이 글에서는 CSS3 필터를 사용하여 고급 텍스트 플래시 전환 애니메이션 효과를 얻는 방법을 보여드리겠습니다. 모든 사람에게 도움이 되기를 바랍니다.

오늘 우연히 이렇게 재미있는 텍스트 플래시 애니메이션을 봤습니다.

이런 유형의 텍스트 플래시 전환 효과를 올바르게 사용하면 사용자의 관심을 더 잘 끌 수 있습니다. [추천 학습: css 동영상 튜토리얼]
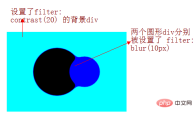
물론 오늘은 위의 효과를 얻기 위해 CSS를 사용하려는 것이 아닙니다. 노력하는 과정에서 blur() 필터와 contrast()를 사용하여 CSS를 사용하여 쉽게 구현할 수 있는 또 다른 유형의 텍스트 플래시 애니메이션을 발견했습니다. 필터에 의해 생성된 효과는 다음과 유사합니다: blur() 滤镜和 contrast() 滤镜产生的融合效果,类似于这样:

这个技巧也在多篇文章就提及,本文再简述下。
blur 滤镜混合 contrast 滤镜产生融合效果
本文的重点,模糊滤镜叠加对比度滤镜产生的融合效果。单独将两个滤镜拿出来,它们的作用分别是:
filter: blur(): 给图像设置高斯模糊效果。filter: contrast(): 调整图像的对比度。
但是,当他们“合体”的时候,产生了奇妙的融合现象。
先来看一个简单的例子:

CodePen Demo -- filter mix between blur and contrast
https://codepen.io/Chokcoco/pen/QqWBqV
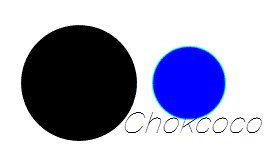
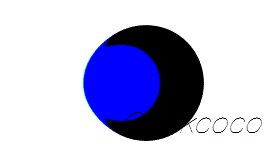
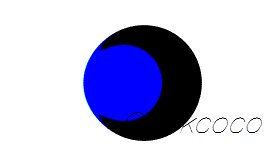
仔细看两圆相交的过程,在边与边接触的时候,会产生一种边界融合的效果,通过对比度滤镜把高斯模糊的模糊边缘给干掉,利用高斯模糊实现融合效果。
上述效果的实现基于两点:
图形是在被设置了
filter: contrast()的画布背景上进行动画的进行动画的图形被设置了
filter: blur()( 进行动画的图形的父元素需要是被设置了filter: contrast()的画布)
当然,背景色不一定是白色,我们稍稍修改上面的Demo,简单的示意图如下:

使用 blur/contrast 滤镜实现文字的切换
利用上述的技巧,我们可以实现文字的融合效果,像是这样:

CodePen Demo -- word animation | word filter
https://codepen.io/Chokcoco/pen/jLjNRj
这样,利用这个技巧,我们可以巧妙构思一下动画:
多个文字按顺序依次出现(利用
animation-delay进行控制处理)做到上一个文字消失的同时,下一个文字出现
叠加上上述的滤镜即可
核心代码如下:
<div> <div>iPhone</div> <div>13</div> <div>Pro</div> <div>强得很!</div> </div>
@import url('https://fonts.googleapis.com/css2?family=Montserrat&display=swap');
$speed: 8s;
$wordCount: 4;
.g-container {
position: relative;
width: 100vw;
height: 100vh;
background: #000;
font-family: 'Montserrat', sans-serif;
color: #fff;
font-size: 120px;
filter: contrast(15);
}
.word {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
animation: change $speed infinite ease-in-out;
@for $i from 0 to $wordCount {
&:nth-child(#{$i + 1}) {
animation-delay: ($speed / ($wordCount + 1) * $i) - $speed;
}
}
}
@keyframes change {
0%,
5%,
100% {
filter: blur(0px);
opacity: 1;
}
50%,
80% {
filter: blur(80px);
opacity: 0;
}
}
整段代码,核心需要关注 @keyframes change 这个动画,我们通过顺序给文字添加上这个动画(也就是利用 animation-delay 顺序添加了延时)实现了上一个文字消失的过程下一个文字显示的效果。
上述的 .g-container 添加了这样一句代码 -- filter: contrast(15),去掉这句的话,效果是这样的:

