반응 구성요소의 첫 글자를 대문자로 써야 하나요?
- 青灯夜游원래의
- 2022-07-14 15:50:592562검색
React 구성 요소의 첫 글자는 대문자로 시작해야 합니다. 왜냐하면 React는 첫 글자가 대문자인지에 따라 React 구성 요소인지 DOM 요소인지 구별하기 때문입니다. React에서는 JSX 구문을 사용하는데, 브라우저가 JSX 구문을 인식하지 못하므로 JSX 구문을 babel을 통해 이스케이프해야 하며, 컴포넌트의 첫 글자가 소문자인 경우 네이티브 DOM 태그로 인식됩니다. 존재하지 않는 태그는 오류가 보고됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, React18 버전, Dell G3 컴퓨터.
React에서 컴포넌트를 선언할 때 컴포넌트 이름의 첫 글자를 대문자로 써야 하나요? 왜?
필수, React는 첫 글자가 대문자인지 여부에 따라 React 구성 요소인지 DOM 요소인지 구분합니다.
이전에 React를 작성할 때 이런 오류가 발생한 적이 있습니다
Warning: The tag is unrecognized in this browser. If you meant to render a React component, start its name with an uppercase letter. in app (at src/index.tsx:6)
이것은 반응 구성 요소가 대문자로 시작되지 않았기 때문입니다.
JSX 구문은 React에서 사용되지만 브라우저는 JSX 구문을 인식할 수 없으므로 JSX 구문은 babel을 통해 이스케이프해야 하며 구성 요소의 첫 글자가 소문자인 경우 기본 DOM 태그로 인식됩니다. 존재하지 않는 항목을 생성하면 레이블이 오류를 보고합니다.
원리: JSX 구문을 실제 DOM으로 변환
우리는 모두 React에서 JSX 구문을 작성합니다. JSX 구문에서 페이지의 실제 DOM까지 다음 단계를 거쳐야 합니다. JSX 구문 —> 가상 DOM(JS 객체) —> JSX语法 —> 虚拟DOM(JS对象) —> 真实DOM。
因为浏览器是无法识别JSX语法的,因此我们需要通过 babel 对JSX语法进行转义,然后才能生成虚拟DOM对象,而原因就是在这里。我们可以看一下babel是如何转义JSX语法的:


babel在进行转义JSX语法时,是调用了 React.createElement() 这个方法,这个方法需要接收三个参数:type, config, children。第一个参数声明了这个元素的类型。
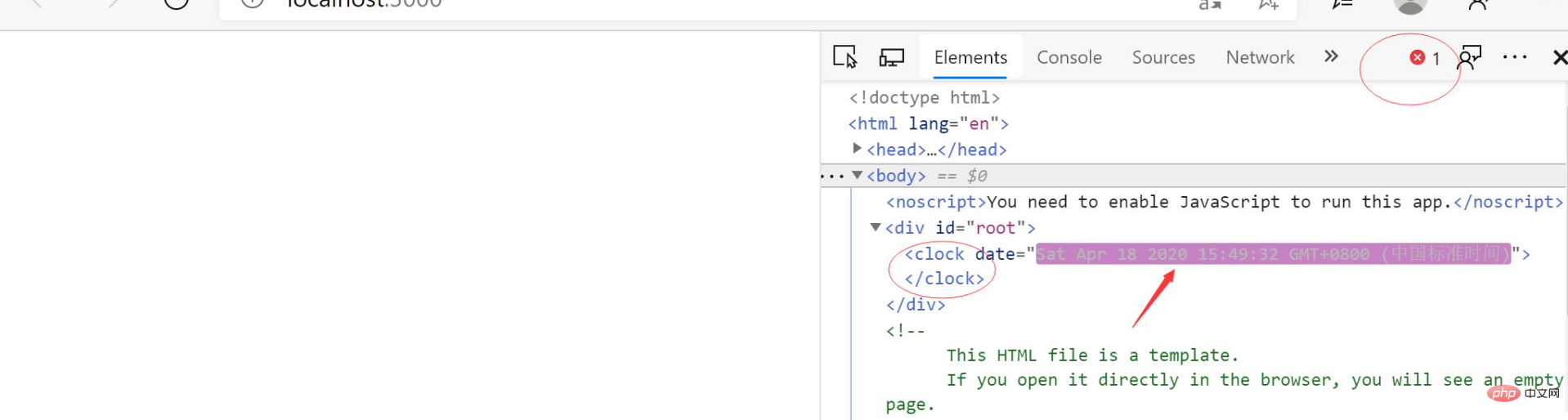
对比上面两张图,图一中,我在创建自定义组件时没有首字母大写브라우저가 JSX 구문을 인식할 수 없기 때문에 가상 DOM 객체를 생성하기 전에 babel을 통해 JSX 구문을 이스케이프해야 하는데 그 이유가 여기에 있습니다. 바벨이 JSX 구문을 어떻게 이스케이프하는지 살펴볼 수 있습니다:


는 React.createElement() 메서드를 호출합니다. 이 메서드는 type, config , children의 세 가지 매개변수를 받아야 합니다. . 첫 번째 매개변수는 이 요소의 유형을 선언합니다.
위 두 사진을 비교해 보면,그림 1
에서 커스텀 컴포넌트를 생성할 때첫 글자를 대문자로 쓰지 않았습니다. Babel은 이스케이프할 때 이를 문자열로 처리하고 전달합니다. 그림 2에서는 첫 글자를 대문자로 썼고, Babel은 이스케이프할 때 변수를 전달합니다.
문제는 여기에 있습니다.문자열을 전달하면 가상 DOM 객체를 생성할 때 React는 이를 단순한 HTML 태그라고 생각합니다 . 그러나 이것은 분명히 단순한 HTML 태그가 아니므로 문자열을 전달하지 않는 태그를 하나 생성합니다. 존재하지 않으면 분명히 오류가 보고될 것입니다.
. 그러나 이것은 분명히 단순한 HTML 태그가 아니므로 문자열을 전달하지 않는 태그를 하나 생성합니다. 존재하지 않으면 분명히 오류가 보고될 것입니다.
첫 글자가 대문자이면 변수로 전달됩니다. 이 때 React는 이것이 사용자 정의 구성 요소라는 것을 알게 되므로 오류를 보고하지 않습니다.
🎜그래서: 🎜🎜🎜마찬가지로 위의 잘못된 표기는 소문자로 되어 있기 때문에 babel은 clock을 라벨로 생성하는데 이 요소가 html에는 존재하지 않아서 이상하게 존재하게 됩니다🎜🎜 🎜🎜🎜🎜【관련 추천 : 🎜Redis 비디오 튜토리얼🎜】🎜위 내용은 반응 구성요소의 첫 글자를 대문자로 써야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

