HTML 언어를 사용하여 웹 페이지를 작성할 때 하이퍼링크를 구현하는 태그는 무엇입니까?
- 青灯夜游원래의
- 2022-08-25 14:25:1514330검색
하이퍼링크를 구현하는 태그는 ""입니다. a 태그는 한 페이지에서 다른 페이지로 연결하는 데 사용되는 하이퍼링크를 정의할 수 있습니다. 구문 "하이퍼링크 텍스트"; a 태그는 링크 대상을 나타내는 데 사용되는 href 속성으로 중요한 속성이며 생략할 수 없습니다. 그렇지 않으면 링크 기능이 손실됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
하이퍼링크란 무엇인가요?
자체 링크 속성이 있는 앵커 텍스트, URL 또는 이미지입니다. 사용자는 이 링크를 클릭한 후 다른 페이지로 이동할 수 있습니다.
웹페이지 작성은 HTML 언어를 사용하며, 하이퍼링크 구현 표시는 "<a></a>" 입니다.
html 태그
태그는 한 페이지에서 다른 페이지로 연결하는 데 사용되는 하이퍼링크를 정의합니다.
요소의 가장 중요한 속성은 링크의 대상을 나타내는 href 속성입니다.
기본 구문:
<a href="指向的页面的URL">超链接文本</a>
예:
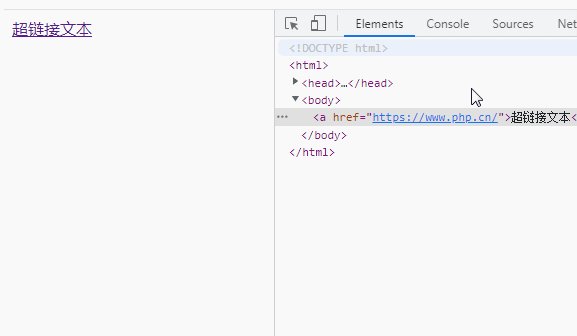
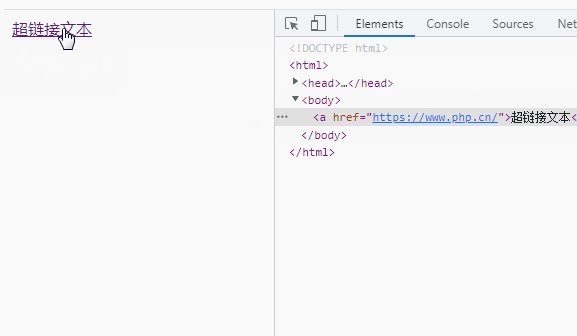
<!DOCTYPE html> <head> <meta charset="UTF-8"> </head> <html> <body> <a href="https://www.php.cn/">超链接文本</a> </table> </body> </html>

| Attributes | Value | Description |
|---|---|---|
| 문자 집합 | char_encoding | HTML5는 지원되지 않습니다. 대상 URL의 문자 인코딩을 지정합니다. |
| coords | coordinates | HTML5는 지원되지 않습니다. 링크의 좌표를 지정합니다. |
| download | filename | 다운로드 링크를 지정합니다 |
| href | URL | 링크의 대상 URL을 지정합니다. |
| hreflang | 언어_code | 대상 URL의 기본 언어를 지정합니다. href 속성이 있는 경우에만 사용됩니다. |
| media | media_query | 대상 URL의 미디어 유형을 지정합니다. 기본값: 모두. href 속성이 있는 경우에만 사용됩니다. |
| name | section_name | HTML5는 지원되지 않습니다. 앵커의 이름을 지정합니다. |
| rel | alternate 작성자 북마크 도와주세요 라이센스 다음 팔로우 안함 추천인 없음 프리패치 이전 검색 tag |
는 현재 문서와 대상 URL 간의 관계를 지정합니다. href 속성이 있는 경우에만 사용됩니다. |
| rev | text | HTML5는 지원되지 않습니다. 대상 URL과 현재 문서 간의 관계를 지정합니다. |
| 모양 | 기본 바로 서클 폴리 |
HTML5는 지원되지 않습니다. 링크의 모양을 지정합니다. |
| target | _blank _parent _self _top framename |
은 대상 URL을 열 위치를 지정합니다. href 속성이 있는 경우에만 사용됩니다.
|
| type | MIME_type | 대상 URL의 MIME 유형을 지정합니다. href 속성이 있는 경우에만 사용됩니다. 참고: MIME = 다목적 인터넷 메일 확장자. |
하이퍼링크의 역할
모든 사람은 하이퍼링크에 대해서도 알아야 합니다. 일반적으로 일반 사용자가 하이퍼링크를 더 쉽게 클릭할 수 있도록 페이지의 하이퍼링크는 텍스트 변경 페이지와 같이 특별하게 취급되는 경우가 많습니다. , 밑줄 추가 등 그러나 일부 페이지에는 이러한 CSS 스타일 처리가 없지만 여전히 하이퍼링크입니다.
페이지에 하이퍼링크에는 두 가지 기능이 있습니다.
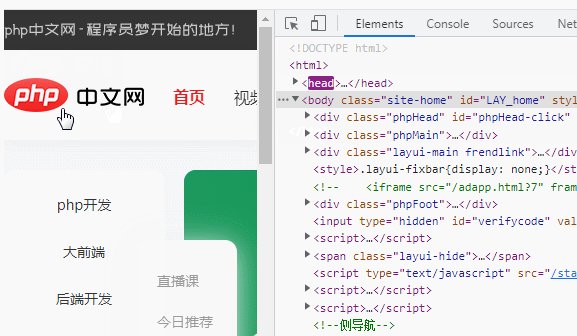
사용자 경험의 관점에서 볼 때 하이퍼링크는 지식을 얻기 위해 웹을 탐색하는 데 매우 편리합니다. 보고 싶기 때문에 사용자가 더 관련성 높은 콘텐츠를 읽을 수 있도록 돕고 사용자 경험을 향상시키기 위해 다양한 페이지를 연결하는 다리 역할을 합니다.
SEO 관점에서 하이퍼링크는 무게를 전달하고, 거미의 방문을 유도하고, 페이지를 크롤링하고 포함할 수 있습니다.
추천 튜토리얼: "html 비디오 튜토리얼", "웹 프론트엔드 시작하기"
위 내용은 HTML 언어를 사용하여 웹 페이지를 작성할 때 하이퍼링크를 구현하는 태그는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