加上这句关键的代码 -- filter: contrast(15),整个效果就如一开始的题图所示:

CodePen Demo -- 纯 CSS 实现文字融合快闪切换效果
https://codepen.io/Chokcoco/pen/xxLjdmz
整个动画的两个核心关键点:
-
利用了
blur滤镜混合contrast 🎜🎜이 기술은 여러 글에서도 언급되었는데, 이번 글에서는 간략하게 설명하겠습니다. 🎜
🎜🎜이 기술은 여러 글에서도 언급되었는데, 이번 글에서는 간략하게 설명하겠습니다. 🎜🎜블러 필터와 대비 필터를 혼합하여 융합 효과 생성🎜
🎜이 기사의 초점은 🎜블러 필터와 대비 필터를 결합하여 융합 효과 생성🎜입니다. 두 개의 필터를 별도로 꺼냅니다. 해당 기능은 다음과 같습니다. 🎜- 🎜
filter: Blur(): 이미지에 가우시안을 설정합니다. 흐림 효과. 🎜 - 🎜
filter: Contrast(): 이미지의 대비를 조정합니다. 🎜
 🎜
🎜🎜CodePen 데모 -- 흐림과 대비 사이의 필터 혼합🎜🎜https://codepen.io/Chokcoco/pen/QqWBqV🎜
🎜두 개의 원이 교차하는 과정을 주의 깊게 살펴보세요. 가장자리가 서로 닿으면 경계 융합 효과가 나타납니다. 대비 필터를 사용하여 가우시안 블러의 흐릿한 가장자리를 제거하고 가우시안 블러를 사용하여 융합 효과를 얻습니다. 🎜🎜위 효과의 구현은 두 가지 점을 기반으로 합니다. 🎜- 🎜그래픽은
filter:contrast()를 사용하여 캔버스에 설정됩니다.🎜 - 🎜배경의 애니메이션 그래픽은
filter:blur()로 설정됩니다. (애니메이션 그래픽의 상위 요소는로 설정해야 합니다. filter : 대조()캔버스) 🎜
 🎜
🎜🎜흐림/대비 필터를 사용하여 텍스트 전환🎜
🎜위의 기술을 사용하면 다음과 같이 텍스트 융합 효과를 얻을 수 있습니다.🎜🎜 🎜
🎜🎜CodePen 데모 -- 단어 애니메이션 | 단어 필터🎜🎜https://codepen.io/Chokcoco/pen/jLjNRj🎜
🎜이런 방식으로 이 기술을 사용하면 영리하게 애니메이션을 구상할 수 있습니다.🎜- 🎜여러 텍스트가 순서대로 나타납니다(제어 처리를 위해
animation-delay사용).🎜 - 🎜이전 텍스트가 사라지는 동안 다음 텍스트가 사라지는지 확인하세요. 텍스트가 나타나면 🎜
- 🎜 위의 필터를 겹쳐보세요 🎜
animation-delay를 사용하여 순차적으로 지연을 추가함). 사라지고 다음 텍스트가 표시됩니다. 🎜🎜위의.g-container에는filter: Contrast(15)라는 코드가 추가되어 있습니다. 이 문장을 제거하면 효과는 다음과 같습니다: 🎜🎜 🎜🎜이 키 코드 --
🎜🎜이 키 코드 -- filter: Contrast(15)를 추가하면 전체 효과는 시작 부분의 제목 그림에 표시된 것과 같습니다. 🎜🎜🎜 🎜CodePen 데모 - - 텍스트 퓨전 플래시 전환 효과를 구현하는 순수 CSS 🎜🎜https://codepen.io/Chokcoco/pen/xxLjdmz🎜
🎜전체 애니메이션의 두 가지 핵심 핵심 포인트: 🎜- 🎜
흐림필터를 사용하여대비필터를 혼합하여 융합 효과를 생성합니다🎜 이전 텍스트가 사라지는 과정에서 다음 텍스트가 표시되어 현재 표시된 텍스트가 이전 텍스트에서 진화된 효과를 연출합니다.
따라서 HTML을 통해 텍스트 수를 조절할 수 있습니다. , SASS 변수에서 애니메이션 지속 시간을 나타내는
$speed和文字条数的$wordCount以及最终@keyframes change의 매개변수를 변경하고 원하는 효과를 계속 조정하고 최적화합니다. 다양한 텍스트 플래시 효과가 진화했습니다.마지막으로
자, 이 글은 여기서 끝입니다. 이 글이 여러분에게 도움이 되길 바랍니다 :)
원본 주소: https://segmentfault.com/a/1190000040965698
