반응 조건부 렌더링이란 무엇입니까?
- 青灯夜游원래의
- 2022-07-13 18:32:102718검색
React에서 조건부 렌더링은 조건이 충족되지 않으면 렌더링이 수행되지 않습니다. 즉, 인터페이스의 콘텐츠가 상황에 따라 다르게 표시되거나 렌더링 여부가 결정됩니다. 내용의 특정 부분. React 조건부 렌더링 방법: 1. 조건부 판단문, 더 많은 논리가 있는 상황에 적합 2. 삼항 연산자, 비교적 간단한 논리가 있는 상황에 적합 3. 조건이 참인 경우 특정 항목을 렌더링하는 데 적합한 AND 연산자; 구성 요소는 조건이 충족되지 않으면 아무것도 렌더링되지 않습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, React18 버전, Dell G3 컴퓨터.
조건부 렌더링은 이름에서 알 수 있듯이 "특정 조건에서 렌더링" 및 "다른 조건에서는 렌더링하지 않음"을 의미하며 일반적인 if-else 시나리오입니다.
React 조건부 렌더링
경우에 따라 인터페이스의 콘텐츠는 상황에 따라 다른 콘텐츠를 표시하거나 콘텐츠의 특정 부분을 렌더링할지 여부를 결정합니다.
- In vue에서는 우리가 제어합니다. v-if, v-show와 같은 명령을 통해
- React에서 모든 조건부 판단은 일반적인 JavaScript 코드와 일치합니다.
조건부 렌더링의 일반적인 방법은 무엇입니까?
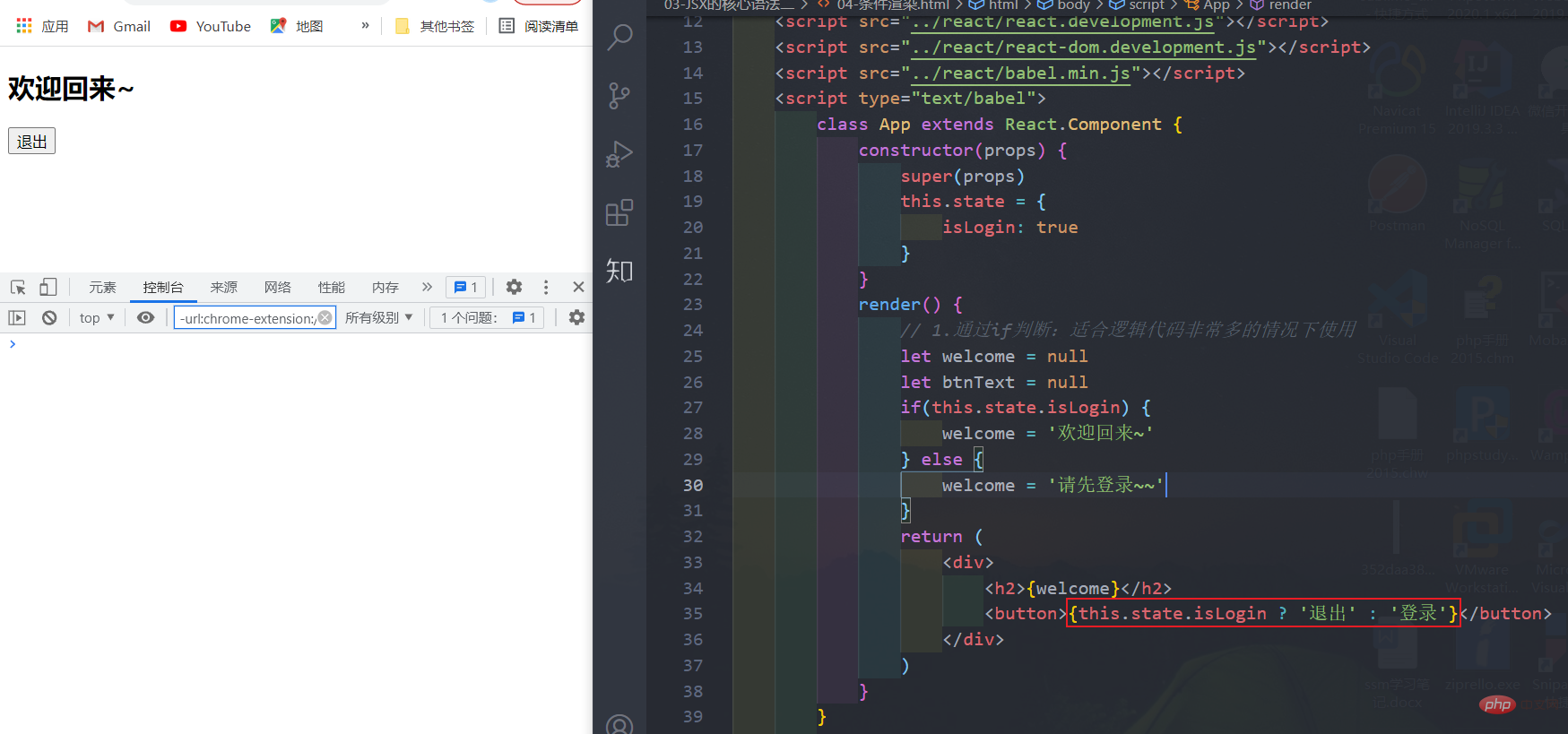
