Vue의 이벤트 수정자에 대한 자세한 예
- 青灯夜游앞으로
- 2022-08-10 16:38:042421검색

이벤트 수정자
Vue에서 이벤트 수정자는 많은 DOM 이벤트의 세부 사항을 처리하므로 더 이상 이러한 귀찮은 일을 처리하는 데 많은 시간을 소비할 필요가 없지만 더 집중할 수 있습니다. 프로그램의 논리적 처리. (동영상 공유 학습: vue 동영상 튜토리얼)
Vue의 주요 이벤트 수정자는 다음과 같습니다:
-
.stop.stop:等同于JavaScript中的event.stopPropagation(),防止事件冒泡 -
.prevent:等同于JavaScript中的event.preventDefault(),防止执行预设的行为(如果事件可取消,则取消该事件,而不停止事件的进一步传播) -
.capture:与事件冒泡的方向相反,事件捕获由外到内 -
.self:只会触发自己范围内的事件,不包含子元素 .once:只会触发一次
接下来,咱们通过一些简单的示例来看看事件修饰符起的作用。
.stop 防止事件冒泡
冒泡事件:嵌套两三层父子关系,然后所有都有点击事件,点击子节点,就会触发从内至外 子节点->父节点的点击事件
<!-- HTML -->
<div>
<div>
<div>
<button>点击我(^_^)</button>
</div>
</div>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '测试冒泡事件'
}
},
methods: {
inner: function () {
this.message = 'inner: 这是最里面的Button'
},
middle: function () {
this.message = 'middle: 这是中间的Div'
},
outer: function () {
this.message = 'outer: 这是外面的Div'
}
}
})
整个事件示意图如下:

防止冒泡事件的写法是:在点击上加上.stop相当于在每个方法中调用了等同于event.stopPropagation(),点击子节点不会捕获到父节点的事件
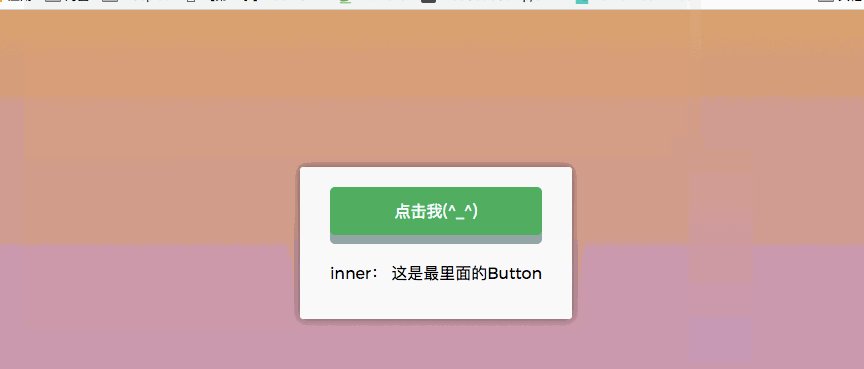
<!-- HTML --> <div id="app"> <div class="outeer" @click.stop="outer"> <div class="middle" @click.stop="middle"> <button @click.stop="inner">点击我(^_^)</button> </div> </div> </div>
这个时候,点击button时,并不会捕获到div.middle和div.outer上的事件:

