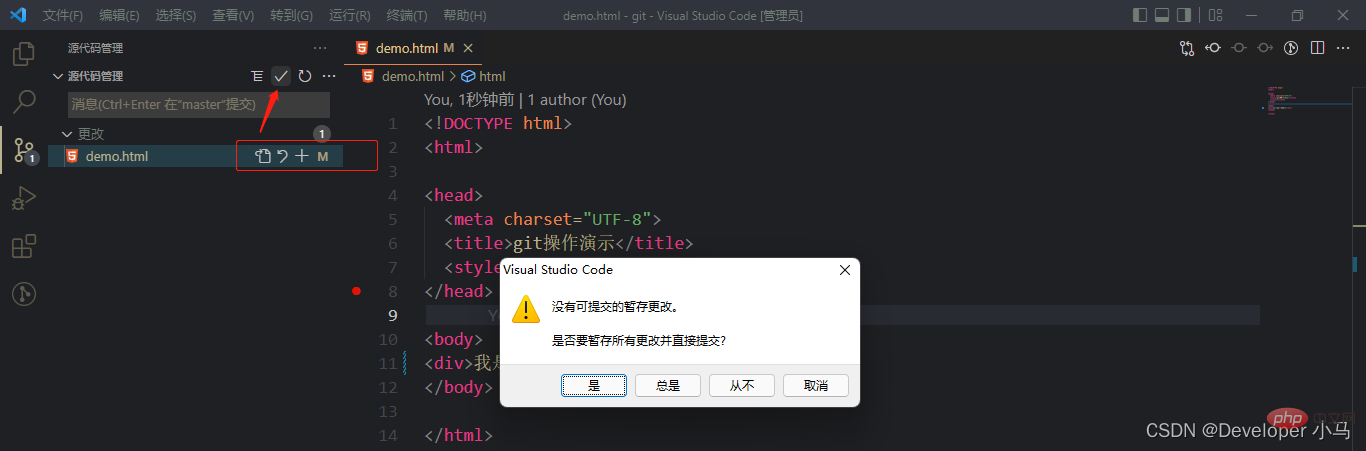
임시 저장 영역의 파일을 git으로 제출하고 소스 코드 관리를 입력한 후 메시지 상자에 해당 비고를 입력하고, 그런 다음“√”를 클릭하세요 한 번 제출하거나 Ctrl+Enter 단축키를 사용하여 직접 제출할 수 있습니다.

이때 파일 색상이 일반으로 변경되고 문자 메시지가 표시되지 않습니다. , 파일이 git에 제출되었음을 나타냅니다.빠른 제출 방법을 사용할 수도 있습니다. 소위 빠른 제출이란 새 파일이나 수정된 파일을 임시 저장 영역에 먼저 저장하지 않고 직접 제출하는 것을 의미합니다. Staging Area에 추가하는 작업은 생략합니다. 다음과 같이 수정된 파일을 Staging Area에 저장하지 않고 제출하면, 이때 vs code에서 "Always"를 선택하면 됩니다. 준비 영역에 추가하는 작업은 향후 작업에서 자동으로 생략됩니다.

