웹 프론트엔드의 3대 기술은 무엇인가요?
- 青灯夜游원래의
- 2022-08-24 17:50:278942검색
세 가지 주요 웹 프런트 엔드 기술은 다음과 같습니다. 1. 웹 페이지를 만드는 데 사용되는 표준 마크업 언어인 HTML(Hypertext Markup Language) HTML은 웹 페이지를 설명하기 위해 마크업 태그를 사용합니다. , 웹 페이지의 스타일 시트를 만들려면 스타일 시트를 통해 웹 페이지를 꾸밀 수 있습니다. 3. JavaScript는 웹 페이지의 동작을 제어하고 사용자 작업에 응답하는 데 사용되는 경량 프로그래밍 언어입니다. 웹페이지의 콘텐츠를 실시간으로 업데이트하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터.
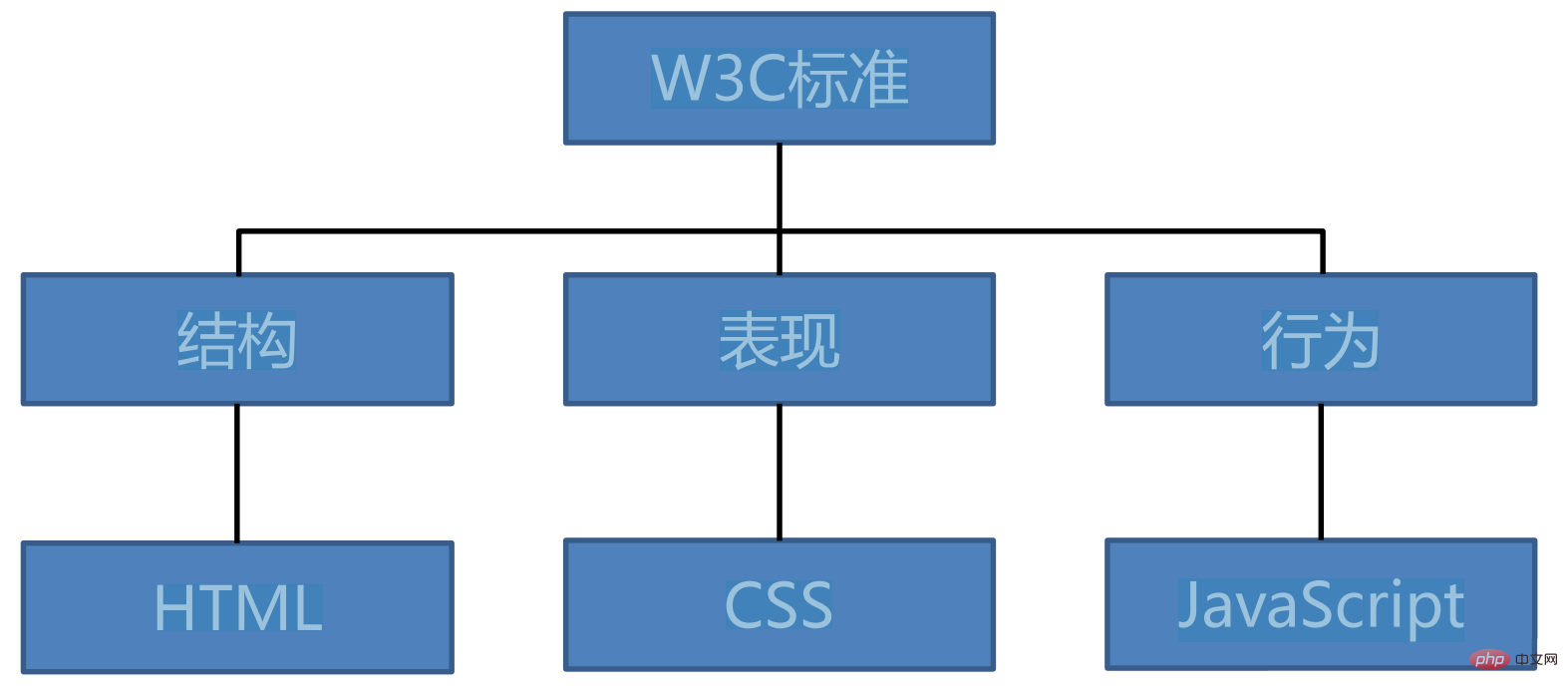
웹 프론트엔드의 세 가지 주요 기술
웹 프론트엔드의 세 가지 주요 기술은 HTML, CSS, JavaScript
W3C 표준에 따르면 웹 페이지는 크게 세 부분으로 구성됩니다. : 구조, 성능 및 동작

1. 구조적 레이어
구조적 레이어는 HTML 또는 XHTML 마크업 언어로 생성되고 문서의 구조를 구축하는 데 사용되는 페이지의 뼈대입니다.
HTML은 제목, 텍스트, 이미지 등과 같은 웹페이지의 콘텐츠를 정의하는 데 사용됩니다.
2. 프레젠테이션 레이어
프레젠테이션 레이어는 페이지의 스타일입니다. CSS(Cascading Style Sheets)에 의해 생성됩니다. 문서의 프리젠테이션 효과를 설정합니다.
CSS는 색상, 글꼴, 배경 등과 같은 웹 페이지의 모양을 제어하는 데 사용됩니다.
3 동작 레이어는
페이지의 동작입니다. JavaScript 언어이며 문서의 동작을 구현하는 데 사용됩니다.