.prevent取消默认事件
.prevent等同于JavaScript的event.preventDefault(),用于取消默认事件。比如我们页面的<a href="#"></a>标签,当用户点击时,通常在浏览器的网址列出#:
在JavaScript中,常常使用event.preventDefault()来防止浏览器的网址中出现#。在Vue中,可以使用事件修饰符.prevent来取消默认事件。这个时候,点击链接之后,浏览器的网址中再也不会出现#。
<div id="app">
<a href="#" @click.prevent="prompt">点击我(^_^)</a>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '我是一个文本信息'
}
},
methods: {
prompt: function (e) {
this.message = location.href
}
}
}).capture 捕获事件
捕获事件:嵌套两三层父子关系,然后所有都有点击事件,点击子节点,就会触发从外至内 父节点->子节点的点击事件
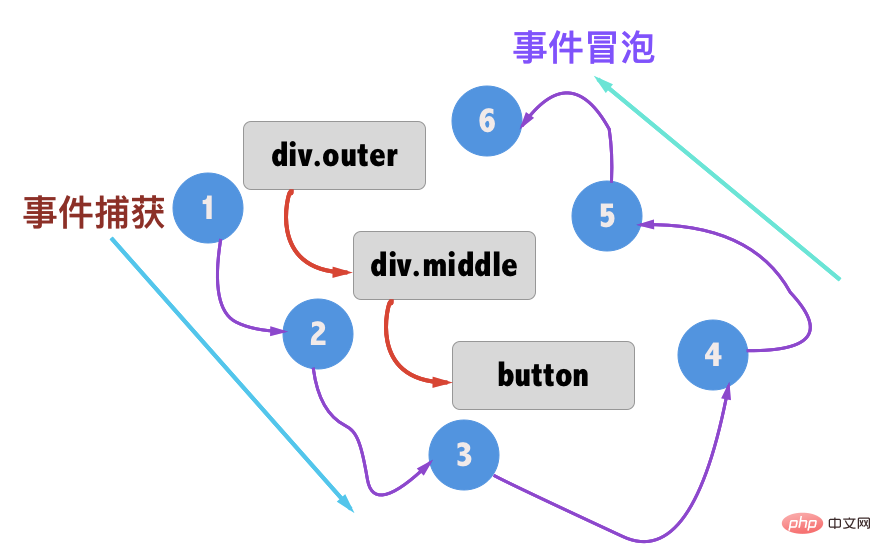
.capture修饰符和.stop刚好相反。.stop是防止事件冒泡,而.capture类似JavaScript的事件捕获,是由外到内的。如下图所示:

用到我们的Vue的事件修饰符中:
<!-- HTML -->
<div id="app">
<div class="outeer" @click.capture="outer">
<div class="middle" @click.capture="middle">
<button @click.capture="inner">点击我(^_^)</button>
</div>
</div>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '事件捕获'
}
},
methods: {
inner: function () {
this.message = 'inner: 这是最里面的Button'
alert(this.message)
},
middle: function () {
this.message = 'middle: 这是中间的Div'
alert(this.message)
},
outer: function () {
this.message = 'outer: 这是外面的Div'
alert(this.message)
}
}
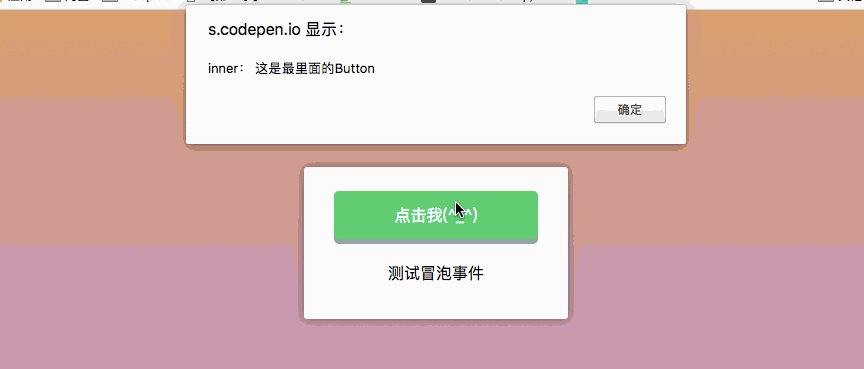
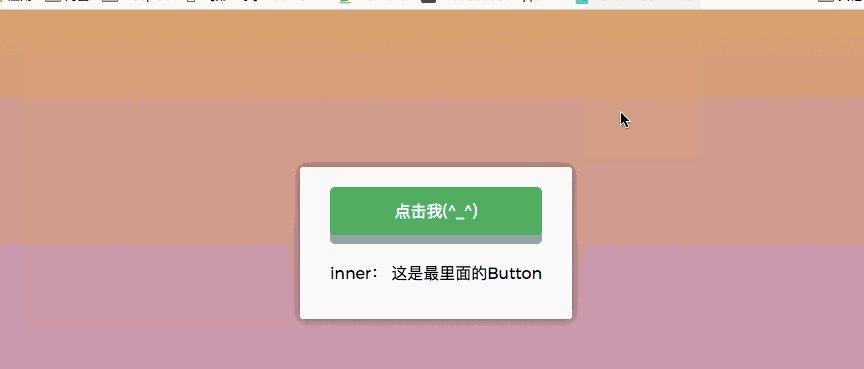