4. 제출된 파일 수정
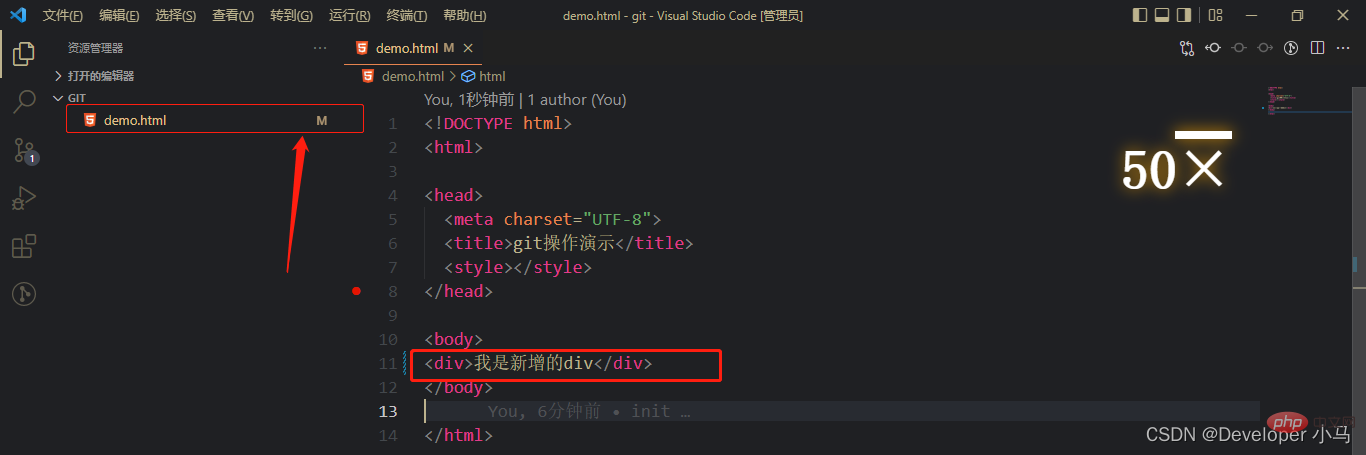
제출된 파일의 내용을 수정하면 파일 이름에 다음과 같은 프롬프트가 표시됩니다. 메시지 M이 표시됩니다. M은수정
을 의미하며 이는 수정되었음을 의미합니다.
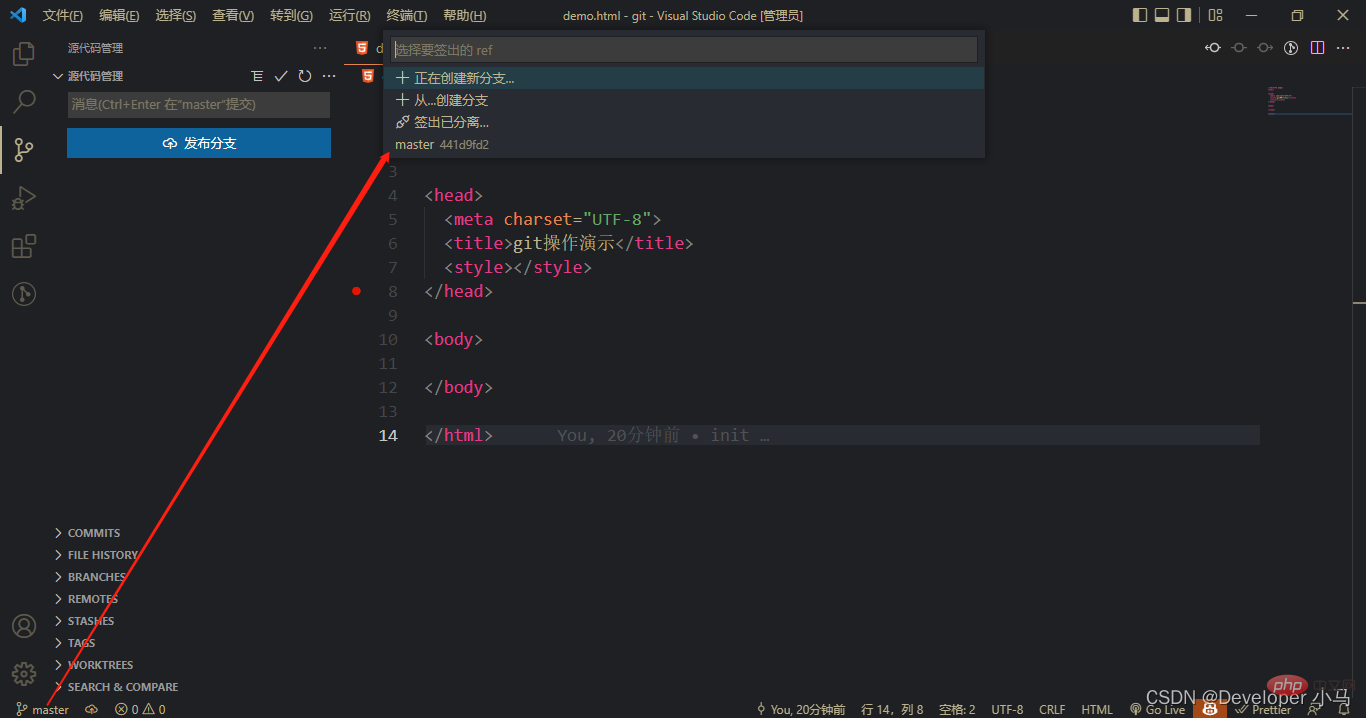
상태 표시줄에서 "마스터"를 클릭하세요. vs 코드 하단에 프로젝트의 브랜치가 표시됩니다. 여기서 마스터는 아래 그림과 같이 현재 브랜치가 마스터라는 것을 의미합니다.변경 사항을 취소하려면 소스 코드 관리를 입력하고 돌아가기 화살표를 클릭하여 변경 사항을 취소하세요.
