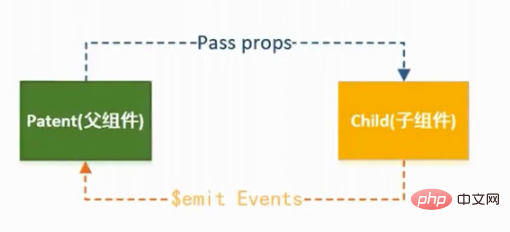
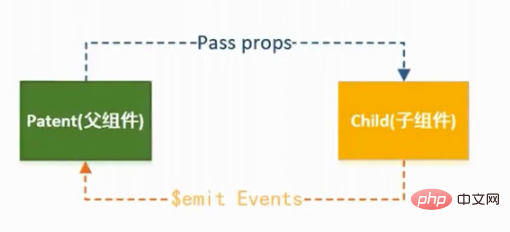
소개 예시: Vue는 $emit 메소드를 통해 하위 구성요소와 상위 구성요소 간의 통신을 구현합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-08-10 14:32:132141검색
이 기사에서는 $emit 관련 문제를 주로 소개하는 vue 관련 지식을 제공합니다. $emit은 상위 구성 요소에서 메서드를 호출하는 데 사용됩니다. 모두를 돕습니다.

【관련 권장사항: javascript 비디오 튜토리얼, vue.js tutorial】
Vue는 props 속성을 통해 상위 컴포넌트에서 하위 컴포넌트로 매개변수를 전달할 수 있으며 이는 비교적 간단합니다.
자식 컴포넌트에서 부모 컴포넌트로 매개변수를 전달하려면 부모 컴포넌트의 메소드를 사용해야 하며, 동시에 자식 컴포넌트에서 $emit를 통해 부모 컴포넌트의 메소드를 호출해야 합니다.
다음은 자세한 시연입니다.
시나리오
같은 상황에서 상위 구성 요소는 뉴스 목록 구성 요소이고 하위 구성 요소는 뉴스 콘텐츠 구성 요소입니다. 하위 컴포넌트의 삭제 버튼을 클릭하면 삭제된 뉴스 정보가 상위 컴포넌트에 전달되어 뉴스 목록이 업데이트됩니다.
상위 구성 요소 개발
상위 구성 요소는 뉴스 목록을 표시하는 데 사용됩니다. 코드는 다음과 같습니다.
<template>
<div>
<template>
<newscontent></newscontent>
</template>
</div>
</template>
<script>
import NewsContent from '@/components/NewsContent.vue';
export default {
name: "MyCounter",
data() {
return {
list: [
{
title: "今天天气不错",
author: "张三"
},
{
title: "今天下雨了",
author: "李四"
}
]
}
},
components: {
NewsContent
},
methods: {
removeNews(news) {
for (let i = 0; i < this.list.length; i++) {
if (this.list[i].title == news.title && this.list[i].author == news.author) {
this.list.splice(i, 1);
break;
}
}
}
}
}
</script>
주의할 점이 몇 가지 있습니다.
하위 구성 요소
NewsContentNewsContent在父组件中定义了删除新闻的方法,当传递的新闻标题与作者均匹配时,则从新闻列表list中删除对应的新闻。
通过
:news="item",将父组件的参数传递给子组件。通过
@removeNews="removeNews",将父组件的方法传递给子组件,注意子组件就是通过该方法来调用父组件方法并传参的。
子组件开发
子组件通过$emit调用父组件传递过来的removeNews方法,代码如下:
<template>
<div>
<p>
新闻标题:{{news.title}}--新闻作者:{{news.author}}
<button>删除</button>
</p>
</div>
</template>
<script>
export default {
name: "MyCounter",
props: ['news'],
mounted() {
console.log(this.news);
},
methods: {
btnDelete(news) {
this.$emit("removeNews", news);
}
}
}
</script>
注意,当点击新闻后面的删除按钮时,触发btnDelete方法,而btnDelete方法内容为this.$emit("removeNews", news);,即调用了父组件的removeNews方法,且传递参数news。
所以点击子组件删除按钮后,父组件中对应的新闻被删除。
子组件调用父组件的方法,来实现子父组件通信。父组件需要先将方法传递给子组件,子组件在通过$emit调用传递的方法,并不算很复杂。

1.props和$attrs具有数据的单向性,只能由父组件向子组件传递数据,不具备子传父的功能。
2.在vue中,我们可以使用自定义事件实现子组件向父组件传递数据。
自定义事件
1.在子组件上使用v-on指令绑定自定义事件
getChildData(data){
//data是子组件触发事件传递的参数
console.log('child data is' +data)
}
<child-c></child-c>
2.事件的名称推荐使用-分割
$emit触发事件
1.每一个组件实例都要$emit方法用来触发自定义事件。
2.$emit(fn,arg) 상위 컴포넌트에 등록됩니다.