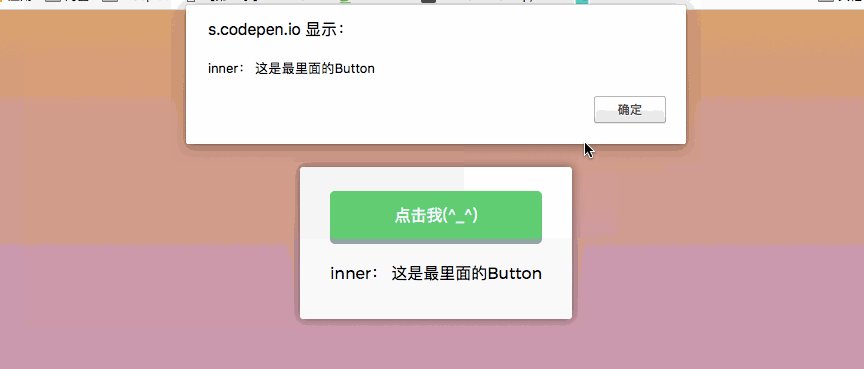
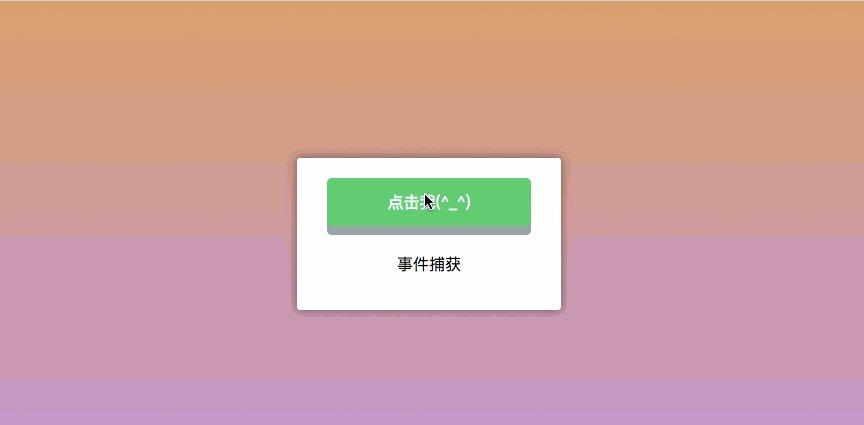
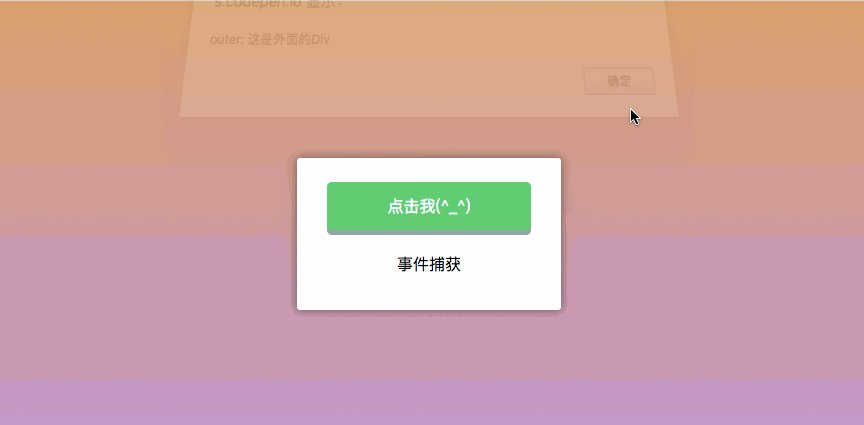
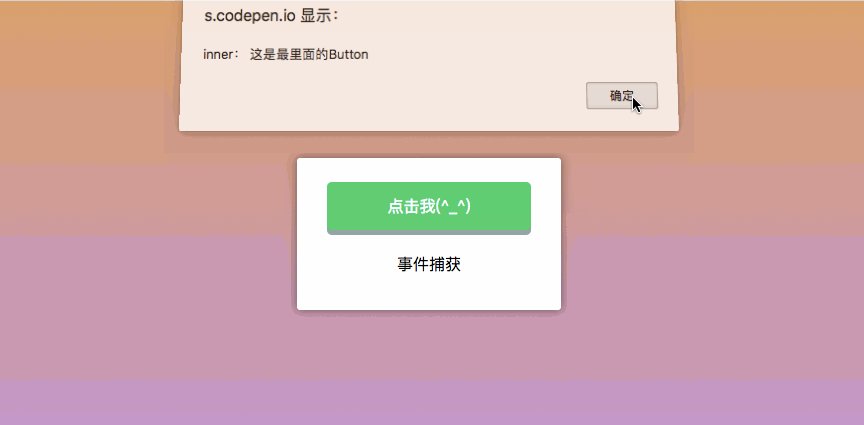
})看到的行为如下:

.self
修饰符.self只会触发自己范围内的事件,不会包含子元素。
<!-- HTML -->
<div>
<div>
<div>
<button>点击我(^_^)</button>
</div>
</div>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '修饰符:.self'
}
},
methods: {
inner: function () {
this.message = 'inner: 这是最里面的Button'
alert(this.message)
},
middle: function () {
this.message = 'middle: 这是中间的Div'
alert(this.message)
},
outer: function () {
this.message = 'outer: 这是外面的Div'
alert(this.message)
}
}
})
咱们分别点击div.outer、div.middle和button,在这几个元素上都绑定了click事件,并且添加了.self修饰符:
.once 只执行一次点击
还记得我们以前使用Vue写了一个计数器,点击+就会加1,不断点击就会不断累加,反则点击-就会减1,不断点击就会不断减少。
<div id="app">
<button v-on:click="increase">+</button>
<span>{{ count }}</span>
<button v-on:click="reduce">-</button>
</div>
let app = new Vue({
el: '#app',
methods: {
increase: function() {
this.count++
},
reduce: function() {
this.count--
}
},
data: {
count: 0
}
})如果我们在@click事件上添加.once: event.stopPropagation(JavaScript에서)과 동일) , 이벤트 버블링 방지
.prevent: JavaScript의 event.preventDefault()와 동일하며 사전 설정된 동작 실행을 방지합니다( 이벤트가 취소 가능한 경우 이벤트 전파를 중단하지 않고 이벤트를 취소합니다.)