5. 브랜치 보기/새로 만들기/전환
브랜치를 생성하려면, "+ 새 브랜치 만들기..."를 클릭하세요.
 현재 프로젝트에는 두 개의 브랜치가 있습니다.
현재 프로젝트에는 두 개의 브랜치가 있습니다.

브랜치를 전환하려면 해당 브랜치 이름을 클릭하세요.
6. 브랜치를 병합합니다.
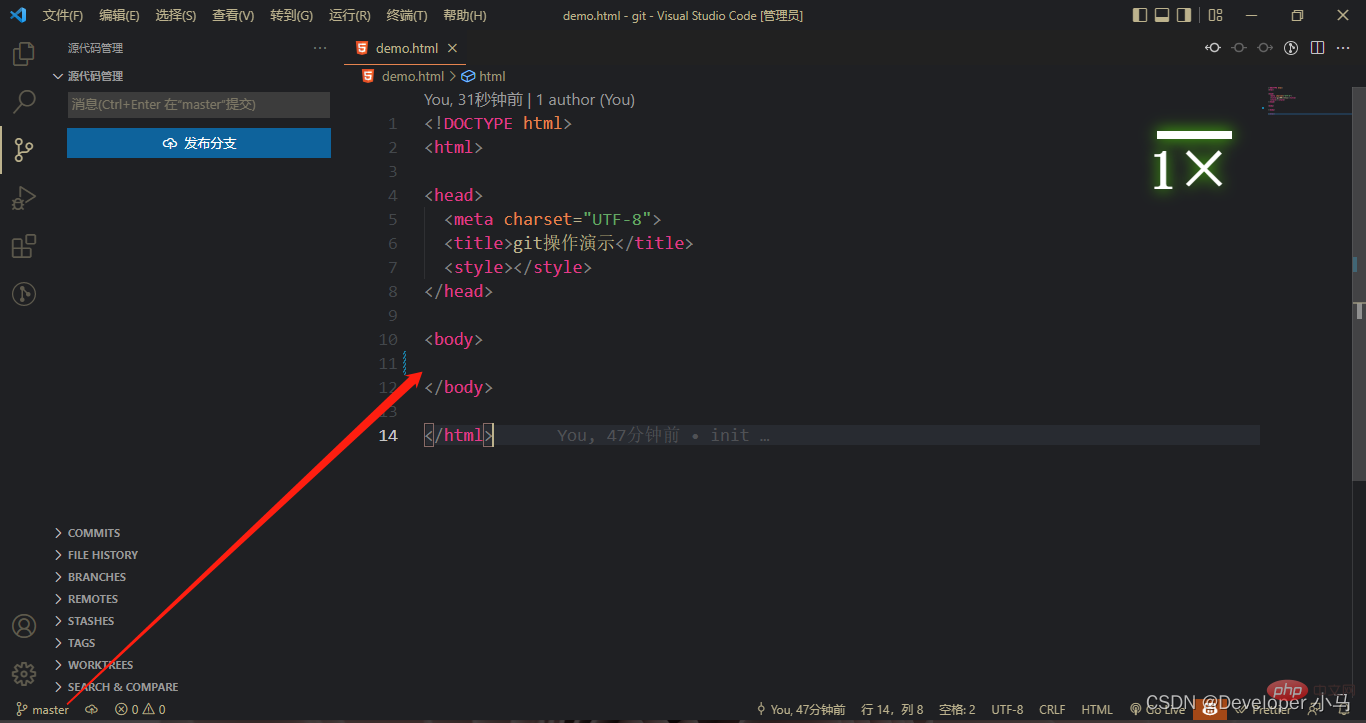
먼저 새로 생성된 xiaoma 브랜치의 파일 내용을 수정하고

로 전환합니다. 마스터 브랜치, 현재 마스터 브랜치에는 수정된 내용이 없습니다.

