BOM의 핵심인 Window 객체(요약 공유)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-08-04 17:05:321933검색
이 글에서는 Windows 개체의 일반적인 이벤트와 관련된 문제를 주로 소개하는 javascript에 대한 관련 지식을 제공합니다. 창 개체는 브라우저의 최상위 개체이며 전역 범위에 정의된 변수와 함수를 포함합니다. 이것들은 모두 window 객체의 속성과 메소드가 될 것입니다. 모두에게 도움이 되기를 바랍니다.

【관련 권장 사항: javascript 비디오 튜토리얼, web front-end】
1 BOM 개요
1.1 BOM이란 무엇입니까
BOM(Browser Object Model)은 브라우저 객체 모델입니다. , 콘텐츠와 독립적으로 브라우저 창과 상호 작용하는 개체를 제공합니다. 핵심 개체는 창입니다.
BOM은 일련의 관련 개체로 구성되며 각 개체는 다양한 메서드와 속성을 제공합니다.
BOM에는 표준이 없습니다. JavaScript 구문의 표준화 조직은 ECMA이고, DOM의 표준화 조직은 W3C이며, BOM은 원래 Netscape 브라우저 표준의 일부였습니다.
페이지 뒤로, 앞으로, 새로 고침, 창 크기, 스크롤 등 BOM을 사용할 수 있습니다
D O M
Document Object Model
DOM은 문서를 객체로 처리합니다.
DOM의 최상위 객체는 다음과 같습니다. d o c u m e n t
DOM에서 배워야 할 가장 중요한 것은 페이지 요소를 조작하는 것입니다
DOM은 W3C 표준 사양입니다
B O M
브라우저 객체 모델
컬러 브라우저를 객체로 취급하세요
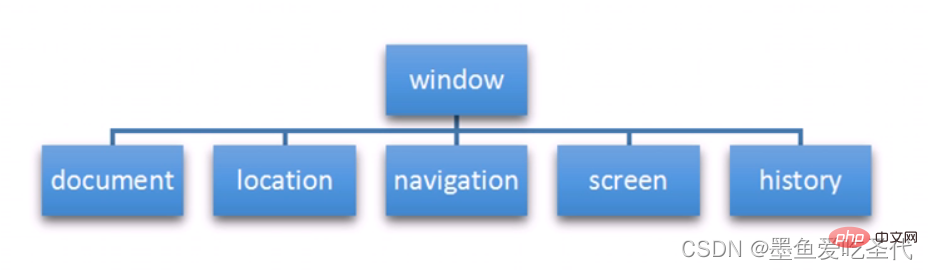
최상위 객체 BOM은 창입니다
BOM 학습 브라우저 창은 이러한 객체와 상호 작용합니다.
BOM은 브라우저 제조업체가 해당 브라우저에서 정의하며 호환성이 낮습니다.
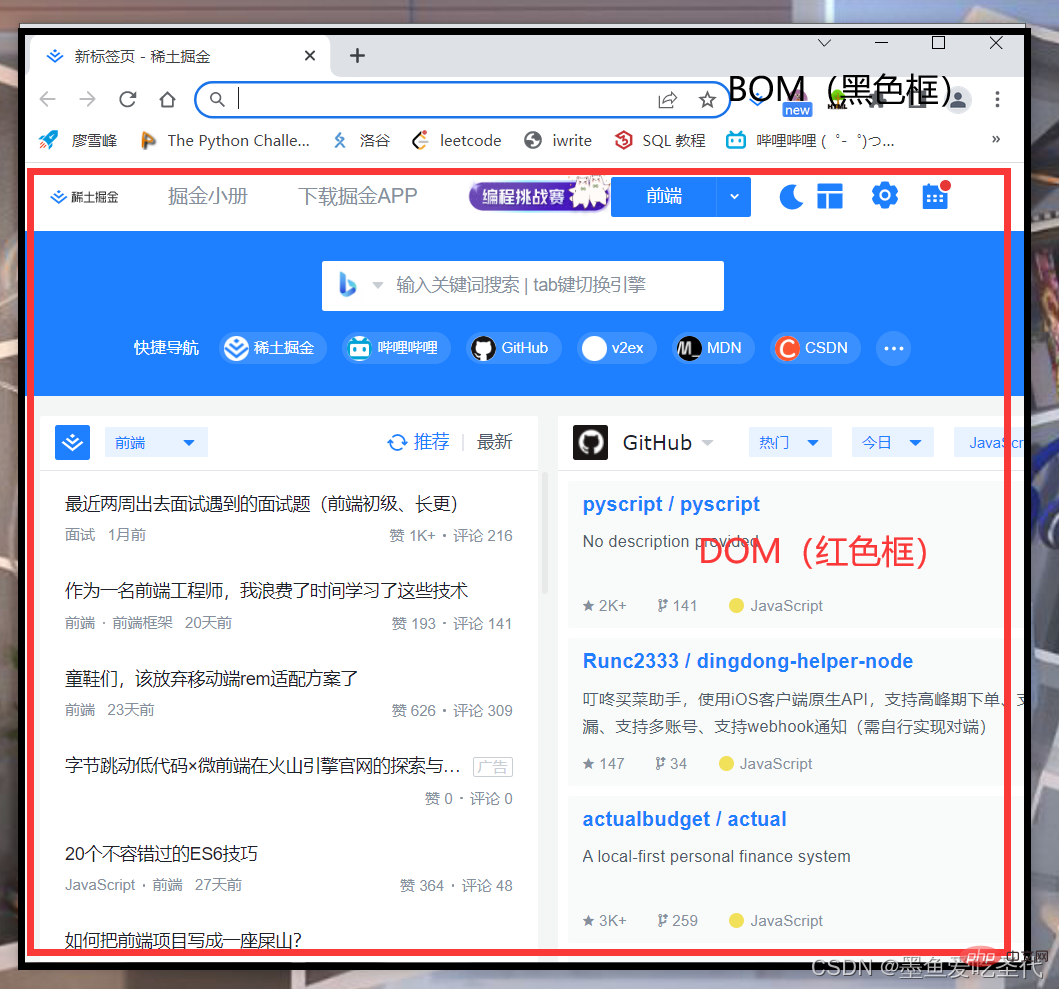
브라우저에서 BOM과 DOM 영역을 비교하세요.