.capture: 이벤트 버블링의 반대 방향에서 이벤트 캡처는 외부에서 내부로 이루어집니다..self🎜: 하위 요소를 제외하고 자체 범위 내에서만 이벤트를 트리거합니다.🎜🎜🎜.once🎜: 전용 한 번만 실행됨🎜🎜다음으로 몇 가지 간단한 예를 통해 이벤트 수정자의 역할을 살펴보겠습니다. 🎜🎜.stop은 이벤트 버블링을 방지합니다. 🎜
🎜버블 이벤트: 2~3개 수준의 부모-자식 관계를 중첩한 다음 모든 하위 노드를 클릭하면 내부에서 하위 노드가 트리거됩니다. 외부로 - >부모 노드의 클릭 이벤트🎜<div id="app"> <button @click.once="increase">+</button> <span>{{ count }}</span> <button @click.once="decrease">-</button> </div>🎜🎜🎜전체 이벤트 다이어그램은 다음과 같습니다: 🎜🎜
🎜🎜버블링 이벤트를 방지하는 방법은 다음과 같습니다. 클릭에
.stop을 추가하는 것은event.stopPropagation 각 메소드()에서 하위 노드를 클릭하면 상위 노드의 이벤트가 캡처되지 않습니다🎜<div id="app"> <button @keyup.enter="enter" @keyup.tab="tab" @keyup.delete="delete1" @keyup.esc="esc" @keyup.space="space" @keyup.up="up" @keyup.down="down" @keyup.left="left" @keyup.right="right">{{ message }}</button> <p>{{ message }}</p> </div> let app = new Vue({ el: '#app', data () { return { message: '将光标置于按钮上后,按下键盘上不同的按键,会有不同的效果' } }, methods: { enter: function (){ this.message = '你按了回车键:enter' }, tab: function (){ this.message = '你按了tab键: tab' }, delete1: function (){ this.message = '你按了删除键: delete' }, esc: function (){ this.message = '你按了取消键: esc' }, space: function (){ this.message = '你按了空格键:space' }, up: function (){ this.message = '你按了向上键:up' }, down: function (){ this.message = '你按了向下键:down' }, left: function (){ this.message = '你按了向左键:left' }, right: function (){ this.message = '你按了向右键:right' } } })🎜 이때 버튼을 클릭하면 div.middle 및 div.outer의 이벤트가 캡처됩니다. 캡처되지 않습니다:🎜🎜🎜
🎜.preventcancel 기본 이벤트 🎜
🎜.prevent는 기본값을 취소하는 데 사용되는 JavaScript의event.preventDefault()와 동일합니다. 이벤트. 예를 들어, 사용자가 페이지에서<a href="#"></a>태그를 클릭하면 일반적으로#가 브라우저의 URL에 나열됩니다: 🎜🎜🎜🎜JavaScript에서는 #이 브라우저의 URL에 표시되는 것을 방지하기 위해event.preventDefault()를 사용하는 경우가 많습니다. Vue에서는 이벤트 수정자.prevent를 사용하여 기본 이벤트를 취소할 수 있습니다. 이때 링크를 클릭하면 브라우저의 URL에 #이 더 이상 표시되지 않습니다. 🎜<!-- HTML --> <div> <input> </div> Vue.config.keyCodes.f5 = 116; let app = new Vue({ el: '#app', methods: { prompt: function() { alert('我是 F5!'); } } });🎜🎜🎜.capture 캡처 이벤트🎜🎜캡처 이벤트: 2~3개 수준의 부모-자식 관계를 중첩한 다음 모두 클릭 이벤트를 갖습니다. 하위 노드를 클릭하면 외부에서 상위 노드->하위 노드가 트리거됩니다. 클릭 이벤트 🎜🎜
.capture수정자는.stop과 정확히 반대입니다..stop은 이벤트가 버블링되는 것을 방지하는 반면,.capture는 외부에서 내부까지 JavaScript 이벤트 캡처와 유사합니다. 아래 그림과 같이: 🎜🎜🎜🎜 Vue의 이벤트 수정자: 🎜rrreee🎜표시되는 동작은 다음과 같습니다. 🎜🎜 🎜
🎜.self🎜
🎜수정자.self는 해당 범위 내의 이벤트만 트리거하며 하위 항목은 포함하지 않습니다. 요소. 🎜rrreee🎜div.outer,div.middle및button을 각각 클릭하면 클릭 이벤트가 이러한 요소에 바인딩됩니다. .self 수정자: 🎜🎜🎜🎜.once는 한 번의 클릭만 실행합니다🎜🎜 이전에 Vue를 사용하여 카운터를 작성했던 기억이 납니다.