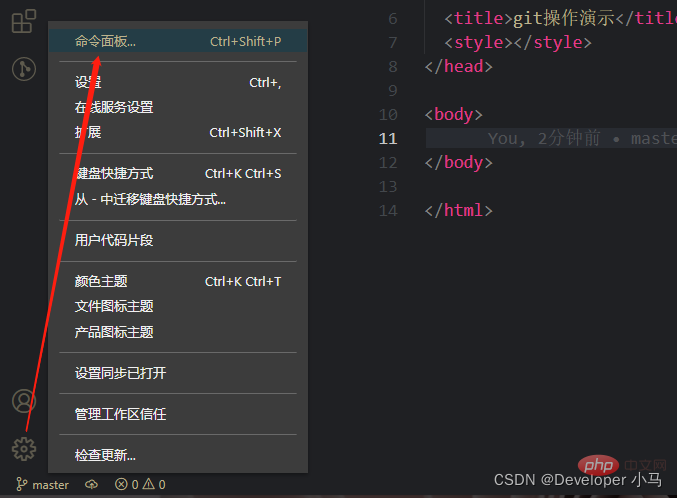
병합 다음으로 먼저 설정 아이콘 "⚙"을 클릭하여 명령 패널을 엽니다.

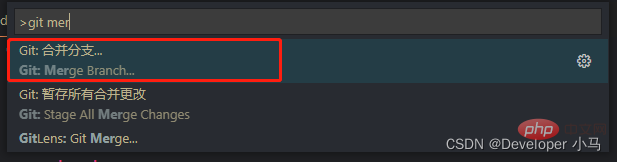
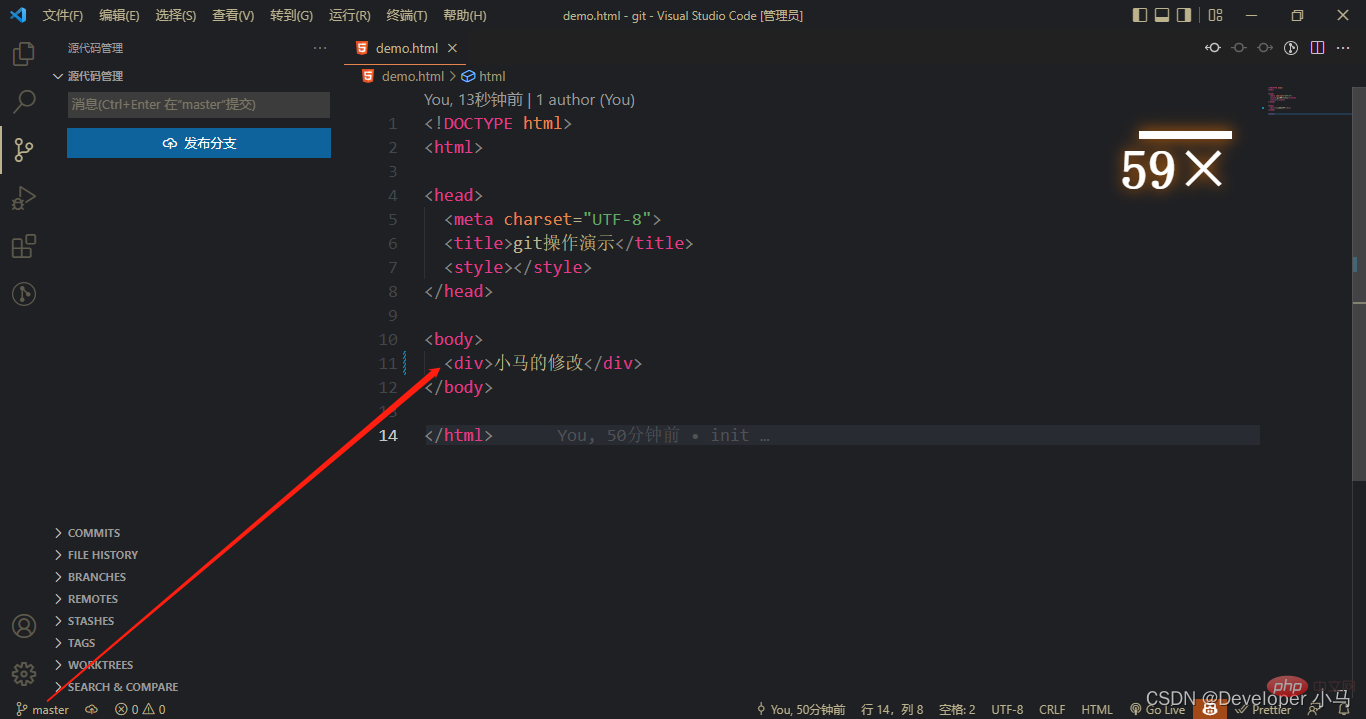
git merge를 검색하세요. 명령 패널에서 병합을 찾으십시오. 분기 작업의 경우 Merge Branch를 클릭하세요. 