CSS 텔레스코픽 상자 레이아웃(요약 공유)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-08-03 14:12:422223검색
이 글에서는 CSS 텔레스코픽 상자 레이아웃과 관련된 문제를 주로 소개하는 css에 대한 관련 지식을 제공합니다. 요소가 CSS 속성 display:flex 또는 display:inline-flex를 설정하면 요소는 다음과 같이 됩니다. 확장 가능한 컨테이너가 모든 사람에게 도움이 되기를 바랍니다. : (비디오 공유 학습: 视CSS 비디오 튜토리얼
,HTML 비디오 튜토리얼  )
)
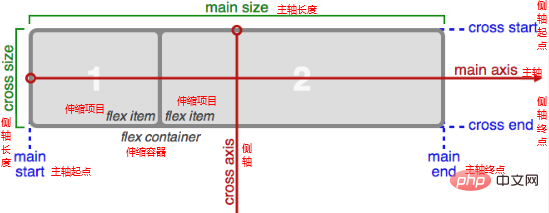
텔레스코픽 컨테이너:
요소 세트 CSS 속성 , 요소는 플렉스 컨테이너가 됩니다.
유연한 항목: 플렉스 컨테이너의 하위 요소는 플렉스 항목입니다. display:flex 或者 display:inline-flex
Flex 프로젝트의 특징:
Flex 프로젝트는 기본적으로 Flex 컨테이너에서 가로로 정렬됩니다.주축:확장 가능한 프로젝트는 너비, 높이, 내부 및 외부 여백을 설정할 수 있으며 여백 붕괴가 없으며 문서 흐름에서 벗어나지 않으며 확장 가능합니다.
요소는 플렉스 아이템인 동시에 플렉스 컨테이너가 될 수 있습니다.
- 2 주축 방향 및 줄 바꿈 방법 설정
유연한 항목은 주축을 따라 배열됩니다. 기본 주축 방향은 왼쪽에서 오른쪽입니다.
측축:주축에 수직인 축을 측축이라고 하며, 주축의 방향에 따라 측축의 방향이 달라집니다.
주축 방향 설정주축 방향을 설정하려면 CSS 속성
flex-direction을 플렉스 컨테이너에 지정하세요. 값은 다음과 같습니다. row 水平从左到右,默认值
row-reverse 水平从右到左
column 垂直从上到下
column-reverse 垂直从下到上
줄 바꿈 방법 설정 Give 플렉스 컨테이너 CSS 속성
flex-wrap을 사용하여 플렉스 항목의 주축 방향 줄 바꿈 방법을 설정합니다. 속성 값은 다음과 같습니다. nowrap 默认值,不换行
wrap 自动换行
wrap-reverse 自动换行,行翻转
주축 방향과 줄 바꿈 방법을 설정합니다. same timeflex-flow
은 flex-directrion과 flex-wrap의 복합 속성으로 주축을 동시에 방향과 줄 바꿈으로 설정할 수 있습니다.
flex-flow는 1개의 값 또는 2개의 값을 설정할 수 있습니다(두 값 사이에는 순서 요구 사항이 없습니다).
3 주축에 플렉스 항목 정렬 설정justify-content
속성을 플렉스 컨테이너에 설정합니다. 주축에 플렉스 항목 정렬을 설정할 수 있습니다. flex-start 默认值,主轴起始对齐
flex-end 主轴结束对齐
center 居中
space-between 两端没有空隙,中间有空隙
space-around 两端空隙是中间空隙的一半
space-enenly 两端空隙与中间空隙相等
4 텔레스코픽 설정 측면 축의 항목 정렬주축 선(유연한 항목은 주축에서 줄바꿈되지 않음)
align-items
속성을 다음으로 설정합니다. 플렉스 컨테이너 속성 값은 다음과 같습니다. stretch 默认值,伸缩项目在侧轴方向的长度(高度)在侧轴方向拉伸(不设置在侧轴方向的长度,才会生效)
flex-start 侧轴起点对齐
flex-end 侧轴终点对齐
center 居中对齐
baseline 文本基线对齐
다중 항목 주축 라인(주축에 유연한 항목 감싸기) 쉬운 크기 조정을 위해
align-content 속성을 설정합니다. : strecch 默认值
flex-start 侧轴起点对齐
flex-end 侧轴终点对齐
center 居中对齐
space-between 两端没有空隙,中间有空隙
space-around 两端空隙是中间空隙的一半
space-enenly 两端空隙与中间空隙相等
요약:
align-content는 실제로 여러 스핀들을 정렬하는 방법으로 설정되어 있습니다.주축 플렉스 아이템의 기본 길이 flex-basisalign-items 속성은 하나의 주축 또는 여러 개의 주축에 관계없이 작동하지만 align-content는 여러 개의 주축에 대해서만 작동합니다.
- 5 플렉스 아이템의 유연성
flex-basis 길이를 지정하면 플렉스 아이템의 주축 길이를 설정할 수 있다 .
플렉스 기준이 설정되지 않은 경우 주축의 플렉스 항목 길이는 설정된 너비 또는 높이에 따라 달라집니다.
