스크롤하지 않고 CSS3 요소를 수정하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-08-29 16:46:341364검색
CSS3에서는 위치 속성을 사용하여 스크롤하지 않고 요소를 고정할 수 있습니다. 이 속성은 요소의 위치 지정 유형을 지정하는 데 사용됩니다. 속성 값을 고정으로 설정하면 요소의 위치가 상대적으로 고정됩니다. 스크롤 없이 달성할 수 있는 브라우저 창에 대한 구문은 "element {position:fixed;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
스크롤하지 않고 CSS3 요소를 수정하는 방법
CSS에서는 위치 위치 지정 속성을 사용하여 페이지에서 div의 위치를 고정할 수 있습니다.
위치 속성은 요소의 위치 지정 유형을 지정합니다.
요소는 위쪽, 아래쪽, 왼쪽 및 오른쪽 속성을 사용하여 위치를 지정할 수 있습니다. 그러나 위치 속성을 먼저 설정하지 않으면 이러한 속성이 작동하지 않습니다. 또한 위치 지정 방법에 따라 다르게 작동합니다.
고정 위치
요소의 위치는 브라우저 창을 기준으로 고정됩니다.
고정 위치 지정, 브라우저 생성을 기준으로 한 위치 지정, 위쪽, 오른쪽, 아래쪽, 왼쪽 네 가지 속성을 사용하여 브라우저 창을 기준으로 요소의 위치를 정의할 수 있습니다. 고정 위치 지정 요소를 사용하면 브라우저 창을 어떻게 스크롤하더라도 요소의 위치가 고정된 상태로 유지됩니다.
예제는 다음과 같습니다.
<html>
<head>
<style type="text/css">
div{
position:fixed;
left:5px;
top:5px;
width:50px;
height:50px;
background-color:red;
}
</style>
</head>
<body>
<div></div>
<br/>
<br/><br/><br/><br/><br/><br/><br/><br/><bbr/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><brr/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>sergsergsgs<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/></><br/><br/>
</body>
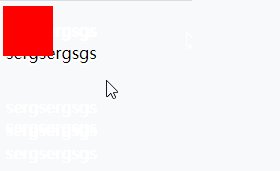
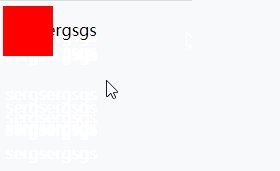
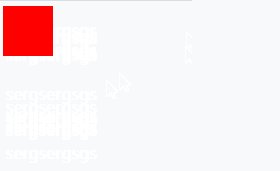
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼, html 영상 튜토리얼)
위 내용은 스크롤하지 않고 CSS3 요소를 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

