응답성 측면에서 Vue2와 Vue3의 차이점은 무엇입니까? 단순비교
- 青灯夜游앞으로
- 2022-07-04 21:00:484636검색
응답성 측면에서 Vue2와 Vue3의 차이점은 무엇인가요? 다음 기사에서는 Vue2와 Vue3 응답성의 차이점을 소개하겠습니다. 도움이 되길 바랍니다.

더 나아가기 전에 먼저 대응의 원리와 과정을 이해해야 합니다. 얕은 곳에서 깊은 곳으로 가야 합니다. (동영상 공유 학습: vuejs 동영상 튜토리얼)

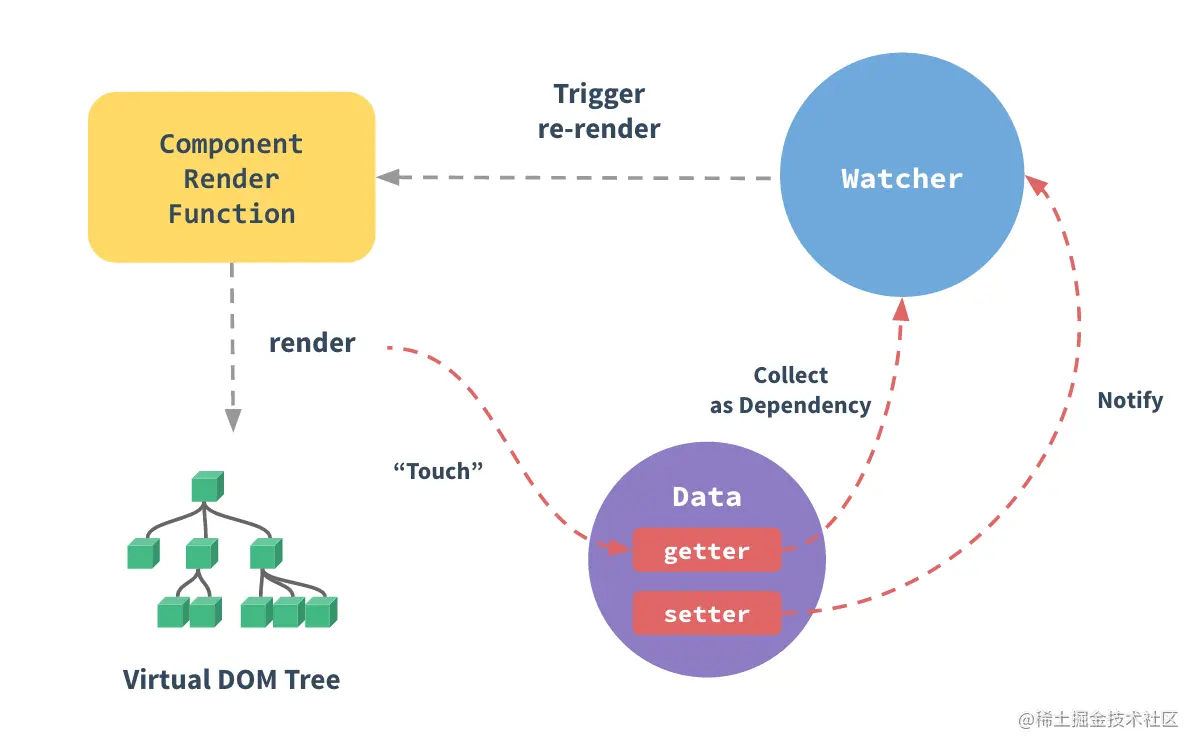
이런 종류의 그림은 응답 원리를 명확하게 설명합니다. 각 구성 요소는 렌더링 함수(렌더링 함수)를 생성합니다. vnode(가상 DOM)를 생성합니다. 렌더링 함수가 실행되면 data의 getter가 트리거됩니다. 데이터가 데이터 변수를 트리거하면 해당 변수가 관찰됩니다.) 나중에 이 변수가 이전 종속성으로 인해 관찰되었는지 확인해야 합니다. 만약 그렇다면 데이터를 수정하기 위해 setter가 트리거됩니다. 그렇지 않은 경우 모니터링 작업이 직접 수행됩니다. 이전에 종속성으로 다시 관찰된 것으로 판단되면 re-render 다시 렌더링 작업을 수행하고 pacth 작업을 수행합니다. 반응형 원칙을 사용하면 더 나은 데이터 렌더링을 얻을 수 있습니다. render函数(渲染函数),而render函数又会生成一个vnode(虚拟DOM),当执行render函数的时候会触发data里面getter,触发的时候产生依赖(在data触发到哪个数据的变量,就会将哪个变量观察起来)后面需要查看这个变量是否是之前依赖而被观察起来的,如果是会触发setter进行数据修改,如果不是,会直接进行监听操作。如果确定是之前作为依赖被重新观察起来的,那就执行 re-render 重新渲染操作,并且进行pacth操作。使用响应式原理能达到更好的数据渲染作用。
Vue2.x的响应式
Vue2中通过 Object.defineProperty 实现数据劫持,使得数据实现响应式更新。Object.defineProperty()方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
Object.defineProperty(obj, prop, descriptor)
- obj:要定义属性的对象。
- prop:要定义或修改的属性的名称或 Symbol 。
- descriptor:要定义或修改的属性描述符。
返回值:被传递给函数的对象。
响应实现
对象类型
通过Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。
数组类型
通过重写更新数组的一系列方法来实现拦截(对数组的变更方法进行了包裹)。
let person = { // 模拟Vue2实现响应式
name:'亮哥',
age:18
}
Object.defineProperty(person, "age", {
// 当该属性的 configurable 为 true 时,该属性描述符才能够被改变,同时该属性也能从对应的对象上被删除,解决新增/删除属性,数据无响应问题
configurable: true,
get: () => {
// 收集依赖代码...