확장 비율 flex-grow확장 비율을 나타내는 숫자를 지정합니다. 이 속성의 기본값은 0입니다.
텔레스코프 프로젝트 확장을 위한 전제 조건: 텔레스코픽 컨테이너는 주축 방향으로 위쪽으로 충분한 길이를 가지고 있습니다. 확장 가능한 프로젝트가 확장되면 확장 가능한 프로젝트의 확장 비율만 고려됩니다.
Shrink ratio flex-shrink수축률을 나타내는 숫자를 지정합니다. 이 속성의 기본값은 1입니다.
텔레스코프 프로젝트 축소의 전제 조건: 텔레스코픽 컨테이너의 주축 방향 길이가 부족합니다. 망원경 품목을 축소할 때는 수축률과 축소 품목의 주축 원래 길이를 모두 고려해야 합니다.
플렉스 복합 속성팽창률, 수축률, 스핀들 베이스 길이를 동시에 설정합니다. 설정 규칙은 다음과 같습니다.
flex: grow shrink basis;flex: 0 1 auto; /* 扩展比率是0,收缩比率是1,基准值是auto */
flex: 1; /* flex: 1 1 0; */flex: auto; /* flex: 1 1 auto; */flex: none; /* flex: 0 0 auto 不伸不缩*/flex: 0 auto; /* flex: 0 1 auto */
6 유연한 프로젝트 정렬
순서 속성을 사용하여 설정합니다. 유연한 프로젝트의 정렬 값은 숫자입니다. 값이 작을수록 음수 값이 될 수 있습니다. 기본값은 0입니다.
order: 1;
7 플렉스 항목의 교차축 정렬을 개별적으로 설정합니다.
플렉스 항목의 속성 설정
align-self 플렉스 항목의 교차축 정렬을 개별적으로 설정할 수 있습니다. 속성은 align-items Consistency와 동일합니다. 8 Flex 컨테이너 설정
flex : 블록 수준 확장 가능한 컨테이너입니다. **inline-flex:** 인라인 플렉스 컨테이너.
flex-direction행: 기본값은 왼쪽에서 오른쪽으로 수평입니다. row-reverse: 수평으로 오른쪽에서 왼쪽으로.
열: 수직으로 위에서 아래로. **column-reverse:** 아래에서 위로 세로
flex-wrap
줄 바꿈 방법 설정
nowrap: 기본값, 줄 바꿈 없음. 자동 줄 바꿈. wrap-reverse:
자동으로 줄바꿈 및 뒤집기.
flex-flow
주축 방향과 줄 바꿈 방법을 동시에 설정
flex-diection 및 flex-wrap 값
justify-content
flex 항목의 정렬 설정 주축에서
flex- start: 스핀들의 시작점을 정렬합니다.
flex-end: 스핀들 끝점 정렬.
중심: 중심 정렬.
space-between: 양쪽 끝에는 공백이 없지만 가운데에는 공백이 있습니다. **space-around:** 양쪽 끝의 공간은 가운데 공간의 절반입니다. **공간 균등:**양쪽 끝의 공간이 중앙의 공간과 일치합니다.
align-itemsstretch: 기본값, 교차 축 늘어남.
flex-start: 교차축의 시작점이 정렬됩니다.
flex-end: 교차축 끝점 정렬.
중심: 중심 정렬.
기준선:
기준선 정렬.
align-content
플렉스 항목의 교차 축 정렬 설정(여러 주 축에 적용 가능)
stretch: 기본값, 교차 축 늘어남.
flex-start: 교차축의 시작점이 정렬됩니다.
flex-end: 교차축 끝점 정렬.
중심: 중심 정렬.
space-between: 양쪽 끝에는 공백이 없지만 가운데에는 공백이 있습니다. **space-around:** 양쪽 끝의 공간은 가운데 공간의 절반입니다. **공간 균등:** 양쪽 끝의 공간이 중앙의 공간과 일치합니다.
플렉스 항목으로 설정된 속성
CSS 속성 이름 의미
값
flex-grow
확장 비율
숫자, 기본값은 0
flex-shrink
Shrink ratio
숫자, 기본값은 1
flex-basis
주축 기준 길이
길이를 지정하세요. 기본값은 auto
flex 복합 속성, 성장 축소 기준
성장 축소 기준
order
망원경 항목 정렬
번호를 설정하는 동안 기본값은 0
align-self
정렬을 설정합니다. 십자축의 망원 항목을 별도로
**자동: **기본값, 스케일링 컨테이너 설정에 따름.
늘이기: 기본값은 교차축을 기준으로 늘어납니다. 교차축의 시작점이 정렬됩니다.
flex-end: 교차축 끝점 정렬. 중심 정렬.
기준선: 기준선 정렬.
