기업 웹사이트의 페이지 레이아웃에 대해 이야기해보겠습니다!
- 藏色散人앞으로
- 2022-08-05 15:06:431819검색
기업 웹사이트 디자인도 매우 까다롭습니다. 예를 들어 레이아웃 방향이 매우 중요한데, 기업 웹사이트 디자인에 적합한 레이아웃 방법은 무엇일까요?
웹사이트 페이지의 내용은 적절하게 완화되어야 합니다.
웹사이트 페이지를 디자인할 때 그 효과는 일관되어야 할 뿐만 아니라 와 함께 웹 사이트의 테마 스타일은 물론 조판도 느슨하고 체계적이며 단순하고 넉넉해야 합니다. 페이지 콘텐츠의 레이아웃은 너무 복잡하지 않아야 하며 있어야 할 곳에 공백을 남겨 둘 만큼 용감해야 합니다. 그래야만 웹사이트 페이지의 미관이 향상될 수 있고, 웹사이트 콘텐츠가 사용자에게 더욱 명확하고 직관적으로 표시될 수 있으며, 동시에 사용자는 웹사이트 콘텐츠를 탐색할 때 편안하고 행복한 기분을 유지할 수 있습니다. 웹사이트 콘텐츠를 더욱 완전하게 탐색해 보세요. 그렇지 않으면 웹사이트 콘텐츠가 너무 작고 지저분해져서 사용자가 탐색에 흥미를 잃게 됩니다. ㅋㅋㅋ
오늘날 대부분의 웹사이트는 동일한 레이아웃 디자인과 콘텐츠를 가지고 있습니다. 이러한 유사한 웹사이트를 보는 것에 쉽게 지쳐서 탐색에 대한 흥미를 완전히 잃게 됩니다. 개인화된 디자인이 페이지 레이아웃에 반영되면 사용자는 이 웹사이트의 독특함과 참신함을 느낄 것이며 동시에 강한 호기심을 불러일으켜 사용자가 웹사이트를 탐색하도록 유도할 것입니다. 또한 개인화된 디자인은 사용자가 웹 사이트의 내용을 더 쉽게 좋아하고 기억할 수 있도록 하여 기업 브랜드나 제품을 홍보하는 데 매우 좋은 역할을 할 수 있습니다.웹사이트 테마 스타일은 간단하고 명확합니다.
아주 멋진 웹사이트 스타일이 매우 멋진 웹사이트 스타일을 가질 수 있지만 사용자에게 강력한 임팩트 시각적인 임팩트가 사용자를 매료시킵니다. 그러나 이렇게 하면 웹 사이트의 테마 스타일이 콘텐츠에 쉽게 영향을 미치고 사용자가 콘텐츠를 탐색하는 데 특정 장애물을 야기하여 콘텐츠를 가리는 효과가 발생합니다. 그리고 멋진 웹사이트 테마 스타일을 만들려면 필연적으로 더 많은 요소가 필요하며, 이는 웹사이트를 더욱 복잡하게 만들고 이러한 방식으로 사용자가 웹사이트를 방문할 때 웹사이트가 오랫동안 열리지 않을 수 있습니다. , 또는 웹사이트에 진입한 후 웹사이트가 열리지 않을 수 있습니다. 방향을 알 수 없습니다. 간결하고 명확한 웹사이트는 빠르게 열릴 수 있으며 사용자가 필요한 콘텐츠를 빠르게 찾을 수 있습니다.
레이아웃 디자인을 위한 몇 가지 규칙
인터넷 환경을 고려하여 실용적이고 개방적인 원칙을 고수합니다. 기업 정보화를 달성하기 위해 많은 웹 사이트는 웹 사이트를 처음 만들 때 반응형 디자인을 선택하지 않습니다. 그 이유는 웹 사이트 속도가 느리고 4G 인기가 부족한 등 많은 이유로 휴대폰 검색으로 이어집니다. 반응형 웹사이트는 시간이 오래 걸리며, 3초의 법칙에 따라 고객이 3초 내에 웹사이트를 열 수 없으면 해당 웹사이트를 닫게 됩니다. 오늘날 많은 웹사이트는 기본적으로 다양한 장치에서의 검색에 맞춰 모바일과 컴퓨터용으로 별도로 설계되었습니다.
