VSCode를 위한 10가지 효율적인 오픈 소스 아티팩트가 필요한지 확인하세요!
- 青灯夜游앞으로
- 2022-07-29 20:49:233222검색
이 기사에서는 이전에 본 적이 없는 VSCode의 효율적인 오픈 소스 아티팩트 10개를 공유합니다. 와서 수집하여 필요한지 확인하세요!

1. code-server
Code-Server가 서버 측에 구성되어 있으면 모든 브라우저에서 VS Code를 사용할 수 있습니다. [추천 학습: "vscode 입문"]
code 서버의 목표는 개발자가 어느 기기, 어느 위치에서나 브라우저를 통해 코드를 작성할 수 있도록, 개발자를 위한 편리하고 통일된 개발 환경을 구축하는 것입니다. 이는 기존 IDE 개발 프로세스에서 환경 설정 문제를 제거합니다.
코드 서버가 해결하는 첫 번째 문제는 장치 전반에 걸친 환경적 일관성입니다. 코드 서버는 항상 원격 클라우드 환경에서 실행되기 때문에 개발 환경이 항상 일관되며, 서로 다른 플랫폼이나 장치에서 동일한 코드를 실행해도 문제가 없습니다.
https://github.com/coder/code-server
2.monaco-editor
Monaco Editor는 오픈 소스 온라인 코드 편집기입니다. VSCode의 브라우저 버전입니다. 최근 몇 년간 VSCode의 인기로 인해 Monaco Editor도 인기를 끌었습니다. 현재는 전작을 어느 정도 따라잡고 있다.
Monaco Editor는 브라우저 측 코드 편집기 라이브러리이며, VS Code에서 사용하는 편집기이기도 합니다. Monaco Editor는 기본적인 편집기와 언어 관련 인터페이스만 제공하며 웹 기술을 기반으로 구축된 모든 프로젝트에서 사용할 수 있습니다. VS Code에는 파일 관리, 버전 제어, 플러그인 등이 포함됩니다. 그것은 데스크탑 소프트웨어입니다.
https://github.com/microsoft/monaco-editor
3. Vim
VSCodeVim은 Visual Studio Code용 Vim 에뮬레이터입니다.
https://github.com/VSCodeVim/Vim
4. vscode-drawio

draw.io은 간단하고 직관적인 인터페이스와 풍부한 기능으로 인해 온라인 그리기를 지원하는 웹사이트 도구입니다. 그리고 강력한 기능으로 많은 유저들에게 사랑을 받고 있습니다.
위 그림에서 draw.io가 매우 포괄적인 기능을 가지고 있으며 일상적인 그래픽 그리기 요구 사항을 쉽게 충족할 수 있다는 것을 분명히 알 수 있습니다.
그뿐만 아니라 draw.io는 Google Drive, One Drive, GitHub Warehouse 등과 같은 클라우드 드라이브에 그래픽을 저장하는 기능도 지원하므로 사용자는 언제든지 동기화하고 읽을 수 있습니다.
이 도구를 사용하는 사람들이 많기 때문에 개발자들은 국제 사본도 신중하게 번역했습니다. 그러므로 영어를 잘 못하는 학생들도 너무 걱정할 필요는 없습니다.
VSCode는 이제 drwa.io와 완벽하게 통합됩니다. 사용자는 마우스를 클릭하고 플러그인을 설치하기만 하면 VSCode에서 draw.io의 모든 핵심 기능을 즉시 경험할 수 있습니다.
https://github.com/hediet/vscode-drawio
5.vscode-debug-visualizer

우리가 코드를 작성할 때 가장 귀찮은 것은 문제를 발견하기 어렵다는 것입니다. 오류가 발생합니다. 특히 코드가 유난히 길고 오류가 깊이 숨겨져 있는 경우 디버거든 console.log든, 브라우저의 디버깅 도구를 사용하여 중단점을 사용하든 천천히 하나씩 문제를 해결해야 합니다.
이러한 디버깅 방법은 모두 우리의 두뇌가 생각하고 문제를 해결해야 합니다. 결과를 그림 형식으로 보여주고 프로세스를 보여줄 수 있는 더 편리한 방법이 있을까요?