return person.age;
},
set: (newVal) => { // 一个给属性提供 setter 的方法
// 当属性值发生变化时我们可以进行额外操作 如调用监听器
person.age = newVal;
// 通知更新视图代码...
},
});
data.age = 25 // 触发set方法-
存在问题- 递归遍历数据对象属性,消耗大
- 新增/删除属性,数据无响应;需要额外方法实现(Vue.set/Vue.delete、this.get/$delete)
- 数组修改需要额外方法实现(Vue.set),或者通过重写的push/pop/shift/unshift/splice/sort/reverse方法实现;
Vue3.0的响应式
-
Proxy和Reflect实现响应式原理- 通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
- 通过Reflect(反射): 对源对象的属性进行操作。
下面分别看看Proxy和Reflect是啥,怎么这么强能实现响应式的呢。
卷起来,已经迫不及待想了解了解一下 ⊙.⊙
Proxy
let data = { // 模拟Vue2实现响应式
name:'强哥',
age:20
}
const proxy = new Proxy(data, {
// 拦截读取属性值
get (target, prop) {
return Reflect.get(target, prop)
},
// 拦截设置属性值或添加新属性
set (target, prop, value) {
return Reflect.set(target, prop, value)
},
// 拦截删除属性
deleteProperty (target, prop) {
return Reflect.deleteProperty(target, prop)
}
})
proxy.name = 'tom'上面的代码对data数组架设了一层拦截,重定义了属性的读取(get)和设置(set)行为。
作为构造函数,Proxy
Vue2.x의 응답성🎜
🎜Vue2는 Object.defineProperty를 통해데이터 하이재킹을 구현하여 데이터가 응답적으로 업데이트되도록 합니다. Object.defineProperty() 메서드는 객체에 대한 새 속성을 직접 정의하거나 객체의 기존 속성을 수정하여 객체를 반환합니다. 🎜🎜🎜Object.defineProperty(obj, prop, descriptor)🎜🎜- obj: 속성을 정의할 개체입니다.
- prop: 정의하거나 수정할 속성의 이름 또는 기호입니다.
- descriptor: 정의하거나 수정할 속성 설명자입니다.
🎜Object type🎜
🎜Object.defineProperty()가로채기를 통해 속성 읽기 및 수정 (데이터 하이재킹). 🎜🎜Array type🎜
🎜은배열을 업데이트하는 일련의 메소드를 다시 작성하여 가로채기를 구현합니다(The 배열의 변경 방법이 래핑됩니다). 🎜const objProxy = new Proxy(obj,{
has:function(target,key){
return Reflect.has(target,key)
}
set:function(target,key,value){
return Reflect.set(target,key,value)
}
get:function(target,key){
return Reflect.get(target,key)
}
deleteProperty:function(target,key){
return Reflect.deleteProperty(target,key)
}
})-
문제가 있습니다- 데이터 객체의 속성을 재귀적으로 순회하는데 많은 비용이 소모됩니다
- 추가/삭제 속성이 있는 경우 데이터가 응답하지 않습니다. 추가 메소드 구현(Vue.set/Vue.delete, this. span>set/get/$delete)
- 배열 수정에는 추가 메소드 구현(Vue.set)이 필요하거나 다시 작성해야 합니다. push/pop/shift/ Unshift/splice/sort/reverse 메소드 구현
🎜Vue3.0의 반응형 스타일 🎜
- 🎜
프록시 및 Reflect는 반응형 원칙을 구현합니다🎜- 프록시(프록시)를 통해: 다음을 포함하여 객체의 모든 속성에 대한 변경 사항을 가로챕니다. 속성 값 읽기 및 쓰기, 속성 추가, 속성 삭제 등
- Reflect를 통해: 소스 개체의 속성에 대해 작업합니다.