+를 클릭하면 1이 추가되고 계속 클릭하면 계속됩니다. 누적하고, 그렇지 않으면-를 클릭하면 1씩 감소합니다. 계속 클릭하면 계속해서 감소합니다. 🎜rrreee🎜🎜🎜
@click에 있는 경우 이벤트 버튼을 클릭할 때 한 번만 실행되도록.once수정자를 추가합니다. 🎜🎜rrreee🎜🎜🎜🎜🎜데모 주소: https://codepen.io/airen/pen/dVQoRN🎜
键盘修饰符
在JavaScript事件中除了前面所说的事件,还有键盘事件,也经常需要监测常见的键值。在Vue中允许v-on在监听键盘事件时添加关键修饰符。记住所有的keyCode比较困难,所以Vue为最常用的键盘事件提供了别名:
-
.enter:回车键 -
.tab:制表键 -
.delete:含delete和backspace键 -
.esc:返回键 -
.space: 空格键 -
.up:向上键 -
.down:向下键 -
.left:向左键 -
.right:向右键
<div id="app">
<button @keyup.enter="enter" @keyup.tab="tab" @keyup.delete="delete1" @keyup.esc="esc" @keyup.space="space" @keyup.up="up" @keyup.down="down" @keyup.left="left" @keyup.right="right">{{ message }}</button>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '将光标置于按钮上后,按下键盘上不同的按键,会有不同的效果'
}
},
methods: {
enter: function (){
this.message = '你按了回车键:enter'
},
tab: function (){
this.message = '你按了tab键: tab'
},
delete1: function (){
this.message = '你按了删除键: delete'
},
esc: function (){
this.message = '你按了取消键: esc'
},
space: function (){
this.message = '你按了空格键:space'
},
up: function (){
this.message = '你按了向上键:up'
},
down: function (){
this.message = '你按了向下键:down'
},
left: function (){
this.message = '你按了向左键:left'
},
right: function (){
this.message = '你按了向右键:right'
}
}
})当你把鼠标移动按钮上,然后按下不同的键盘,将会监听到对应的键盘事件:
演示demo地址::https://codepen.io/airen/pen/RLqPYx
鼠标修饰符
鼠标修饰符用来限制处理程序监听特定的滑鼠按键。常见的有:
-
.left:鼠标左键 -
.middle:鼠标中间滚轮 -
.right:鼠标右键
修饰键
可以用如下修饰符开启鼠标或键盘事件监听,使在按键按下时发生响应:
.ctrl.alt.shift.meta
自定义按键修饰符别名
在Vue中可以通过config.keyCodes自定义按键修饰符别名。例如,由于预先定义了keycode 116(即F5)的别名为f5,因此在文字输入框中按下F5,会触发prompt方法,出现alert。
<!-- HTML -->
<div>
<input>
</div>
Vue.config.keyCodes.f5 = 116;
let app = new Vue({
el: '#app',
methods: {
prompt: function() {
alert('我是 F5!');
}
}
});
总结
在Vue中,使用v-on来给元素绑定事件,而为了更好的处理逻辑方面的事物,Vue提供了一个methods。在methods中定义一些方法,这些方法可以帮助我们处理一些逻辑方面的事情。而在这篇文章中,我们主要介绍了一些事件的修饰符,比如常见的阻止事件冒泡,键盘修饰符等。除此之外,还提供了config.keyCodes提供自定义按键修饰符别名。
위 내용은 Vue의 이벤트 수정자에 대한 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