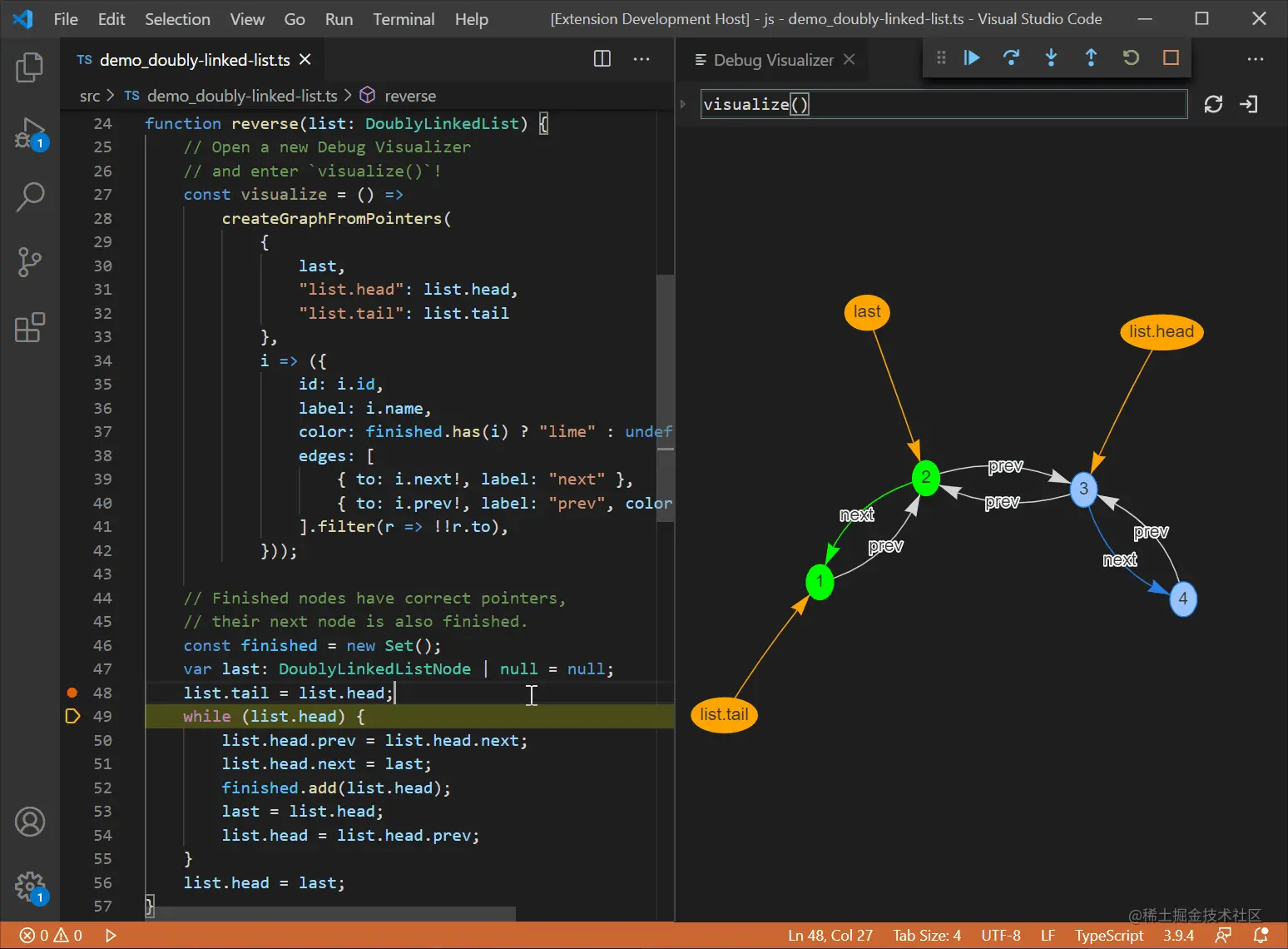
여기에 아티팩트를 소개합니다: vscode-debug-visualizer
데이터 구조 형성 과정을 트리, 테이블, 곡선, 그래프 등을 포함한 차트 형식으로 표시하는 방법을 제공합니다.
이 표시 형식은 코드를 디버깅할 때 사용할 수 있을 뿐만 아니라 데이터 구조, 알고리즘을 학습하고 Leecode를 브러싱할 때도 사용할 수 있습니다. 이를 통해 데이터 생성 과정을 명확하게 볼 수 있습니다.
https://github.com/hediet/vscode-debug-visualizer
6. vscode-gitlens
GitLens는 VS Code의 Git을 강화하고 모든 저장소에서 미개척 지식을 활용합니다. Git 비난 주석 및 CodeLens를 사용하여 코드 작성자를 시각적으로 시각화하고, Git 리포지토리를 원활하게 탐색 및 탐색하고, 풍부한 시각화 및 강력한 비교 명령 등을 통해 귀중한 통찰력을 얻을 수 있습니다.