이때 마스터 분기에는 xiaoma 관련 작업이 있습니다.

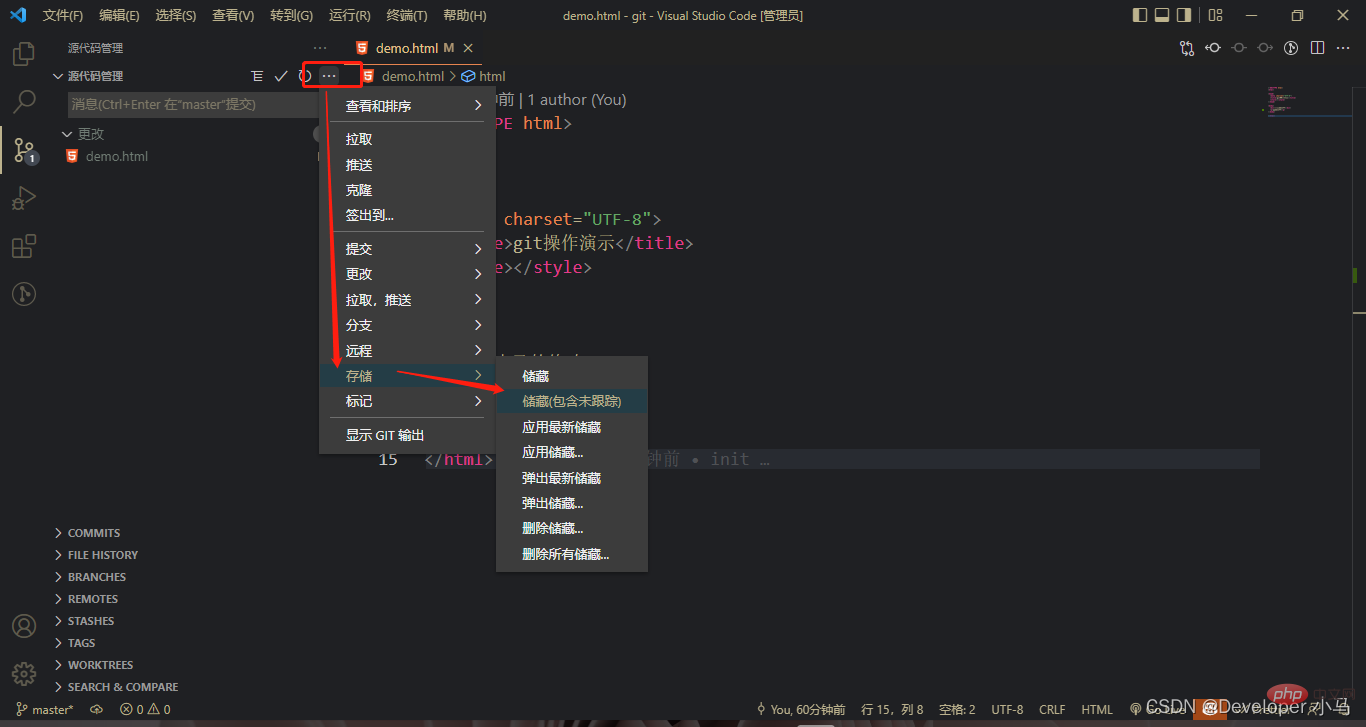
7. 코드 작성이 절반쯤 되었을 때, 특정 모듈의 개발이 완료되지 않아 현재 브랜치를 떠나 다른 브랜치로 전환해야 할 때, 현재 브랜치의 상태를 임시로 저장(저장, 숨기기)해야 하는 경우, 이는 git 명령 git stash와 동일합니다.
