자바스크립트의 비동기식과 콜백의 기본 개념과 콜백 지옥 현상
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-08-17 18:05:251763검색
이 글은 javascript에 대한 관련 지식을 제공합니다. 주로 JavaScript의 비동기 및 콜백 개념과 콜백 지옥 현상을 소개합니다. 이 글은 주로 비동기와 콜백의 기본 개념을 소개합니다. JavaScript의 핵심 내용을 함께 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.

【관련 권장 사항: javascript 비디오 튜토리얼, web front-end】
JavaScript 비동기 및 콜백
1. 서문
이 글의 내용을 배우기 전에 먼저 다음 내용을 이해해야 합니다. 비동기의 개념, 가장 먼저 강조해야 할 점은 비동기성과 병렬성에는 본질적인 차이가 있다는 것입니다.
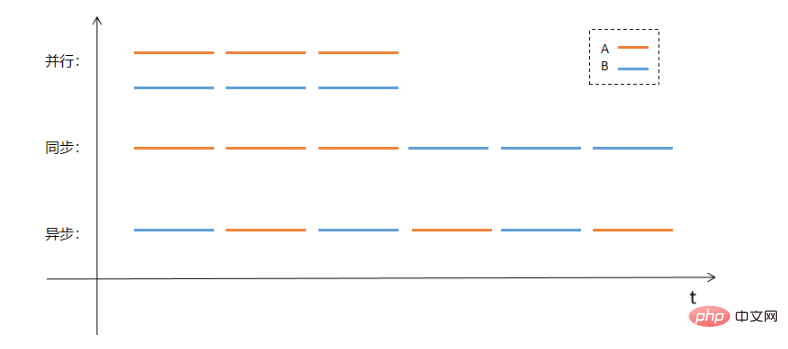
- 병렬은 일반적으로 병렬 컴퓨팅을 의미하며, 이는 여러 명령어가 동시에 실행된다는 의미입니다. 이러한 명령어는 동일한
CPU의 여러 코어 또는 여러CPU 여러 물리적 호스트 또는 여러 네트워크에 있습니다. - 同步,一般指按照预定的顺序依次执行任务,只有当上一个任务完成后,才开始执行下一个任务。
- 异步,与同步相对应,异步指的是让
CPU暂时搁置当前任务,先处理下一个任务,当收到上个任务的回调通知后,再返回上个任务继续执行,整个过程无需第二个线程参与。
CPU的多核上,或者多个CPU上,或者多个物理主机甚至多个网络中。也许用图片的方式解释并行、同步和异步更为直观,假设现在有A、B两个任务需要处理,使用并行、同步和异步的处理方式会分别采用如下图所示的执行方式:

二、异步函数
JavaScript为我们提供了许多异步的函数,这些函数允许我们方便的执行异步任务,也就是说,我们现在开始执行一个任务(函数),但任务会在稍后完成,具体完成时间并不清楚。
例如,setTimeout函数就是一个非常典型的异步函数,此外,fs.readFile、fs.writeFile同样也是异步函数。
我们可以自己定义一个异步任务的案例,例如自定义一个文件复制函数copyFile(from,to):
const fs = require('fs')
function copyFile(from, to) {
fs.readFile(from, (err, data) => {
if (err) {
console.log(err.message)
return
}
fs.writeFile(to, data, (err) => {
if (err) {
console.log(err.message)
return
}
console.log('Copy finished')
})
})
}函数copyFile首先从参数from读取文件数据,随后将数据写入参数to指向的文件。
我们可以像这样调用copyFile:
copyFile('./from.txt','./to.txt')//复制文件
如果这个时候,copyFile(...)后面还有其他代码,那么程序不会等待copyFile执行结束,而是直接向下执行,文件复制任务何时结束,程序并不关心。
copyFile('./from.txt','./to.txt') //下面的代码不会等待上面的代码执行结束 ...
执行到这里,好像一切还都是正常的,但是,如果我们在copyFile(...)函数后,直接访问文件./to.txt中的内容会发生什么呢?
这将不会读到复制过来的内容,就行这样:
copyFile('./from.txt','./to.txt')
fs.readFile('./to.txt',(err,data)=>{
...
})如果在执行程序之前,./to.txt文件还没有创建,将得到如下错误:
PS E:CodeNodedemos
위 내용은 자바스크립트의 비동기식과 콜백의 기본 개념과 콜백 지옥 현상의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