GitLens는 코드를 더 잘 이해하는 데 도움이 됩니다. 누가 코드 줄이나 블록을 변경했는지, 왜, 언제 변경했는지 빠르게 확인하세요. 코드가 어떻게, 왜 진화했는지 자세히 알아보려면 역사를 되돌아보세요. 코드 베이스의 역사와 발전을 쉽게 탐색하세요.
현재 1,300만 건이 넘는 설치와 거의 7,900만 건의 다운로드를 기록한 GitLens는 단일 개발자부터 대기업 팀까지 수백만 명의 사용자가 사랑하고 신뢰하고 있습니다.
https://github.com/gitkraken/vscode-gitlens
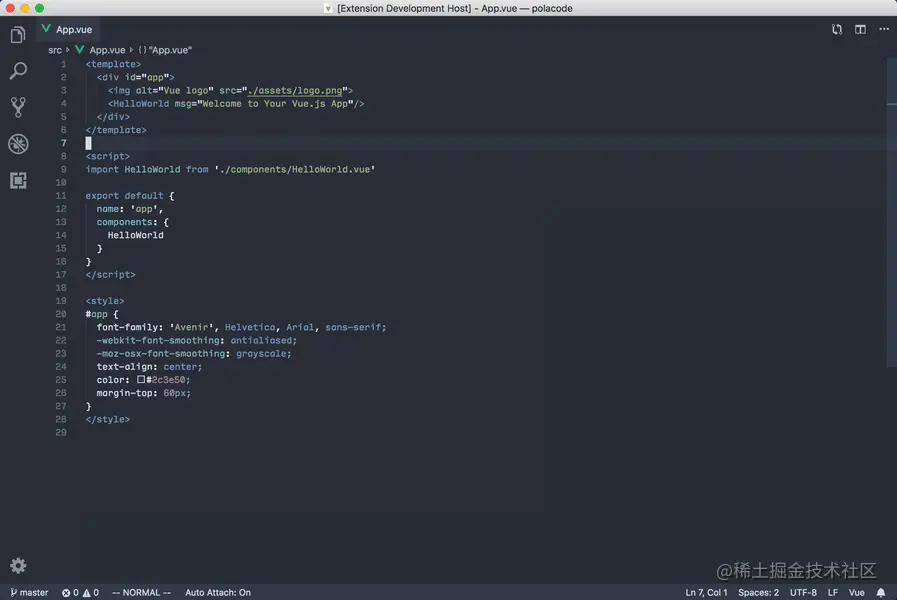
7.polacode

vs code는 아름다운 코드 스크린샷을 쉽게 만들 수 있는 코드 스크린샷 미화 플러그인입니다.
https://github.com/octref/polacode
8.codetour

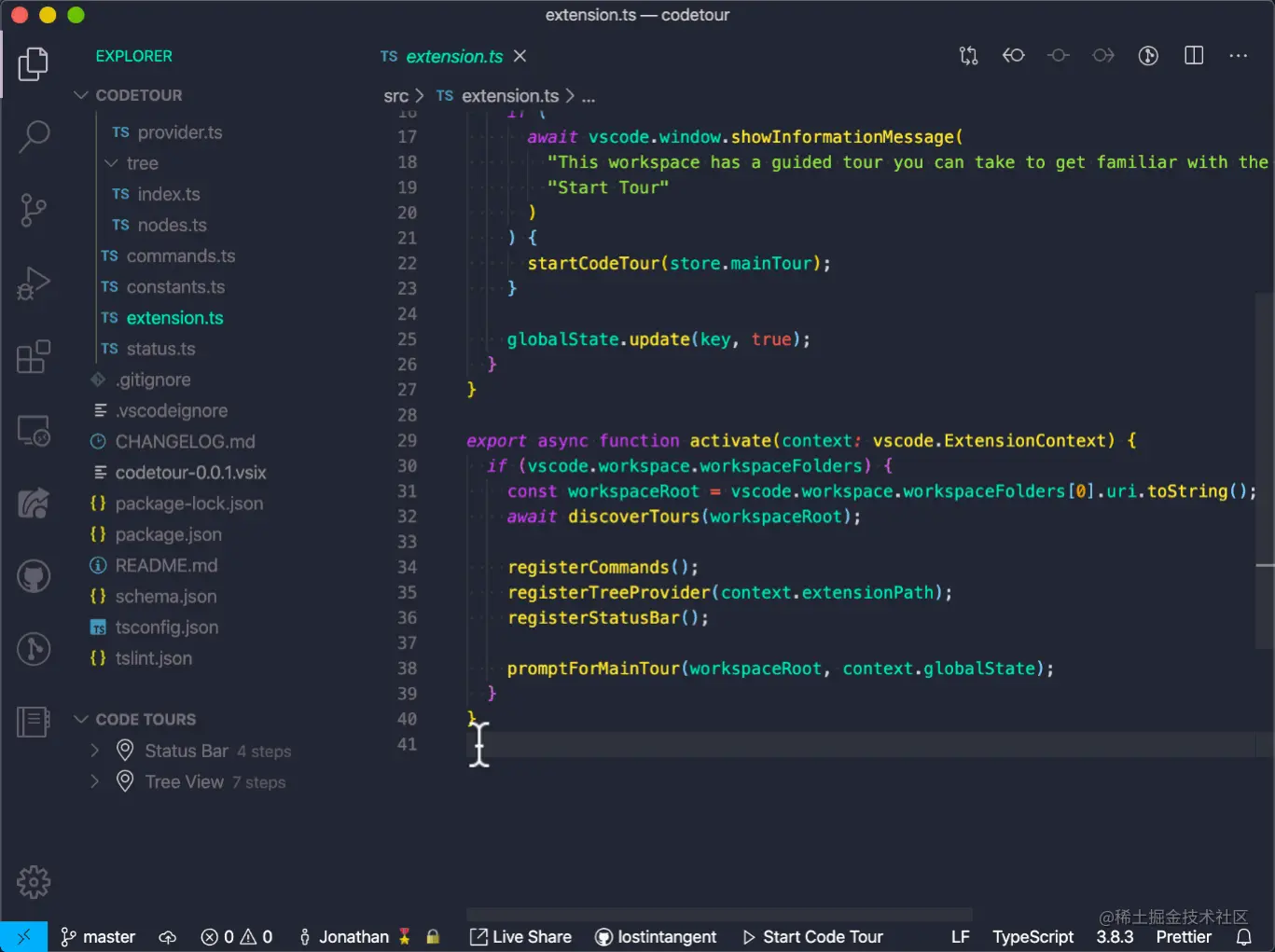
CodeTour는 코드 기반에 대한 연습 및 아이디어를 기록하고 재생할 수 있는 VS Code 플러그인입니다. 우리는 일반적으로 코드 주석이나 문서를 통해 특정 코드나 메서드의 기능과 논리를 설명합니다. 이 방법은 비교적 간단하지만 독자에게 친숙하지 않습니다. CodeTour를 사용하면 코드에 주석을 추가하고 이러한 주석을 넣을 수 있습니다. 아이디어와 코드 로직을 동적으로 표시하기 위해 시리즈로 구성됩니다.
카탈로그처럼 새 프로젝트/기능에 쉽게 참여하고 버그 보고서를 시각화하거나 코드 검토/PR 변경 내용을 이해할 수 있습니다. "코드 둘러보기"는 단순히 일련의 대화형 단계이며, 각 단계는 특정 디렉터리 또는 파일/라인과 연결되어 있으며 해당 코드에 대한 설명을 포함합니다. 개발자는 CONTRIBUTING.md 파일을 참조하거나 다른 사람의 도움을 받을 필요 없이 저장소를 복제하고 즉시 학습을 시작할 수 있습니다.
https://github.com/microsoft/codetour
9. vscode-database-client
Visual Studio 코드 데이터베이스 클라이언트 확장, MySQL/MariaDB, PostgreSQL, SQLite, Redis, ClickHouse, Dameng 및 관리 지원
https://github.com/cweijan/vscode-database-client
10. vscode-icons

Icons for Visual! Studio Code
https://github.com/vscode-icons/vscode-icons
VSCode에 대한 더 많은 관련 지식을 보려면 vscode 튜토리얼을 방문하세요!
위 내용은 VSCode를 위한 10가지 효율적인 오픈 소스 아티팩트가 필요한지 확인하세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