🎜Proxy🎜
function reactive(target = {}) {
if (typeof target !== "object" || target == null) {
return target
}
// 代理配置
const proxyConf = {
get(target, key, receiver) {
//只监听对象本身(非原型)属性
const ownKeys = Reflect.ownKeys(target)
if (ownKeys.includes(key)) {
//如果是本身的属性就监听,如果是对象原型的属性就不监听
console.log("get", key)
}
const result = Reflect.get(target, key, receiver)
//(惰性)深度监听-->提升性能
return reactive(result)
},
set(target, key, val, receiver) {
// 重复的数据不处理
if (val === target[key]) {
return true
}
// 监听是否是新增的key
const ownKeys = Reflect.ownKeys(target)
if (ownKeys.includes(key)) {
console.log("已有的key", key)
} else {
console.log("新增的key", key)
}
const result = Reflect.set(target, key, val, receiver)
console.log("set", key, val)
return result //通过return的值可以看出是否设置成功
},
deleteProperty(target, key) {
const result = Reflect.deleteProperty(target, key)
console.log("delete property", key)
return result //是否删除成功
},
}
// 生成代理对象
const observed = new Proxy(target, proxyConf)
return observed
}🎜위 내용은 다음과 같습니다. 코드는 data 배열은 가로채기 계층을 설정하여 속성 읽기(get) 및 설정(set) 동작을 재정의합니다. 🎜🎜생성자로서 프록시는 두 개의 매개변수를 허용합니다: 🎜- 第一个参数是所要代理的目标对象(上例是一个
data对象),即如果没有Proxy的介入,操作原来要访问的就是这个data对象。这里的对象是指对象类型(数组也是对象类型)。 - 第二个参数是一个配置对象
handler,对于每一个被代理的操作,需要提供一个对应的处理函数,该函数将拦截对应的操作。比如,上面代码中,配置对象有一个get方法,用来拦截对目标对象属性的访问请求。get方法的两个参数分别是目标对象和所要访问的属性。
注意: 要使Proxy起作用,必须针对Proxy实例(上例是dataProxy对象)进行操作,而不是针对目标对象(上例是data对象)进行操作。
可以看出Proxy不仅可以实现Object.defineProperties的功能,还有其他的操作也可以拦截。
Reflect
说完Proxy就必须要说一说Reflect这个ES6新增的API。Reflect对象和Proxy对象一样也是用来操作对象的,但是Reflect对象的设计目的有重大的意义。
Reflect是一个内置的对象,它提供拦截 JavaScript 操作的方法。Reflect不是一个函数对象,因此它是不可构造的。Reflect的所有的方法都是静态的就和Math一样,目前它还没有静态属性。
Reflect的常见方法
我们可以将之前Proxy案例中对原对象的操作都修改为Reflect来操作
const objProxy = new Proxy(obj,{
has:function(target,key){
return Reflect.has(target,key)
}
set:function(target,key,value){
return Reflect.set(target,key,value)
}
get:function(target,key){
return Reflect.get(target,key)
}
deleteProperty:function(target,key){
return Reflect.deleteProperty(target,key)
}
})响应式代码
function reactive(target = {}) {
if (typeof target !== "object" || target == null) {
return target
}
// 代理配置
const proxyConf = {
get(target, key, receiver) {
//只监听对象本身(非原型)属性
const ownKeys = Reflect.ownKeys(target)
if (ownKeys.includes(key)) {
//如果是本身的属性就监听,如果是对象原型的属性就不监听
console.log("get", key)
}
const result = Reflect.get(target, key, receiver)
//(惰性)深度监听-->提升性能
return reactive(result)
},
set(target, key, val, receiver) {
// 重复的数据不处理
if (val === target[key]) {
return true
}
// 监听是否是新增的key
const ownKeys = Reflect.ownKeys(target)
if (ownKeys.includes(key)) {
console.log("已有的key", key)
} else {
console.log("新增的key", key)
}
const result = Reflect.set(target, key, val, receiver)
console.log("set", key, val)
return result //通过return的值可以看出是否设置成功
},
deleteProperty(target, key) {
const result = Reflect.deleteProperty(target, key)
console.log("delete property", key)
return result //是否删除成功
},
}
// 生成代理对象
const observed = new Proxy(target, proxyConf)
return observed
}Vue3的响应式逻辑如何一步一步构造出来的,我放在另一篇博文Vue3响应式实现逻辑:
https://juejin.im/post/6854573217038893070
【相关视频教程推荐:web前端】
위 내용은 응답성 측면에서 Vue2와 Vue3의 차이점은 무엇입니까? 단순비교의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

