이 기사에서는 명명된 슬롯 및 범위 슬롯의 사용과 관련된 문제를 주로 소개하는 vue에 대한 관련 지식을 제공합니다. 슬롯은 상위 구성 요소에 제공되는 하위 구성 요소의 계정이며 슬롯에는 기본값이 포함됩니다. 슬롯, 네임드 슬롯, 스코프 슬롯에 대해 함께 살펴보도록 하겠습니다.

【관련 권장 사항: javascript 비디오 튜토리얼, vue.js tutorial】
1 슬롯이란
1. 슬롯은 상위 컴포넌트에 제공되는 하위 컴포넌트의 자리 표시자입니다. . 하위 구성 요소에서 로 표시됩니다. 상위 구성 요소는 HTML, 구성 요소 등과 같은 템플릿 코드로 이 자리 표시자를 채울 수 있습니다. ; 하위 구성 요소의 슬롯> ; 태그. (간단히 말하면 다른 사람이 뛰어들 수 있도록 하위 구성 요소에 구멍을 파는 것입니다.)
2. 버전 2.6.0 이후에는 슬롯과 슬롯 범위가 v-슬롯으로 균일하게 대체됩니다.
3. 슬롯에는 기본 슬롯, 명명된 슬롯 및 범위 슬롯이 포함됩니다
2. 초기 준비
1、通过vue-cli创建好初始化项目 2、src下创建category.vue,同时在App.vue中引入
3. 하위 구성 요소 구성 슬롯
을 사용합니다. -구성 요소, 상위 구성 요소 앱에서 정보를 받고 두 개의 슬롯을 준비합니다. //category.vue
<template>
<div>
<h3 id="title">{{ title }}</h3>
//准备两个带有不同name的插槽(可以让使用者在指定的地方显示数据)
<slot>默认插槽1</slot>
<slot>默认插槽2</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {};
},
props: ["title", "listData"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>
2. 사용자 App.vue 구성 데이터
하위 구성 요소 카테고리에 정의된 차이점을 통해 이름을 통해 데이터를 표시할 수 있습니다. 지정된 위치에서: //App.vue
<template>
<div>
<category>
<img src="/static/imghwm/default1.png" data-src="https://tse2-mm.cn.bing.net/th/id/OIP-C.wwyQPKyRH0ge8-Ppd9DSJgHaEK?w=317&h=180&c=7&r=0&o=5&dpr=1.25&pid=1.7?x-oss-process=image/resize,p_40" class="lazy" alt="Vue의 슬롯 분석에 사용되는 명명된 슬롯 및 범위 지정 슬롯" >
<a>更多</a>
</category>
<category>
<ul>
<li>{{ g }}</li>
</ul>
<div>
<a>单机游戏</a>
<a>网络游戏</a>
</div>
</category>
<category>
<video></video>
<div>
<a>更多信息1</a>
<a>更多信息2</a>
</div>
</category>
</div>
</template>
<script>
import category from "./components/category";
export default {
name: "app",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
game: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
mounted() {},
methods: {},
components: {
category,
},
};
</script>
<style>
#app,
#game {
display: flex;
justify-content: space-around;
}
img {
width: 100%;
}
video {
width: 100%;
}
</style>
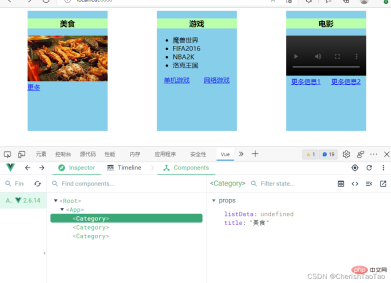
3. 결과 표시
 4. 슬롯 슬롯을 정의한 후 태그에 슬롯="이름"을 추가합니다. 표시되어야 하는 내용이 지정된 위치에 표시될 수 있습니다
4. 슬롯 슬롯을 정의한 후 태그에 슬롯="이름"을 추가합니다. 표시되어야 하는 내용이 지정된 위치에 표시될 수 있습니다
2. 동시에 이 방법의 슬롯 데이터 소스 게임은 제공되는 App 상위 구성 요소에 있다는 점에 유의해야 합니다. 하위 구성 요소 자체에서 제공되는 것이 아니라 중복성을 줄이기 위해 스코프 슬롯을 통해 슬롯을 정의하는 구성 요소 자체에 데이터를 저장할 수 있습니다. 4. 스코프 슬롯을 사용하려면 표시할 데이터가 슬롯을 정의하는 그룹에 배치되어야 합니다. 상위 컴포넌트 App.vue는 데이터를 기반으로 구조만 생성하며, 데이터는 슬롯을 정의하는 컴포넌트에서 제공됩니다.
1. 하위 컴포넌트 구성 슬롯
하위에 구성된 prop 컴포넌트 헤더만 수신하면 됩니다. 두 개의 스코프 슬롯을 준비하고 표시할 데이터를 운반합니다.//category.vue
<template>
<div>
<h3 id="title">{{ title }}</h3>
<slot>作用域插槽</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
games: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
props: ["title"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>
2. 사용자가 데이터를 수신하고 구조를 설정합니다.
//App.vue
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.G的值 -->
<ul>
<li>{{ g }}</li>
</ul></template> >
</category>
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.F的值 -->
<ol>
<li>{{f}}</li>
</ol>
</template>
</category>
4.
