JavaScript는 querySelectorAll() 메소드를 통해 html 요소를 어떻게 찾나요?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-08-05 16:47:412162검색
이 기사에서는 javascript에 대한 관련 지식을 제공합니다. 주로 querySelectorAll 메소드의 사용을 소개합니다. 이 메소드는 지정된 CSS 선택기와 일치하는 문서의 모든 요소를 반환하고 살펴보겠습니다. 그것은 모두에게 도움이 됩니다.

【관련 권장 사항: javascript 비디오 튜토리얼, web front-end】
querySelectorAll() 메소드 정의 및 사용법
querySelectorAll() 메소드는 지정된 CSS 선택기와 일치하는 문서의 모든 요소를 반환합니다. NodeList 객체를 반환합니다.
NodeList 객체는 노드 모음을 나타냅니다. 0부터 시작하는 인덱스로 접근할 수 있다.
팁: NodeList 개체의 길이 속성을 사용하여 선택기와 일치하는 요소 속성을 가져온 다음 모든 요소를 반복하여 원하는 정보를 얻을 수 있습니다.
구문은 다음과 같습니다.
elementList = document.querySelectorAll(selectors);
elementList는 정적 NodeList 유형 개체입니다.
selectors는 하나 이상의 CSS 선택기를 포함하는 쉼표로 연결된 문자열입니다.
속성 값 CSS 선택기 문자열은 다음과 같아야 합니다. CSS 선택기와 일치하는 하나 이상의 요소를 지정합니다. 요소는 ID, 클래스, 유형, 속성, 속성 값 등을 선택자로 가져올 수 있습니다. 여러 선택기를 구분하려면 쉼표(,)를 사용하세요.
반환 값:
지정된 CSS 선택기와 일치하는 문서의 모든 요소를 나타내는 NodeList 개체입니다. NodeList는 정적 NodeList 유형 객체입니다. 지정된 선택기가 잘못된 경우 SYNTAX_ERR 예외가 발생합니다.
예제는 다음과 같습니다.
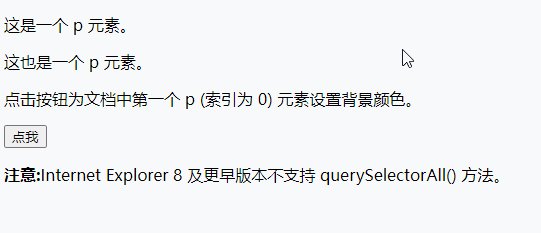
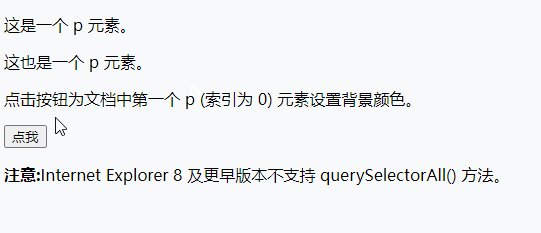
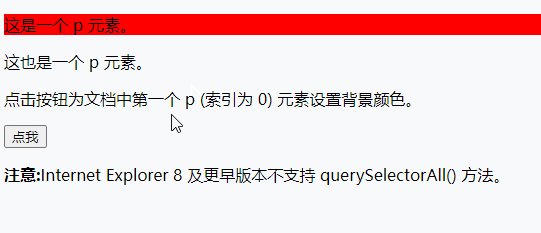
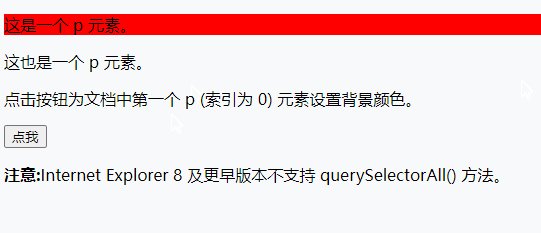
문서의 모든
요소를 가져오고 첫 번째 일치하는
요소(색인은 0)의 배경색을 설정합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<p>这是一个 p 元素。</p>
<p>这也是一个 p 元素。</p>
<p>点击按钮为文档中第一个 p (索引为 0) 元素设置背景颜色。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong>Internet Explorer 8 及更早版本不支持 querySelectorAll() 方法。</p>
<script>
function myFunction() {
var x = document.querySelectorAll("p");
x[0].style.backgroundColor = "red";
}
</script>
</body>
</html>출력 결과:

문서에서 class="example"인 모든
요소를 가져오고 첫 번째로 일치하는
요소(색인은 0)의 배경색을 설정합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<h2 class="example">使用 class="example" 的标题</h2>
<p class="example">使用 class="example" 的段落</p>
<p class="example">另外一个使用 class="example" 的段落</p>
<p>点击按钮为第一个 class="example" (索引为 0) 的 p 元素设置背景颜色。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong>Internet Explorer 8 及更早版本不支持 querySelectorAll() 方法。</p>
<script>
function myFunction() {
var x = document.querySelectorAll("p.example");
x[0].style.backgroundColor = "red";
}
</script>
</body>
</html>출력 결과:

【 관련 추천: javascript 비디오 튜토리얼, web front-end】
위 내용은 JavaScript는 querySelectorAll() 메소드를 통해 html 요소를 어떻게 찾나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

