VUEX 게터 계산 속성의 기본 사용을 분석하는 기사
- 藏色散人앞으로
- 2022-08-10 14:35:512148검색
변경 후 일부 속성을 사용해야 할 수도 있습니다. 이때 getter를 사용할 수 있습니다.
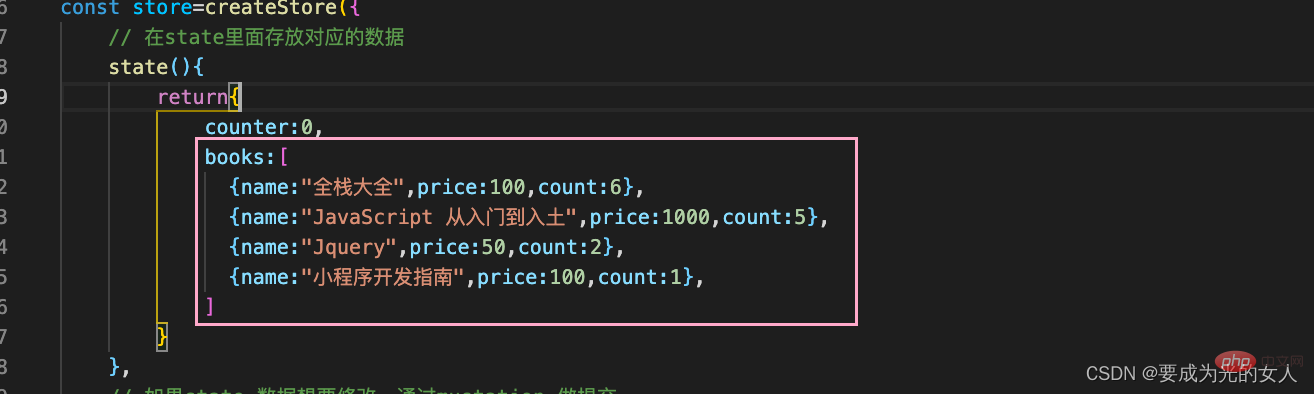
사례 예: 현재 다음 사례의 데이터가 총 수량 및 총 효과를 얻을 수 있기를 바랍니다. 가격 [관련 추천: vue .js 비디오 튜토리얼]

다른 페이지도 이런 종류의 논리적 계산을 사용할 수 있다는 점을 고려하면 getters 속성을 사용하여 관리할 수 있습니다
getters:{
//里面会传过来一些参数state
totalPrice(state){
let totalPrice=0 //默认0
for(const book of state.books){ //对这个数组做一个遍历
totalPrice+=books.count * books.price
}
return totalPrice
}
},페이지에서 이 함수를 사용하여 호출하는 경우 it direct
e388a4556c0f65e1904146cc1a846bee总价值:{{$store.getters.totalPrice}}94b3e26ee717c64999d7867364b1b4a3 getters에 대해 기타 설명
(1) getters에 대해 두 번째 매개변수는 getters에서 다른 함수를 호출하는 데 사용됩니다

뷰의 데이터를 단순화해 보세요
vue2 일반 메소드 게터는 optionsAPI에서 사용되는 메소드 중 하나입니다
<template>
<div>
<p>总价值:{{totalPrice}}</p>
</div>
</template>
<script>
import {useStore} from 'vuex'
export default {
computed:{
totalPrice(){
this.$store.getters.totalPrice
}
}
}
</script>vue2 게터 향상 메소드
인터페이스에 너무 많은 데이터 표시가 필요한 경우 계산에 많은 논리 함수를 작성해야 하며 코드의 양도 많아집니다. 매우 커집니다. 이때 보조 함수 mapGetters 를 사용하여 이러한 논리를 구현하는 데 도움을 받을 수 있습니다.
(1) 보조 기능을 소개합니다: import {mapGetters} from 'vuex';
(2) 계산된
html:
<template>
<div>
<p>总价值:{{totalPrice}}</p>
<p>哈哈哈:{{infoname}}</p>
</div>
</template>
js:
<script>
// 引入辅助函数
import {mapGetters} from 'vuex'
export default {
computed:{
// 使用辅助函数
...mapGetters(["totalPrice","infoname"])
}
}
</script>vue3에서 보조 기능을 사용합니다. getters는 CompositionAPI 중 하나에서 사용됩니다
일반적인 전통적인 방식으로 표시:
<template>
<div>
<p>{{totalPrice}}</p>
</div>
</template>
<script>
import {useStore} from 'vuex'
import {computed} from 'vue'
export default {
setup(){
const useStore=useStore()
const totalPrice=computed(()=>store.getters.totalPrice)
return{
totalPrice
}
}
}
</script>복잡한 논리 레이어는 보조 함수 mapGetters 를 사용하여 구현하거나 후크로 캡슐화하고 새 mapgeters 라이브러리를 만들고 여기에 다음 코드를 작성할 수 있습니다.
//hook 就是函数而已 这里封装一些公共的方法
import { computed } from 'vue'
import {mapGetters,useStore} from 'vuex'
export function useGetters(mapper){
// 拿到这个useStore对象
const store=useStore()
//获取到对应的对象的functions:{name:function,age:function,height:function}
const storeStateFns=mapGetters(mapper) //这里需要到时候用户传入的数组
//对数据进行转换
const storegetters={}//现在全部转成{name:ref,age:ref,height:ref放在这个里面了}
// 遍历拿到我们的key
Object.keys(storeStateFns).forEach(fnKey=>{
//取出具体的函数
const fn=storeStateFns[fnKey].bind({$store:store}); //这里的store 就是我们拿到的useStore
//用computed 函数做一个包裹;
storegetters[fnKey]=computed(fn)
})
return storegetters
}사용 페이지 방법:
<template>
<div>
<p>{{totalPrice}}</p>
</div>
</template>
<script>
import {useGetters} from '../hooks/hook'
import{useStore} from 'vuex'
export default {
setup(){
const useGetters=useGetters(["totalPrice","nameIfo"])
return{
...useGetters
}
}
}
</script> 이전에 해당 후크를 캡슐화할 때 동일한 코드를 만났기 때문에, 즉 이제 계속해서 동일한 코드를 추출하고 보조 캡슐화를 만들고 후크 js에서 새 useMapper를 생성할 수 있습니다. 가 적혀있고
//hook 就是函数而已 这里封装一些公共的方法
import { computed } from 'vue'
import {useStore} from 'vuex'
export function useMapper(mapper,mapFn){ //mapFn 就是以后要使用放入辅助函数传进来
// 拿到这个useStore对象
const store=useStore()
//获取到对应的对象的functions:{name:function,age:function,height:function}
const storeStateFns=mapFn(mapper) //注意由于我们这里是二次封装,所以映射关系不能写死,
//对数据进行转换
const storeState={}//现在全部转成{name:ref,age:ref,height:ref放在这个里面了}
// 遍历拿到我们的key
Object.keys(storeStateFns).forEach(fnKey=>{
//取出具体的函数
const fn=storeStateFns[fnKey].bind({$store:store}); //这里的store 就是我们拿到的useStore
//用computed 函数做一个包裹;
storeState[fnKey]=computed(fn)
})
return storeState
}해당 파일
// 例如:我们现在是在mapGrtters.js 文件中
import {mapGetters} from 'vuex'
import { useMapper } from './useMapper'
export function useGetters(mapper){
return useMapper(mapper,mapGetters)
}에 공개 메소드가 소개되어 있습니다.위 내용은 VUEX 게터 계산 속성의 기본 사용을 분석하는 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