1.2 구성 BOM
BOM은 DOM보다 크며 DOM을 포함합니다. 창 객체는 브라우저의 최상위 객체이며 이중 역할을 합니다.
 1. JS가 브라우저 창에 접근하기 위한 인터페이스입니다.
1. JS가 브라우저 창에 접근하기 위한 인터페이스입니다.
2. 전역 개체입니다. 전역 범위에 정의된 변수와 함수는 창 개체의 속성과 메서드가 됩니다. 참고: windoweg 05-BOM 최상위 개체 window.htmlnbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
// window.document.querySelector();
var num = 10;
console.log(num); // 10
console.log(window.num); // 10
function fn() {
console.log(11);
}
fn(); // 11
window.fn(); // 11
// alert(11);
// window.alert(11);
console.dir(window);
// var name = 10; // 声明对象最好不要用 name
console.log(window.name);
</script>
2 창 개체의 일반적인 이벤트
2.1 창 로딩 이벤트
window.onload = function() {}或者
window.addEventListener ("load",function(){}) ;window 아래의 특수 속성 window.name. onload 윈도우 페이지) 로딩 이벤트입니다. 이 이벤트는 문서 내용(이미지, 스크립트 파일, CSS 파일 등 포함)이 완전히 로드되면 발생하며 처리 함수가 호출됩니다.

Note
의미
:
window.onload를 사용하면 페이지 요소 위에 JS 코드를 작성할 수 있습니다. 페이지 내용 이후 모든 것이 로드되면 처리 기능을 실행합니다. window.onload 기존 등록 이벤트 방법은 한 번만 작성할 수 있습니다. 여러 개가 있는 경우 마지막 window.onload가 우선합니다. addEventListener를 사용하면 제한이 없습니다.
document.addEventListener('DOMContentLoaded',function() {})
- DOMContentLoaded 이벤트가 발생하면 DOM 로딩이 완료된 경우에만 스타일 시트, 사진, 플래시 등을 제외합니다.
le9 이상에서만 지원됩니다
페이지에 사진이 많으면 사용자 액세스부터 온로드 트리거까지 오랜 시간이 걸릴 수 있으며, 상호작용 효과를 얻을 수 없어 필연적으로 사용자 경험에 영향을 미칩니다. 이 경우 DOMContentLoaded 이벤트를 사용하는 것이 더 적절합니다. -
eg 06-window 공통 이벤트 onload.html
nbsp;html> <meta> <meta> <meta> <title>Document</title> <script> // window.onload = function() { // var btn = document.querySelector('button'); // 获取按钮 // btn.addEventListener('click', function() { // 添加点击事件click // alert('点击我'); // 弹出对话框 // }) // } // window.onload = function() { // alert(22); // } // 先弹出33,再弹出22,之后点击按钮,弹出点击我 window.addEventListener('load',function() { var btn = document.querySelector('button'); // 获取按钮 btn.addEventListener('click', function() { // 添加点击事件click alert('点击我'); // 弹出对话框 }) }) window.addEventListener('load',function() { alert(22); }) document.addEventListener('DOMContentLoaded',function() { alert(33); }) // load 等页面内容全部加载完毕才会去执行,包含页面dom元素 图片 flash css 等等 // DOMContentLoaded 是 DOM 加载完毕 不包含图片 flash css 等就可以执行 加载速度比 load 更快一些 </script> <button>点击</button> - 위 코드 부분에 주석이 달렸습니다. 전체적인 실행 효과는 다음과 같습니다. 먼저 33을 팝업한 다음 22를 팝업하고 버튼을 클릭하고 팝업을 클릭하세요
window.onresize = function() {}window.addEventListener ("resize", function() {});
window.onresize는 창 크기 조정 로딩 이벤트이며, 트리거되면 처리 함수가 호출됩니다.
注意:
只要窗口大小发生像素变化,就会触发这个事件。
我们经常利用这个事件完成响应式布局。window.innerWidth 当前屏幕的宽度
eg. 07-调整窗口大小事件.html
效果:页面大于800像素方框显示,小于800不显示
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
<script>
window.addEventListener('load', function() {
var div = document.querySelector('div');
window.addEventListener('resize',function() {
console.log(window.innerWidth);
console.log('变化了');
if(window.innerWidth <= 800) {
div.style.display = 'none';
} else {
div.style.display = 'block';
}
})
})
</script>
<div></div>
【相关推荐:javascript视频教程、web前端】
위 내용은 BOM의 핵심인 Window 객체(요약 공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