현재 브랜치를 수정한 후 More "···"
"···"
8을 찾으세요. 현재 파일로 만들어졌습니다
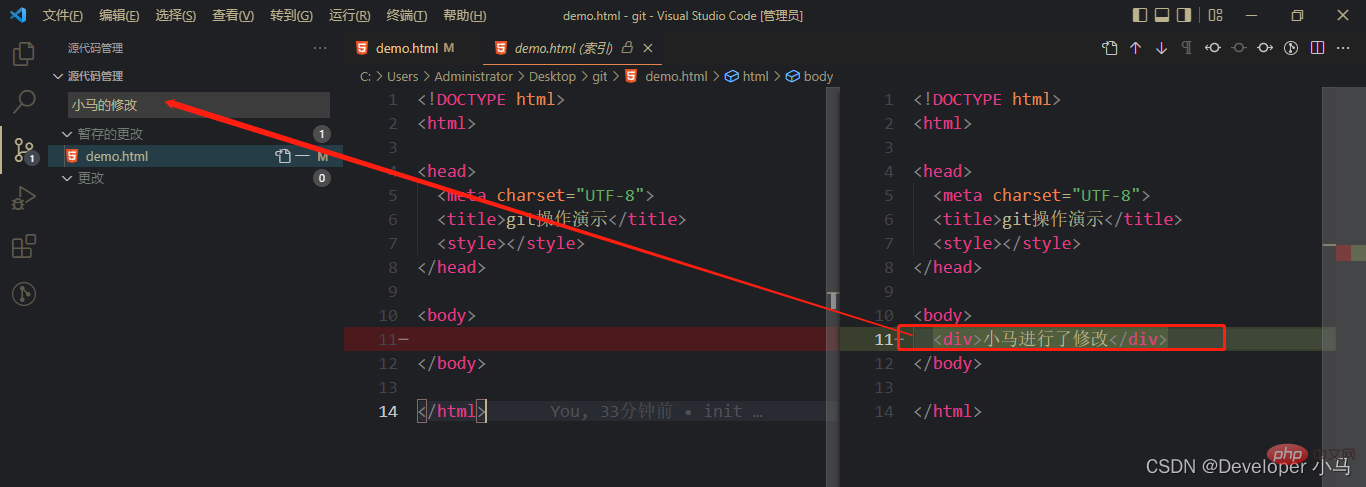
git에 제출된 파일의 내용을 수정할 때 vs 코드는 다음과 같이 git 명령 git diff와 동일하게 우리가 수행한 작업이 무엇인지 묻는 메시지를 표시합니다. : bblue는 그 장소가 수정 또는 삭제되었음을 의미합니다.
그린은 콘텐츠를 추가하기 위해 여기에 코드를 의미합니다. 원격 작업은 Gitee와 결합해야 하므로 먼저 GITEE에서 새 창고를 구축하고 gitee 홈페이지에서 Click + New Warehouse를 입력합니다. 
생성된 창고는 다음과 같습니다. 이미 SSH 주소가 있습니다.
먼저 새 웨어하우스 링크에서 얻은 SSH를 복사하고 vs 코드에서 명령 패널을 열고 git clone을 입력하여 복제 옵션을 찾습니다.2. 프로젝트 복제(git clone)
SSH 주소를 클릭하고 Enter를 누르면 복제된 프로젝트를 저장할 주소를 선택하라는 메시지가 표시됩니다. 
복제에 성공하면 프로젝트를 열 수 있습니다. 장소 상에서.
