JavaScript에서 window 객체의 일반적인 메소드 요약
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-08-05 14:55:072896검색
이 글은 javascript에 대한 관련 지식을 제공합니다. 주로 경고, 확인, 프롬프트 등 창 객체의 일반적인 방법에 대한 관련 문제를 소개합니다. 모두에게 도움이 되기를 바랍니다. 도움이 되는.

[관련 권장 사항: javascript video tutorial, web front-end]
Window 객체 메서드
alert()는 경고 대화 상자를 팝업합니다
confrim()은 지정된 내용을 표시합니다. 확인 대화 상자에서 String
prompt() 프롬프트 대화 상자를 팝업합니다.
open() 새 브라우저 대화 상자를 열고 URL이나 이름으로 참조되는 문서를 표시하고 생성된 문서의 속성을 설정합니다. 대화 상자
close() 참조된 대화 상자를 닫습니다
focus()는 대화 상자가 모든 브라우저의 앞에 배치되도록 지정합니다.
blur()는 대화 상자가 모든 브라우저의 앞에 배치되도록 지정합니다. 모든 브라우저의 뒷면
scrollTo(x,y) 지정된 좌표로 대화 상자 스크롤
scrollBy(offsetx,offsety) 지정된 변위에 따라 대화 상자 스크롤
setTimeout(timer) 평가 지정된 밀리초 수 이후에 전달된 표현식
-
setInerval(interval)은 코드의 주기적인 실행을 지정합니다
moveTo(x,y)는 대화 상자를 지정된 좌표로 이동합니다
moveBy(offsetx,offsety) )는 대화 상자를 지정된 변위로 이동합니다
-
resizeTo(x,y) 대화 상자의 크기를 설정합니다
resizeBy(offsetx,offsety) 지정된 변위에 따라 대화 상자의 크기를 설정합니다
print() "인쇄"
navigate(URL) 대화 상자 사용 상자는 URL
에 의해 지정된 페이지를 표시합니다. 예는 다음과 같습니다:
1, open()
형식: window.open(URL,windowame)
URL: 대상 링크 주소
windowname: 새 창 이름
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象open方法</title>
<script>
</script>
<script>
window.open("http://www.nuc.edu.cn/");
</script>
E c2, 닫기() nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象open方法</title>
<script>
</script>
<input>
e
3, 확인()
대화 상자 표시 메시지와 확인 버튼, 취소 버튼이 있습니다. (true를 반환하려면 확인을 누르고 false를 반환하려면 취소를 누르십시오)nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象confirm方法</title>
<script>
window.confirm("胡立群最帅");
</script>

4. 프롬프트()
사용자에게 입력하라는 대화 상자를 표시합니다(입력한 값을 반환하려면 확인을 누르십시오)nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象prompt方法</title>
<script>
window.prompt("请输入验证码");
</script>