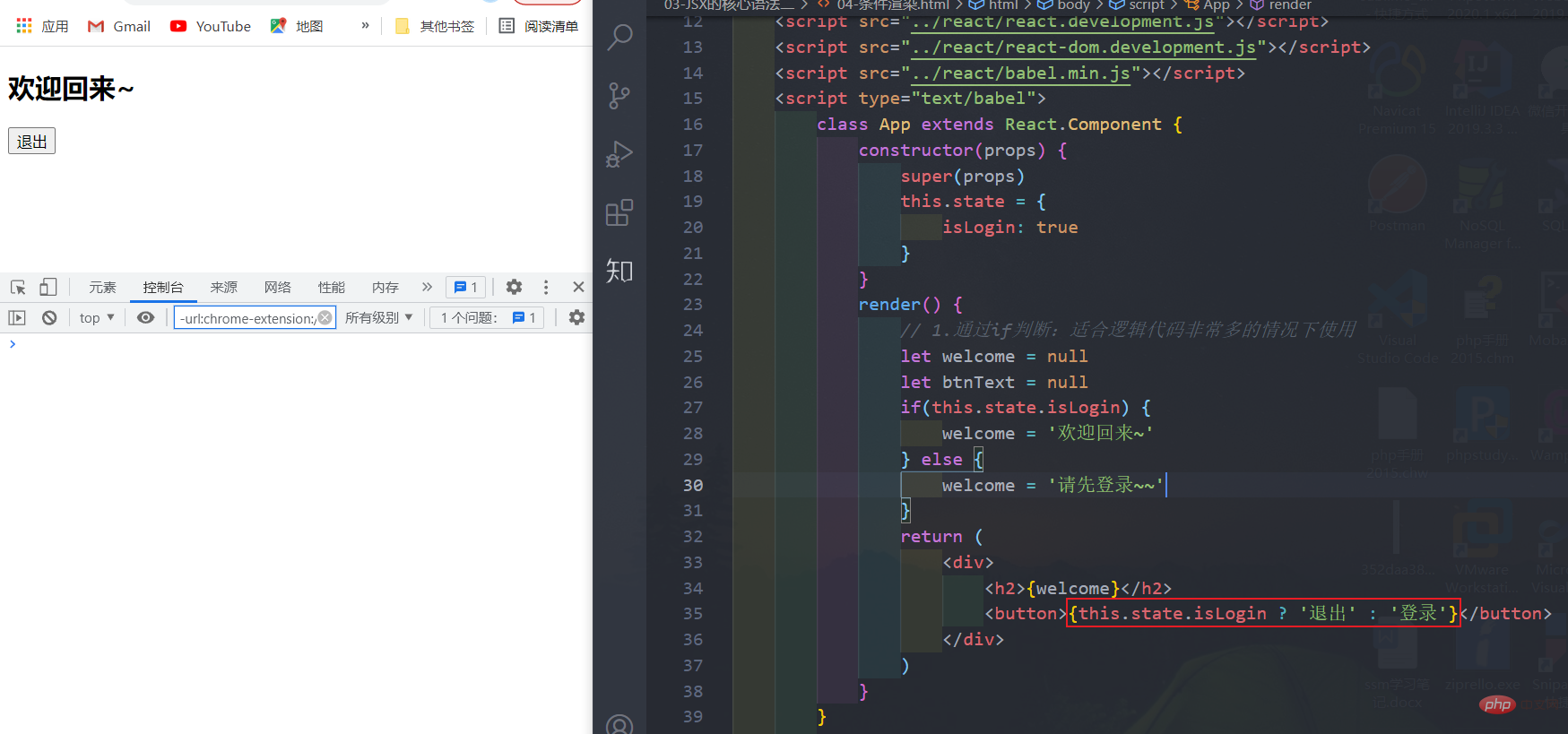
방법 1: 조건부 판단문
논리가 더 많은 상황에 적합

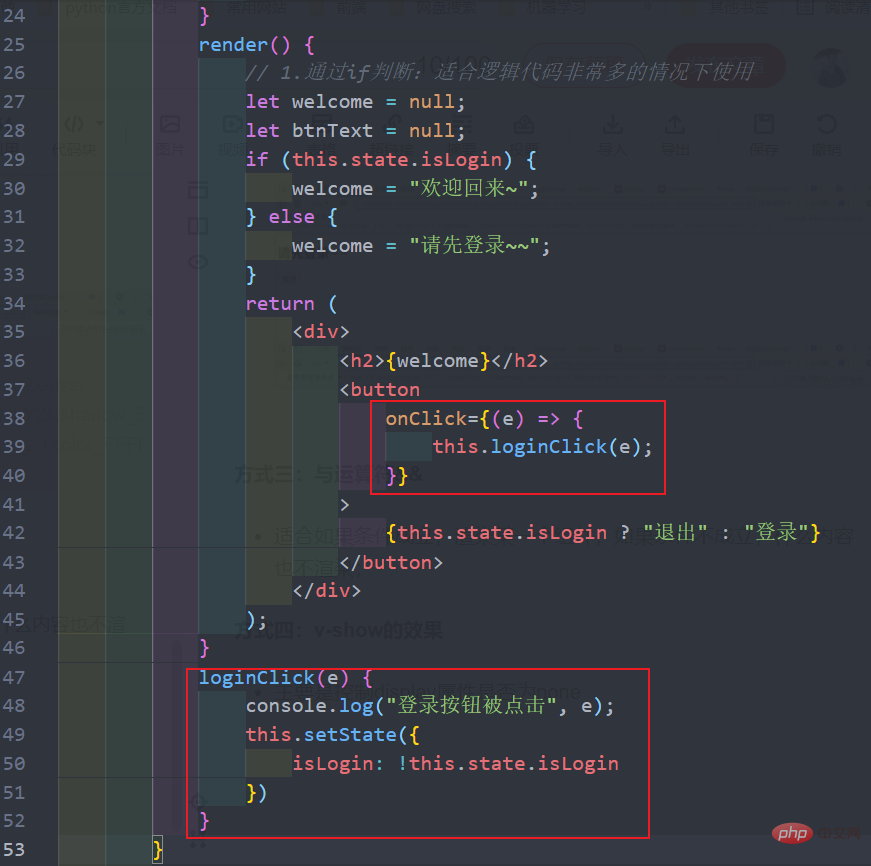
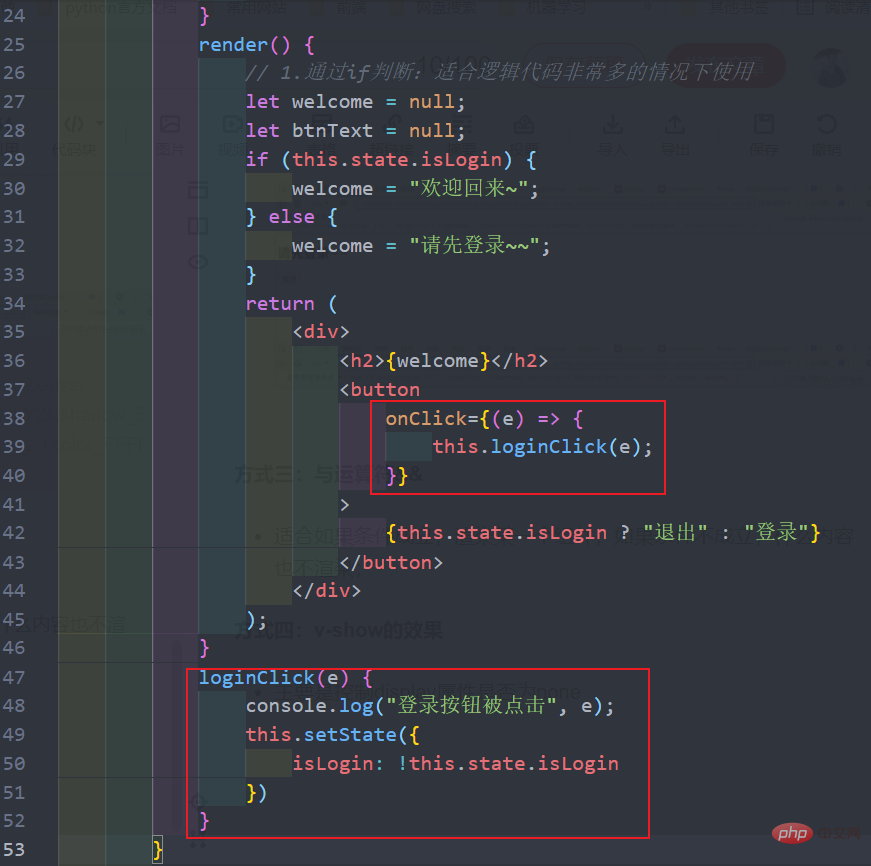
방법 2: 삼항 연산자
비교적 간단한 논리에 적합



방법 3: AND 연산자 &&
-
가 적합하면 조건이 true가 아닌 경우 아무것도 렌더링되지 않습니다. [관련 권장 사항:
Redis 비디오 튜토리얼 ]
위 내용은 반응 조건부 렌더링이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