작성자: chokcoco
(동영상 공유 학습: 웹 프론트엔드 시작하기)
- 🎜
위 내용은 CSS3 필터를 영리하게 사용하여 텍스트 플래시 전환 애니메이션 효과를 만들어보세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 RSS 피드를 JavaScript에서 가져 오는 방법Apr 11, 2025 am 09:15 AM
RSS 피드를 JavaScript에서 가져 오는 방법Apr 11, 2025 am 09:15 AM이와 같은 RSS 피드가 있다고 가정 해 봅시다. 목표는 RSS가 피드를 요청하고 구문 분석하고 데이터에 유용한 것을 수행하는 것입니다. RSS는 XML이고 XML은 XML입니다
 CSS의 SVG 경로 변화Apr 11, 2025 am 09:12 AM
CSS의 SVG 경로 변화Apr 11, 2025 am 09:12 AM가끔씩 나는 SVG의 모든 강력한 드로잉 구문으로 약간의 모양을 그리려고 동기를 부여했다. 나는 단지 조각 만 이해합니다
 슬라이드 아웃 바닥 글Apr 09, 2025 am 11:50 AM
슬라이드 아웃 바닥 글Apr 09, 2025 am 11:50 AM마크 업이라는 매혹적인 새 사이트가 방금 시작되었습니다. 태그 라인 : Big Tech가 당신을보고 있습니다. 우리는 큰 기술을보고 있습니다. 위의 위대한 일. 그만큼
 좋아하는 페이지Apr 09, 2025 am 11:47 AM
좋아하는 페이지Apr 09, 2025 am 11:47 AM나는 다른 날 JavaScript로 RSS 피드를 구문 분석하는 것에 대해 게시했습니다. 또한 RSS 설정에 대해 Feedbin이 어떻게 핵심인지에 대해 이야기했습니다.
 Codepen Gutenberg Embed Block for Sanity.io를 재현합니다Apr 09, 2025 am 11:43 AM
Codepen Gutenberg Embed Block for Sanity.io를 재현합니다Apr 09, 2025 am 11:43 AMChris Coyier의 WordPress의 Gutenberg 편집기 구현에서 영감을 얻은 Sanity Studio를위한 미리보기로 사용자 정의 코드펜 블록을 만드는 방법에 대해 알아보십시오.
 CSS와 라인 차트를 만드는 방법Apr 09, 2025 am 11:36 AM
CSS와 라인 차트를 만드는 방법Apr 09, 2025 am 11:36 AM라인, 바 및 파이 차트는 대시 보드의 빵과 버터이며 모든 데이터 시각화 툴킷의 기본 구성 요소입니다. 물론 SVG를 사용할 수 있습니다
 접근 가능한 색상 조합을 생성하기 위해 SASS를 프로그래밍합니다Apr 09, 2025 am 11:30 AM
접근 가능한 색상 조합을 생성하기 위해 SASS를 프로그래밍합니다Apr 09, 2025 am 11:30 AM우리는 항상 웹에 더 액세스 할 수 있도록하고 있습니다. 색상 대비는 수학 일 뿐이므로 Sass는 디자이너가 놓친 에지 케이스를 다룰 수 있습니다.
 SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법Apr 09, 2025 am 11:29 AM
SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법Apr 09, 2025 am 11:29 AM타탄은 일반적으로 스코틀랜드, 특히 세련된 킬트와 관련된 패턴의 천입니다. tartanify.com에서 우리는 5,000 개가 넘는 타탄을 모았습니다


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.





 🎜🎜이 기술은 여러 글에서도 언급되었는데, 이번 글에서는 간략하게 설명하겠습니다. 🎜
🎜🎜이 기술은 여러 글에서도 언급되었는데, 이번 글에서는 간략하게 설명하겠습니다. 🎜

