Vuex 상태 관리에서 Mutation 사용에 대한 자세한 설명
- 藏色散人앞으로
- 2022-08-10 14:47:303123검색
mutations 상태 업데이트
vuex에서 스토어 상태를 업데이트하는 유일한 방법은 Mutation을 제출하는 것입니다.
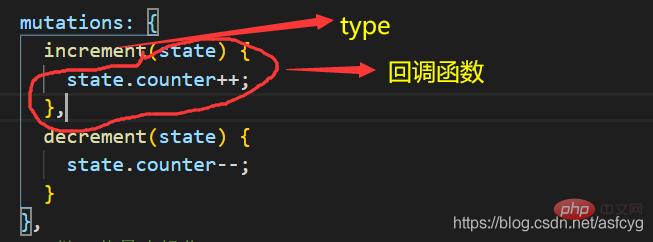
Mutation은 주로 두 부분으로 구성됩니다.
문자열의 이벤트 유형(type)
콜백 함수(핸들러), 콜백 함수의 첫 번째 매개변수는 상태

매개변수를 전달하는 돌연변이
돌연변이를 통해 데이터를 업데이트할 때 몇 가지 추가 매개변수를 전달해야 할 수도 있습니다
매개변수를 돌연변이라고 합니다. 페이로드(Payload)
예:첫 번째 버튼은 카운터+5를 클릭하고 두 번째 버튼은 카운터+10을 클릭합니다
App.vue 파일
<button>+5</button> <button>+10</button>
index.js 파일(스토어 파일
mutations: {
incrementCount(state, count) {
state.counter += count
}
},
App.vue 파일)
methods: {
addCount(count) {
this.$store.commit("incrementCount", count);
}
}
mutations 제출 스타일
일반 제출 스타일
this.$store.commit("incrementCount", count);
이렇게 제출하세요 개수를 인쇄하면 개수가 됩니다
incrementCount(state, count) {
// state.counter += count
console.log(count);
}

특수 제출 스타일
this.$store.commit({
type: "incrementCount",
count
});
개수를 인쇄하면 개체가 됩니다.
incrementCount(state, count) {
// state.counter += count
console.log(count);
}
 따라서 mutations에서 이 작업을 수행하는 것이 더 적절합니다
따라서 mutations에서 이 작업을 수행하는 것이 더 적절합니다
incrementCount(state, payload) {
state.counter += payload.count
console.log(payload.count);
}
App.vue에 제출
this.$store.commit({
type: "incrementCount",
count
});
mutations 응답 규칙
vuex의 상태는 반응합니다. 상태의 데이터가 변경되면 vue 구성 요소가 자동으로 작동합니다. 업데이트.
원본 개체의 값을 변경하면 페이지도 변경됩니다
state: {
info: {
name: 2401,
age: 18
}
},
mutations: {
// 改变info中的值
infoChange(state) {
state.info.age = 10
}
},
App.vue에서
<h2>{{$store.state.info}}</h2>
<button>infoChange</button>
infoChange() {
this.$store.commit("infoChange");
}


원본 개체에 값 추가
응답할 수 없음 메서드
state.info['address'] = '地球';
사실 정보에 주소가 추가됐는데 이 방식은 반응형이 아니어서 페이지에 표시가 안되네요 반응형 방식
반응형 방식
Vue.set(state.info, "address", '地球');

원본 개체 삭제 값
반응형 방식이 될 수 없습니다
delete state.info.age;
사실 정보에 있는 나이가 삭제됐는데 이 방식은 반응형이 아니어서 아직 나이가 남아있습니다
반응형 방식
Vue.delete(state.info, "age")

돌연변이 상수 유형
공식적으로 권장됩니다. 돌연변이의 메서드 이름을 상수로 정의하면 오류가 덜 발생하고 관리 및 유지 관리가 더 쉽습니다.
스토어 파일 아래에 mutations-type.js 파일을 만들어 상수를 저장하세요
export const INCREMENT = "increment" export const DECREMENT = "decrement"
가져오기 store 파일 아래 index.js 파일에서
import {
INCREMENT,
DECREMENT
} from "../store/mutations-type"
mutations: {
[INCREMENT](state) {
state.counter++;
},
[DECREMENT](state) {
state.counter--;
},
}
를 사용하세요. App.vue 파일에서
import { INCREMENT, DECREMENT } from "../src/store/mutations-type";
methods: {
add() {
this.$store.commit(INCREMENT);
},
sub() {
this.$store.commit(DECREMENT);
},
}
를 가져와서 사용하세요. [관련 권장 사항: vue.js 비디오 튜토리얼]
위 내용은 Vuex 상태 관리에서 Mutation 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!