示例如下:
CSS3 弹性盒(Flexible Box 或 flexbox ),是一种当页面需要适应不同的屏幕大 小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素 进行排列、对齐和分配空白空间。
容器 使用弹性盒布局的父元素 display:flex;
本质:给父盒子添加flex属性,来控制子盒子的位置和排列方式。

主轴:Flex容器的主轴主要用来配置Flex项目。他不一定是水平的,这主要取决于fle-direction属性。
侧轴:与主轴垂直的轴称作侧轴,是侧轴方向的延伸。
Flex父容器属性
要改变元素的模式为伸缩容器,需要使用display属性。
display:flex | inline-flex
flex:设置为块级伸缩容器。
inline-flex:设置为内联级伸缩容器。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
div>div{
width:100px;
height:100px;
line-height:100px;
border:1px solid;
text-align:center;
margin:10px;
}
#box{
display:flex;
border:1px solid;
margin:20px;
}
#inline{
display:inline-flex;
border:1px solid;
margin:20px;
}
</style>
</head>
<body>
<div id="box">
<div>A</div><div>B</div><div>C</div><div>D</div>
</div>
<div id="inline">
<div>A</div><div>B</div><div>c</div><div>D</div>
</div>
</body>
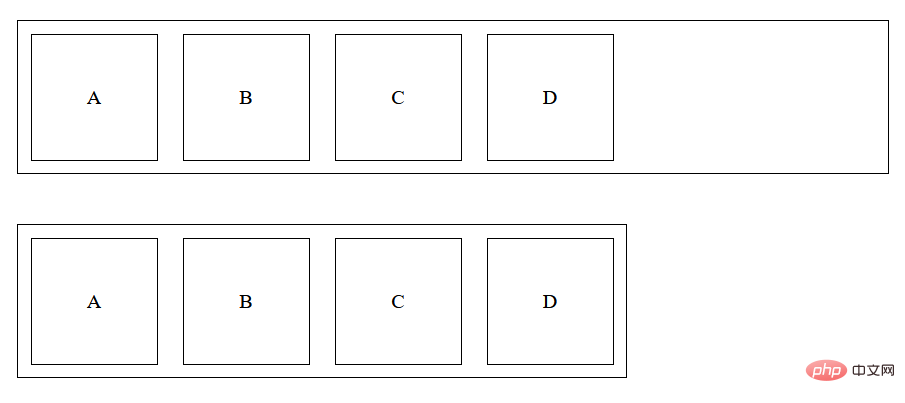
</html>输出结果:

块级伸缩容器与内联级伸缩容器类似,默认都是从左往右排列,唯一不同的是块级伸缩容器独占一行,而内联级伸缩容器随着内容改变。
Flex容器不是块容器,因此有些设计用来控制块布局的属性在伸缩布局中不适用。浮动无法影响伸缩容器,而且伸缩容器的margin与其内容的margin不会重叠。如果内联伸缩容器设置了浮动,元素将会以块级伸缩容器显示。
자동으로 줄바꿈 및 뒤집기.
flex-flow
주축 방향과 줄 바꿈 방법을 동시에 설정
flex- start: 스핀들의 시작점을 정렬합니다.
flex-end: 스핀들 끝점 정렬.
flex-start: 교차축의 시작점이 정렬됩니다.
flex-end: 교차축 끝점 정렬.
중심: 중심 정렬.
기준선:
기준선 정렬.
flex-start: 교차축의 시작점이 정렬됩니다.
flex-end: 교차축 끝점 정렬.
중심: 중심 정렬.
space-between: 양쪽 끝에는 공백이 없지만 가운데에는 공백이 있습니다.
CSS 속성 이름 의미
값
flex-grow
示例如下:
CSS3 弹性盒(Flexible Box 或 flexbox ),是一种当页面需要适应不同的屏幕大 小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素 进行排列、对齐和分配空白空间。
容器 使用弹性盒布局的父元素 display:flex;
本质:给父盒子添加flex属性,来控制子盒子的位置和排列方式。

主轴:Flex容器的主轴主要用来配置Flex项目。他不一定是水平的,这主要取决于fle-direction属性。
侧轴:与主轴垂直的轴称作侧轴,是侧轴方向的延伸。
Flex父容器属性
要改变元素的模式为伸缩容器,需要使用display属性。
display:flex | inline-flex
flex:设置为块级伸缩容器。
inline-flex:设置为内联级伸缩容器。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
div>div{
width:100px;
height:100px;
line-height:100px;
border:1px solid;
text-align:center;
margin:10px;
}
#box{
display:flex;
border:1px solid;
margin:20px;
}
#inline{
display:inline-flex;
border:1px solid;
margin:20px;
}
</style>
</head>
<body>
<div id="box">
<div>A</div><div>B</div><div>C</div><div>D</div>
</div>
<div id="inline">
<div>A</div><div>B</div><div>c</div><div>D</div>
</div>
</body>
</html>输出结果:

块级伸缩容器与内联级伸缩容器类似,默认都是从左往右排列,唯一不同的是块级伸缩容器独占一行,而内联级伸缩容器随着内容改变。
Flex容器不是块容器,因此有些设计用来控制块布局的属性在伸缩布局中不适用。浮动无法影响伸缩容器,而且伸缩容器的margin与其内容的margin不会重叠。如果内联伸缩容器设置了浮动,元素将会以块级伸缩容器显示。
위 내용은 CSS 텔레스코픽 상자 레이아웃(요약 공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