1. 사용자 컴포넌트에서 표시할 데이터가 없는 문제를 해결할 수 있으며, 다른 컴포넌트의 데이터를 호출하고 싶을 때 사용할 수 있습니다. 2. 슬롯을 정의하는 컴포넌트는 자체 데이터를 사용자에게 전달하고, 사용자는 데이터를 받은 후 구조를 구성합니다.
3. 사용자는 생성된 구조 스타일만 결정하고 데이터는 사용자(슬롯을 정의하는 구성 요소)로부터 전달됩니다.4. 슬롯은 상위 구성 요소가 하위 구성 요소의 지정된 위치에 특정 구조를 삽입한다는 의미로 이해될 수 있습니다.
【관련 추천:javascript 비디오 튜토리얼 ,
,
】
위 내용은 Vue의 슬롯 분석에 사용되는 명명된 슬롯 및 범위 지정 슬롯의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 프론트 엔드의 vue.js : 실제 응용 프로그램 및 예제Apr 11, 2025 am 12:12 AM
프론트 엔드의 vue.js : 실제 응용 프로그램 및 예제Apr 11, 2025 am 12:12 AMvue.js는 복잡한 사용자 인터페이스를 구축하는 데 적합한 점진적인 JavaScript 프레임 워크입니다. 1) 핵심 개념에는 반응 형 데이터, 구성 요소화 및 가상 DOM이 포함됩니다. 2) 실제 응용 분야에서는 TODO 응용 프로그램을 구축하고 Vuerouter를 통합하여 시연 할 수 있습니다. 3) 디버깅 할 때 VuedeVtools 및 Console.log를 사용하는 것이 좋습니다. 4) 성능 최적화는 V-IF/V- 쇼, 목록 렌더링 최적화, 구성 요소의 비동기로드 등을 통해 달성 할 수 있습니다.
 vue.js and React : 주요 차이점 이해Apr 10, 2025 am 09:26 AM
vue.js and React : 주요 차이점 이해Apr 10, 2025 am 09:26 AMvue.js는 중소형 프로젝트에 적합하지만 REACT는 크고 복잡한 응용 프로그램에 더 적합합니다. 1. Vue.js의 응답 형 시스템은 종속성 추적을 통해 DOM을 자동으로 업데이트하여 데이터 변경을 쉽게 관리 할 수 있습니다. 2. 반응은 단방향 데이터 흐름을 채택하고 데이터 흐름에서 하위 구성 요소로 데이터가 흐르고 명확한 데이터 흐름과 곤란하기 쉬운 구조를 제공합니다.
 vue.js vs. React : 프로젝트 별 고려 사항Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항Apr 09, 2025 am 12:01 AMvue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 태그를 vue로 점프하는 방법Apr 08, 2025 am 09:24 AM
태그를 vue로 점프하는 방법Apr 08, 2025 am 09:24 AMVUE에서 태그의 점프를 구현하는 방법에는 다음이 포함됩니다. HTML 템플릿의 A 태그를 사용하여 HREF 속성을 지정합니다. VUE 라우팅의 라우터 링크 구성 요소를 사용하십시오. javaScript 에서이. $ router.push () 메소드를 사용하십시오. 매개 변수는 쿼리 매개 변수를 통해 전달 될 수 있으며 동적 점프를 위해 라우터 옵션에서 경로가 구성됩니다.
 VUE의 구성 요소 점프를 구현하는 방법Apr 08, 2025 am 09:21 AM
VUE의 구성 요소 점프를 구현하는 방법Apr 08, 2025 am 09:21 AMVUE에서 구성 요소 점프를 구현하는 방법은 다음과 같습니다. 라우터 링크 및 & lt; router-view & gt; 하이퍼 링크 점프를 수행하고 대상 경로로 속성을 지정합니다. & lt; router-view & gt; 현재 라우팅 된 렌더링 된 구성 요소를 표시하는 구성 요소. 프로그래밍 방식 탐색을 위해 router.push () 및 router.replace () 메소드를 사용하십시오. 전자는 역사를 구하고 후자는 기록을 떠나지 않고 현재 경로를 대체합니다.
 Vue의 div로 점프하는 방법Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법Apr 08, 2025 am 09:18 AMVUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.
 vue 점프로 값을 전송하는 방법Apr 08, 2025 am 09:15 AM
vue 점프로 값을 전송하는 방법Apr 08, 2025 am 09:15 AMVUE에서 데이터를 전달하는 두 가지 주요 방법이 있습니다 : Props : 일원 데이터 바인딩, 부모 구성 요소에서 자식 구성 요소로 데이터를 전달합니다. 이벤트 : 이벤트와 사용자 정의 이벤트를 사용하여 구성 요소간에 데이터를 전달합니다.
 Vue의 소개 방법으로 점프하는 방법Apr 08, 2025 am 09:12 AM
Vue의 소개 방법으로 점프하는 방법Apr 08, 2025 am 09:12 AMvue.js는 점프하는 세 가지 방법을 제공합니다. 기본 JavaScript API : Window.location.href를 사용하여 점프하십시오. Vue 라우터 : & lt; router-link & gt를 사용하십시오. 태그 또는이. $ router.push () 메소드 점프. Vuex : 파견 경로 점프는 파견 동작을 통과하거나 돌연변이를 커밋합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기