JavaScript는 서버에서 데이터를 가져와 웹 페이지에 업데이트하거나 일부 태그의 스타일이나 콘텐츠를 수정하는 등 웹 페이지의 콘텐츠를 실시간으로 업데이트하는 데 사용됩니다. 웹페이지를 더욱 생생하게 만들어보세요.
JavaScript는 사용자 작업에 응답하는 데 사용됩니다.
즉, JavaScript, HTML 및 CSS가 함께 우리가 보는 웹 페이지를 구성합니다. 그중
HTML은 웹 페이지의 내용을 정의하는 데 사용됩니다. 제목, 텍스트, 이미지 등과 같은 웹페이지;
CSS는 색상, 글꼴, 배경 등과 같은 웹페이지의 모양을 제어하는 데 사용됩니다.
JavaScript는 업데이트에 사용됩니다. 서버에서 데이터를 받아 웹페이지에 업데이트하는 등 웹페이지의 콘텐츠를 실시간으로 업데이트하고, 특정 태그의 스타일이나 그 안에 포함된 콘텐츠를 수정하면 웹페이지를 더욱 생생하게 만들 수 있습니다.
HTML이란 무엇인가요?
HTML은 웹 페이지를 만드는 데 사용되는 표준 마크업 언어인 HyperText Markup Language입니다. HTML은 웹 페이지의 세 가지 구성 요소 구조를 담당합니다. HTML은 태그를 사용하여 웹 페이지의 다양한 구성 요소를 식별합니다. 소위 하이퍼텍스트는 한 페이지에서 다른 페이지로 이동할 수 있게 해주는 하이퍼링크를 말합니다.
HTML은 웹페이지를 설명하는 데 사용되는 언어입니다.
HTML은 프로그래밍 언어가 아니지만 마크업 언어(마크업 언어)
마크업 언어는 마크업 태그(마크업 태그)
HTML의 집합입니다. 마크업 태그를 사용합니다. 웹 페이지 설명
CSS란 무엇입니까
CSS는 CSS 스타일 시트(Cascading Style Sheets)를 말하며 HTML 요소를 표시하는 방법을 정의하고 웹 페이지의 모양을 제어하는 데 사용됩니다. CSS는 웹 페이지의 세 가지 구성 요소의 성능을 담당하며 스타일은 일반적으로 외부 .css 파일에 저장됩니다. 모든 페이지의 레이아웃과 모양을 변경하려면 간단한 CSS 문서만 편집하면 됩니다.
css를 사용하여 웹페이지용 스타일시트를 만들 수 있고, 스타일시트를 통해 웹페이지를 꾸밀 수 있습니다.
소위 계단식 배열은 전체 웹 페이지를 상위 레벨이 하위 레벨을 덮는 레이어별 구조로 생각할 수 있습니다.
CSS는 웹 페이지의 각 수준에 대한 스타일을 설정할 수 있습니다.
JavaScript란 무엇입니까
문자 그대로의 스크립팅 언어인 JavaScript는 기본적으로 유형을 지원하는 동적으로 유형이 지정되고 약하게 유형이 지정되는 프로토타입 기반 언어입니다. 웹 애플리케이션 개발에 널리 사용되며 사용자에게 더욱 부드럽고 아름다운 탐색 효과를 제공하기 위해 웹 페이지에 다양한 동적 기능을 추가하는 데 자주 사용됩니다. 일반적으로 JavaScript 스크립트는 HTML에 삽입하여 해당 기능을 실현합니다.
JavaScript는 세계에서 가장 인기 있는 프로그래밍 언어입니다. 이 언어는 HTML과 웹에서 사용할 수 있으며, 서버, PC, 노트북, 태블릿, 스마트폰 등 다양한 기기에서 사용할 수 있습니다.
JavaScript는 스크립팅 언어입니다
- JavaScript는 해석된 언어인 경량 프로그래밍 언어입니다.
- JavaScript는 해석된 언어입니다. 소위 해석된 값 언어는 실행을 위해 기계어로 컴파일될 필요가 없으며 직접 실행됩니다.
- 컴파일 단계가 생략되기 때문에 통역언어는 특히 개발하기 쉽지만, 통역언어의 실행속도가 느린 것도 단점입니다.
- 그러나 통역 언어에는 JIT 기술이 사용되어 실행 속도가 향상됩니다.
- JavaScript는 HTML 페이지에 삽입할 수 있는 프로그래밍 코드입니다.
- JavaScript를 HTML 페이지에 삽입하면 모든 최신 브라우저에서 실행할 수 있습니다.
- JavaScript는 배우기 쉽습니다.
- 프로토타입 기반 객체지향
JS 작성 위치
- 현재 우리가 배우고 있는 JS는 모두 클라이언트 측 JS이므로 모두 브라우저에서 실행해야 한다는 뜻이므로 JS 코드는 모두 웹페이지에 작성해야 합니다.
- JS 코드는 <script> 태그에 작성되어야 합니다. </script>
- 속성:
- type: 기본값인 text/javascript는 생략 가능하며, 작성하지 않아도 이 값을 갖습니다.
태그.
- type: 기본값인 text/javascript는 생략 가능하며, 작성하지 않아도 이 값을 갖습니다.
- 속성:
- type: text/javascript의 기본값은 생략 가능하며, 쓰지 않으면 값은 동일합니다.
- src: 외부 js 파일을 도입해야 하는 경우 이 속성을 사용하여 파일 주소를 가리킵니다.
(동영상 공유 학습: 웹 프론트엔드 시작하기)
위 내용은 웹 프론트엔드의 3대 기술은 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