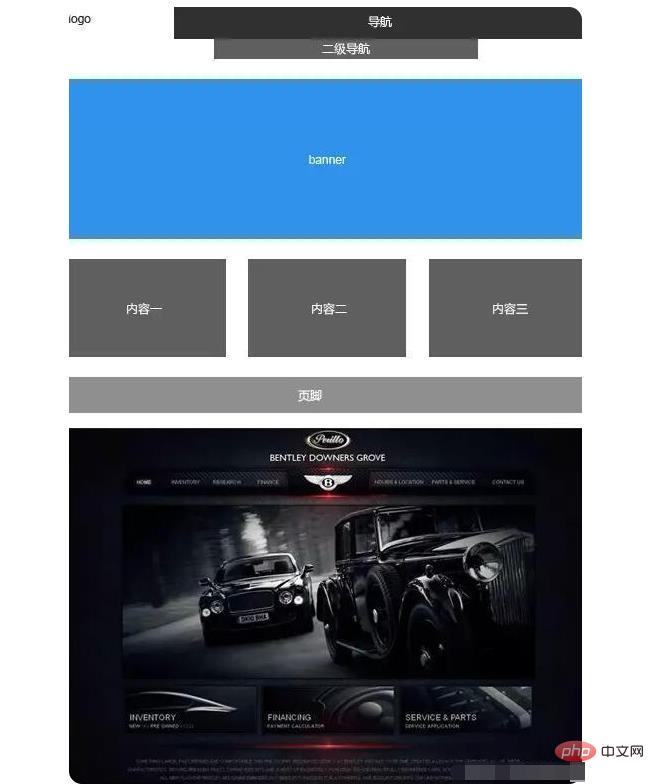
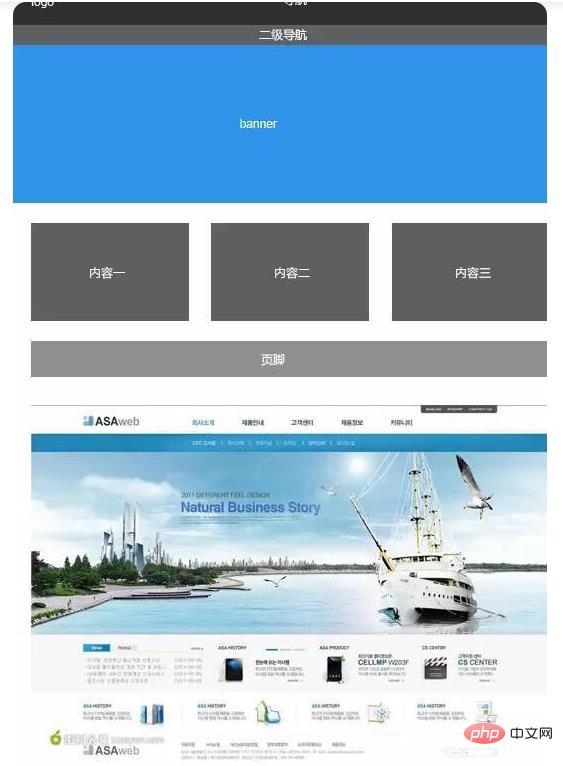
회사 웹사이트는 너무 많은 화려한 디자인을 피해야 합니다. 너무 많은 트릭은 고객을 혼란스럽게 만들 수 있기 때문입니다. 간결하고 명확한 웹페이지는 사용자 경험을 향상시키고 고객이 원하는 콘텐츠를 원활하게 찾을 수 있도록 해줍니다. 일반적으로 인터넷 회사에서는 웹사이트 열을 만들고, 제품 목록을 추가하고, 탐색이 명확한 웹사이트를 만들 수 있습니다. 기업의 특성에 따라 페이지를 사용자 정의하여 웹 페이지 미화 요구 사항을 충족합니다. 이러한 합리적인 레이아웃과 명확한 구조는 주요 검색 엔진의 포함 규칙을 준수하므로 더 많은 사용자가 회사를 찾을 수 있습니다. 제품 요구 사항을 충족하고 고객에게 다양한 기능을 제공하며 웹 사이트 구축 비용을 절감하는 인터넷 플랫폼을 구축합니다. 이때 웹 사이트에는 웹 인터페이스를 기반으로 하는 관리 백엔드가 있으며 회사는 웹 사이트의 콘텐츠를 독립적으로 업데이트하여 비용을 절감할 수 있습니다. 기업 웹사이트의 운영 비용을 절감하고 정보 업데이트 및 전파 효율성을 향상시킵니다. [추천: css 비디오 튜토리얼] 6가지 기업 웹사이트 레이아웃 방법 1. 작은 프레임 속의 큰 프레임 레이아웃 이 레이아웃 방법은 위에서 언급한 일반적인 레이아웃입니다. 이 레이아웃 방법이 쓸모없다는 것은 아닙니다. 매번 이 레이아웃 방법을 사용할 수는 없겠죠? 물론 이 레이아웃을 따르면 아름다운 디자인을 만들 수 있지만 결국 박스는 시선의 확장을 제한합니다. 웅장함은 비전을 의미합니다. 이, 배너 레이아웃 이 배치 방식을 사용하면 시선이 더 이상 상자에 의해 제한되지 않습니다. 위의 배치 방식에 비해 자연스럽게 더 분위기 있고 개방적입니다. 또한, 주요 시각적 부분은 위쪽으로 로고 및 내비게이션 위치로 확장하거나 아래쪽으로 콘텐츠 영역으로 확장할 수 있습니다. 이 레이아웃 방법도 매우 일반적인 레이아웃 방법입니다. ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ ree, 메인 비주얼 아래 탐색 레이아웃