3. 프로젝트 푸시(git push)먼저 방금 복제한 프로젝트에서 임의의 파일을 생성하고 제출합니다.

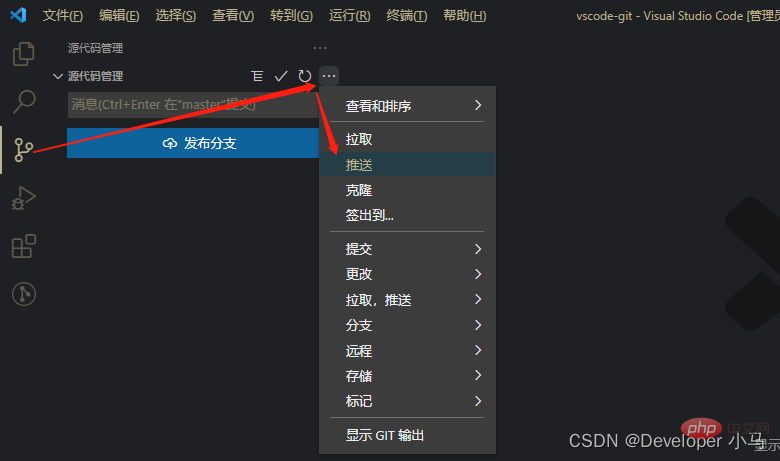
소스 코드 관리에 들어가서 더보기를 클릭하세요. "···" 푸시 찾기

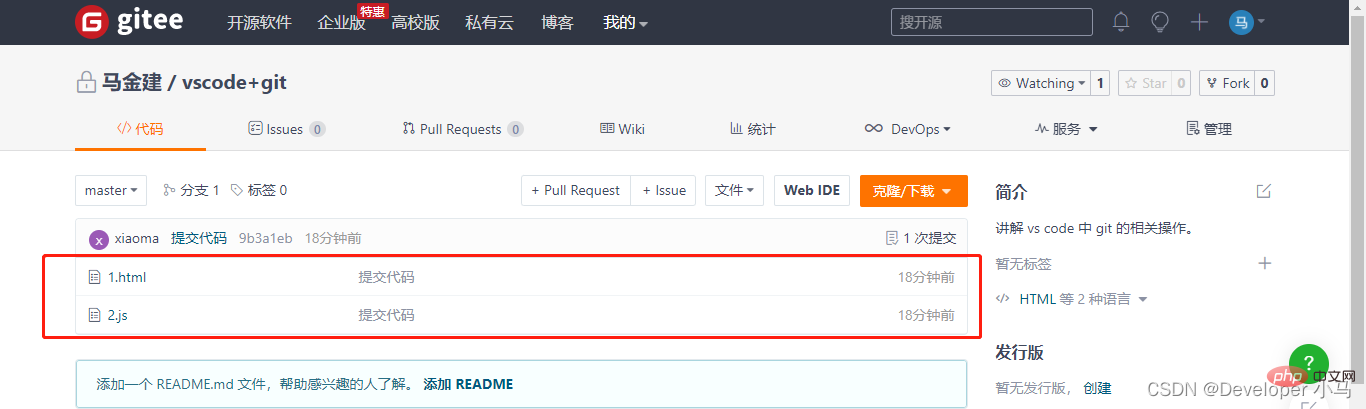
푸시가 성공적으로 완료되면 아래와 같이 Gitee에서 제출 기록을 볼 수 있습니다.
4. 클라우드 프로젝트를 로컬로 복제(git pull) 
Vs Code에서 클라우드 프로젝트를 끌어오고, 소스 코드 관리를 입력하고, 추가
"···"를 선택하고, "Pull"을 선택하면 끝입니다.
참고: 프로젝트를 푸시(푸시)할 때마다 먼저 클라우드 코드를 푸시(풀)하여 푸시 후 코드 충돌을 방지하기 위해 클라우드가 최신 상태로 업데이트되었는지 확인하는 것이 가장 좋습니다.
VSCode에 대한 자세한 내용을 보려면  vscode 튜토리얼
vscode 튜토리얼
위 내용은 한 기사에서 VSCode의 git 구성 및 사용에 대한 철저한 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!