뉴스 삭제 방법은 상위 컴포넌트에 정의되어 있습니다. 전달된 뉴스 제목이 작성자와 일치하면 해당 뉴스가 뉴스 목록에서 삭제됩니다.
:news="item"을 통해 상위 구성요소의 매개변수를 하위 구성요소에 전달합니다. @removeNews="removeNews"를 통해 상위 구성 요소의 메서드를 하위 구성 요소에 전달합니다. 하위 구성 요소는 상위 구성 요소 메서드를 호출하고 이 메서드를 통해 매개 변수를 전달합니다. . 하위 구성 요소 개발
$emit를 통해 상위 구성 요소가 전달한 removeNews 메서드를 호출합니다. 🎜this.$emit('get-child-data','hello father')🎜참고, 뉴스 뒤의 삭제 버튼을 클릭하면 btnDelete 메서드가 트리거되고 btnDelete 메서드의 내용은 this.$emit("removeNews", news);입니다. > 즉, 상위 컴포넌트의 RemoveNews 메소드를 호출하여 뉴스 매개변수를 전달합니다. 🎜🎜그래서 하위 컴포넌트의 삭제 버튼을 클릭하면 상위 컴포넌트의 해당 뉴스가 삭제됩니다. 🎜🎜하위 컴포넌트는 상위 컴포넌트의 메소드를 호출하여 하위 컴포넌트와 상위 컴포넌트 간의 통신을 구현합니다. 부모 컴포넌트가 자식 컴포넌트에 먼저 메소드를 전달해야 하고, 자식 컴포넌트는 $emit를 통해 전달된 메소드를 호출하는데, 이는 그리 복잡하지 않습니다. 🎜🎜 🎜🎜1 .
🎜🎜1 .props 및 $attrs에는 단방향 데이터가 있으며 상위 구성 요소에서 하위 구성 요소로 데이터를 전달할 수만 있고 하위 구성 요소에서 상위 구성 요소로 데이터를 전달하는 기능은 없습니다. . 🎜🎜2. vue에서는 사용자 정의 이벤트를 사용하여 하위 구성 요소에서 상위 구성 요소로 데이터를 전달할 수 있습니다. 🎜🎜Custom events🎜🎜1. 하위 구성 요소에 v-on 지시문을 사용하여 사용자 정의 이벤트를 바인딩합니다.🎜rrreee🎜2 이름을 분할하려면 -를 사용하는 것이 좋습니다. 🎜$emit는 이벤트를 트리거합니다🎜🎜1. 각 구성 요소 인스턴스는 사용자 정의 이벤트를 트리거하려면 $emit 메서드를 사용해야 합니다. 🎜🎜2.$emit(fn,arg)는 두 개의 매개변수를 허용합니다🎜🎜(1) 첫 번째 매개변수는 트리거된 이벤트의 이름이며 정의된 이벤트 이름과 정확히 동일해야 합니다. . 🎜🎜(2) 두 번째 매개변수는 상위 구성요소에 전달되는 데이터입니다. 상위 컴포넌트에 정의된 이벤트 함수의 첫 번째 매개변수입니다. 🎜rrreee🎜【관련 추천: 🎜javascript 비디오 튜토리얼🎜, 🎜vue.js 튜토리얼🎜】🎜위 내용은 소개 예시: Vue는 $emit 메소드를 통해 하위 구성요소와 상위 구성요소 간의 통신을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