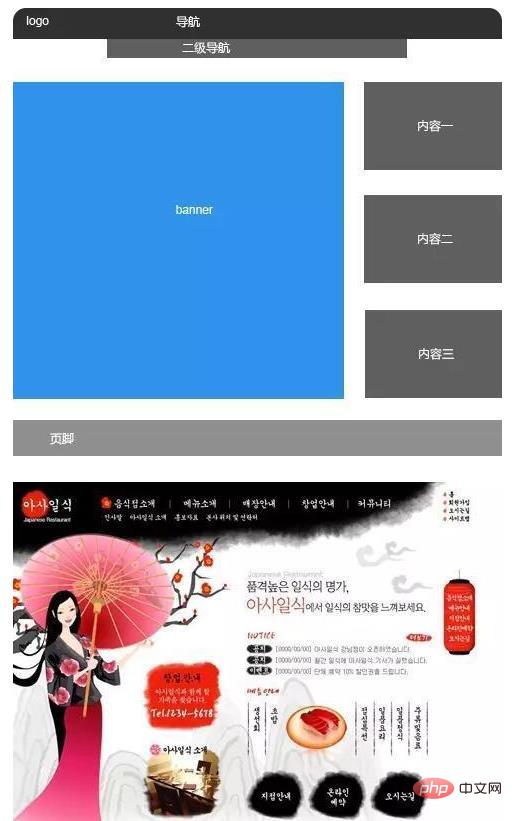
4. 왼쪽, 중간, 오른쪽 레이아웃 이 레이아웃 방법은 일반적이지 않지만, 이미 해본 적이 있다면 매우 신선한 레이아웃 방법입니다. 가로로 나누어진 디자인이 지겹다면 이 레이아웃을 시도해 보는 것도 나쁘지 않을 것 같습니다. ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ , 둘러싸기 레이아웃 이런 레이아웃은 기업 홈페이지에서는 보기 힘들며 많이 사용되지 않습니다. 배너 영역이 상대적으로 넓어 레이아웃 선택으로 사용할 수 있습니다.

 많지는 않지만 가끔씩 볼 수 있는 장점은 배너 아래에 내비게이션을 배치하면 배너에서 디자인 소재가 잘리는 단점을 보완할 수 있다는 점입니다. 디자인이 완전하고 자연스러워 보입니다. 따라서 레이아웃 방식은 정보 콘텐츠가 차지하는 공간뿐만 아니라 보유하고 있는 자료 등 다양한 요소의 영향을 받습니다.
많지는 않지만 가끔씩 볼 수 있는 장점은 배너 아래에 내비게이션을 배치하면 배너에서 디자인 소재가 잘리는 단점을 보완할 수 있다는 점입니다. 디자인이 완전하고 자연스러워 보입니다. 따라서 레이아웃 방식은 정보 콘텐츠가 차지하는 공간뿐만 아니라 보유하고 있는 자료 등 다양한 요소의 영향을 받습니다.
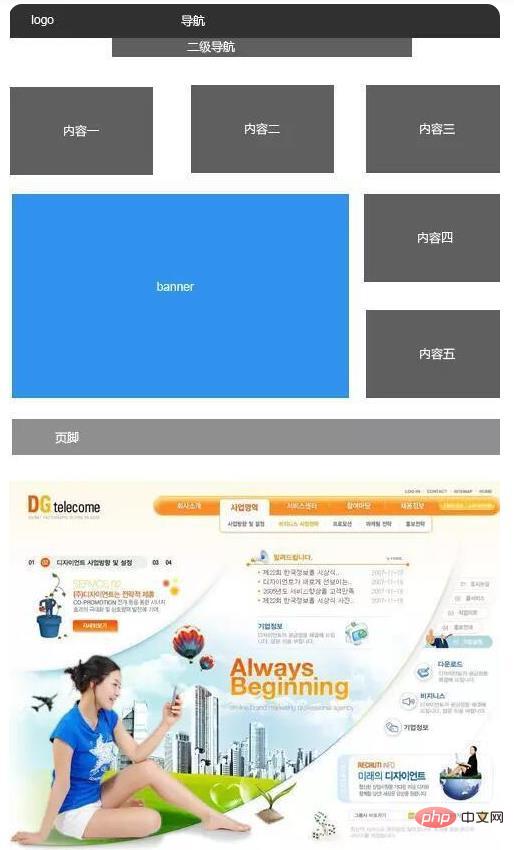
 이 레이아웃 방법은 배너 영역이 상대적으로 작아서 페이지에 더 많은 정보를 배치할 수 있어 더욱 유연해 보입니다. ㅋㅋㅋㅋㅋㅋㅋㅋㅋ , 산재된 레이아웃
이 레이아웃 방법은 배너 영역이 상대적으로 작아서 페이지에 더 많은 정보를 배치할 수 있어 더욱 유연해 보입니다. ㅋㅋㅋㅋㅋㅋㅋㅋㅋ , 산재된 레이아웃

위 내용은 기업 웹사이트의 페이지 레이아웃에 대해 이야기해보겠습니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