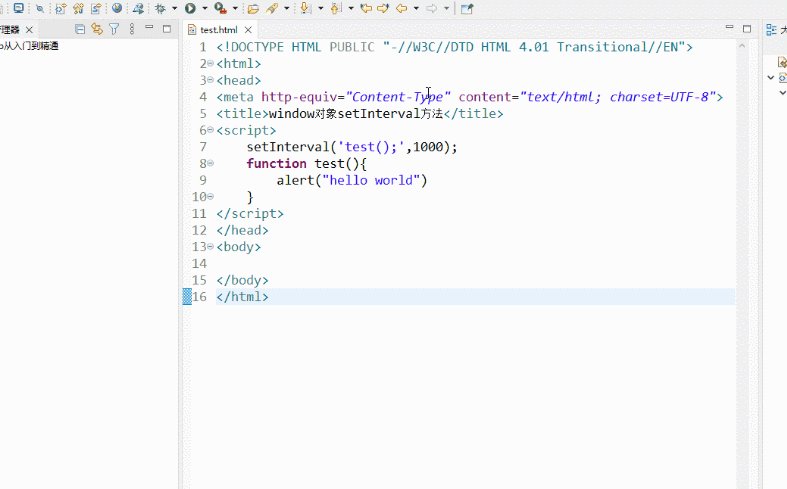
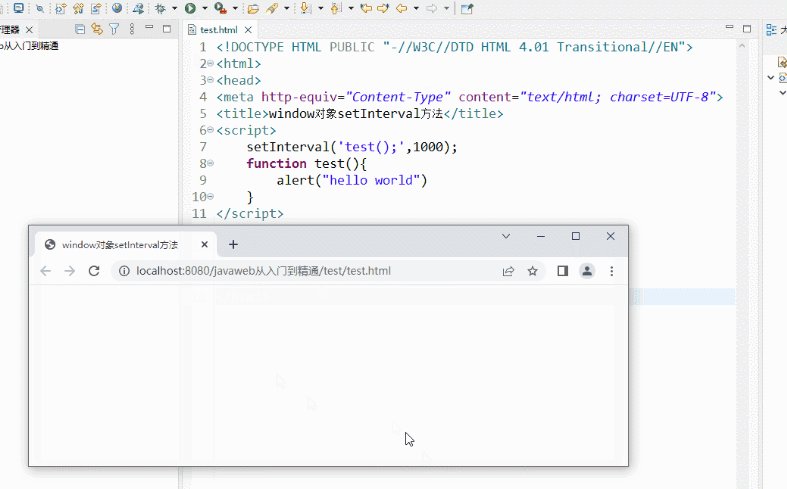
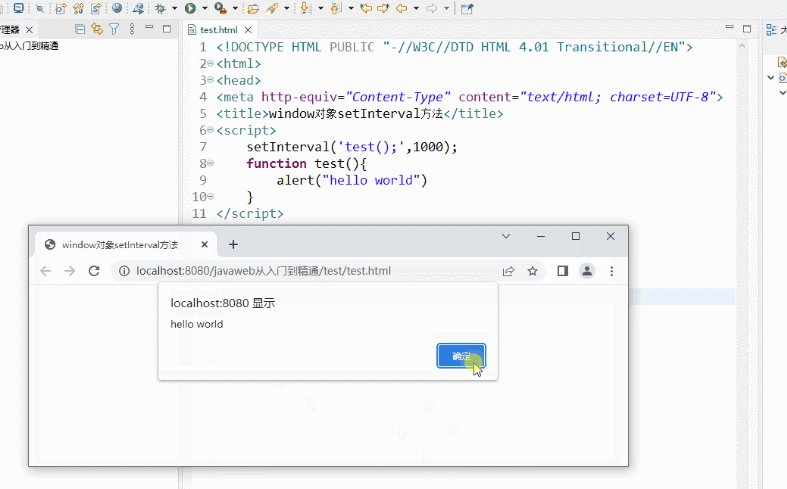
5 , SetInterval ()
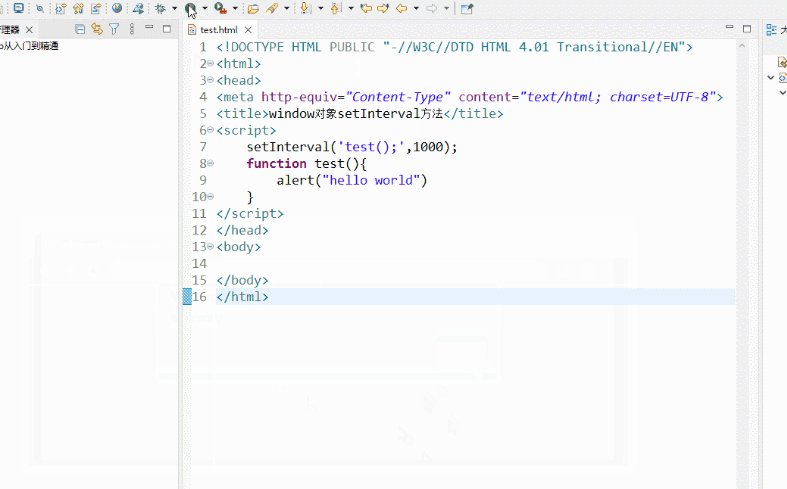
함수를 호출하거나 수식을 계산합니다(일반적으로 실행 중인 프로그램을 몇 밀리초로 설정합니다) 형식: SetInterval('js 코드 또는 함수' 함수 또는 코드의 간격 시간)<!--方法1-->
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setInterval方法</title>
<script>
setInterval('test();',1000);
function test(){
alert("hello world")
}
</script>
<!--方法2-->
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setInterval方法</title>
<script>
setInterval('alert("hello world");',1000);
</script>
 6.clearInterval()
6.clearInterval()
SetInterval은 계속 반복할 수 있습니다. 중지하려면 window.clearInterval( );nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setInterval方法循环取消方法--clearInterval</title>
<script>
var 控制循环=setInterval('alert("hello world");',3000);
</script>
<input>
 을 사용하면 됩니다. 7. setTimeout() T Settimeout 및 SetInterval은 다음에 속합니다. 지연 시간이 실행된 후 특정 작업을 수행하도록 지정할 수 있는 JS의 타이머
을 사용하면 됩니다. 7. setTimeout() T Settimeout 및 SetInterval은 다음에 속합니다. 지연 시간이 실행된 후 특정 작업을 수행하도록 지정할 수 있는 JS의 타이머
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setTimeout方法</title>
<script>
var 控制循环=setTimeout('alert("hello world");',3000);
</script>
8.clearTimeout()
setTimeout 메소드로 설정된 시간 초과를 취소합니다(stop setTimeout())
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setTimeout方法</title>
<script>
var 控制循环=setTimeout('test()',3000);
function test(){
alert("hello world");
}
</script>

【관련 추천: javascript 비디오 튜토리얼, 웹 프론트엔드】
위 내용은 JavaScript에서 window 객체의 일반적인 메소드 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

