Jquery에서 Ajax 요청을 사용하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-07-04 15:50:273745검색
jquery에서는 AJAX(비동기 HTTP) 요청을 수행하는 데 사용되는 "$.ajax" 메서드를 사용할 수 있습니다. 일반적으로 다른 메서드로 완료할 수 없는 요청에 사용됩니다. [settings])"; 그중 설정은 Ajax 요청을 구성하기 위한 일련의 키-값 쌍을 나타냅니다.

이 문서의 운영 환경: Windows 10 시스템, jquery 버전 3.6.0, Dell G3 컴퓨터.
jquery에서 ajax 요청을 사용하는 방법
1. 이전 Ajax 요청
Ajax 요청 구현은 5단계로 구분됩니다.
- 요청 객체 생성
- 서버와의 연결 정보 설정
- 보내기 데이터를 서버로
- 콜백 함수 설정
- 서버에서 응답 데이터 받기
이 다섯 단계를 매번 작성하는 것은 번거로워 보이기 때문에 jQuery 방식이 구현하기 더 쉽습니다.
2. jQuery를 사용하여
구문 구현
$.ajax([settings])
설정은 ajax 요청을 구성하기 위한 일련의 키-값 쌍입니다. 특정 매개변수는 다음 표에 설명되어 있습니다(매개변수 소스). 초보자 튜토리얼)
| Name | Value/Description |
|---|---|
| async | 요청이 비동기적으로 처리되는지 여부를 나타내는 부울 값입니다. 기본값은 true입니다. |
| beforeSend(xhr) | 요청을 보내기 전에 실행되는 함수입니다. |
| cache | 브라우저가 요청한 페이지를 캐시하는지 여부를 나타내는 부울 값입니다. 기본값은 true입니다. |
| complete(xhr,status) | 요청이 완료되었을 때 실행되는 함수(요청이 성공하거나 실패한 후, 즉 성공 및 오류 함수 이후 호출됨). |
| contentType | 서버에 데이터를 보낼 때 사용되는 콘텐츠 유형입니다. 기본값은 "application/x-www-form-urlencoded"입니다. |
| context | 모든 AJAX 관련 콜백 함수에 대해 "this" 값을 지정합니다. |
| data | 서버로 전송할 데이터를 지정합니다. |
| dataFilter(data,type) | XMLHttpRequest 원시 응답 데이터를 처리하는 데 사용되는 함수입니다. |
| dataType | 서버 응답의 예상 데이터 유형입니다. |
| error(xhr,status,error) | 요청이 실패할 경우 실행하는 함수입니다. |
| global | 요청에 대해 전역 AJAX 이벤트 핸들러를 트리거할지 여부를 지정하는 부울 값입니다. 기본값은 true입니다. |
| ifModified | 마지막 요청 이후 응답이 변경된 경우에만 요청의 성공 여부를 지정하는 부울 값입니다. 기본값은 거짓입니다. |
| jsonp | jsonp에서 콜백 함수의 문자열을 다시 작성합니다. |
| jsonpCallback | jsonp에서 콜백 함수의 이름을 지정합니다. |
| password | HTTP 액세스 인증 요청에 사용되는 비밀번호를 지정합니다. |
| processData | 요청을 통해 전송된 데이터를 쿼리 문자열로 변환할지 여부를 지정하는 부울 값입니다. 기본값은 true입니다. |
| scriptCharset | 요청된 문자 집합을 지정합니다. |
| success(result,status,xhr) | 요청이 성공했을 때 실행되는 함수입니다. |
| timeout | 로컬 요청 시간 제한을 설정합니다(밀리초 단위). |
| traditional | 부울 값은 매개변수 직렬화의 전통적인 스타일을 사용할지 여부를 지정합니다. |
| type | 요청 유형(GET 또는 POST)을 지정합니다. |
| url | 요청을 보낼 URL을 지정합니다. 기본값은 현재 페이지입니다. |
| username | HTTP 액세스 인증 요청에 사용되는 사용자 이름을 지정합니다. |
| xhr | XMLHttpRequest 객체를 생성하는 데 사용되는 함수입니다. |
3. 구현 단계
jsp/html 페이지에 페이지를 작성하고 ajax 요청을 보냅니다.
jQuery를 사용하여 로그인 및 등록 페이지를 작성합니다. 특정 코드는 기사 끝에 첨부되어 있습니다. 로그인 기능 구현을 예로 들어 ajax 요청은 다음과 같습니다.
$.ajax({
type : "POST", //以post方法提交数据给服务器
url : "User", //提交数据到User
dataType : "text", //数据类型
data : { //传给服务器的数据
"name": $("#name").val(),
"password":$("#pwd").val()
},
success:function(msg) { //回调函数
if(msg =="OK"){
alert("登录成功!");
}
else{
alert("登录失败!");
}
}});
web.write 프론트 엔드에서 전달된 데이터를 수락하고 이를 수락하고 처리하기 위한 Java 클래스를 작성합니다.
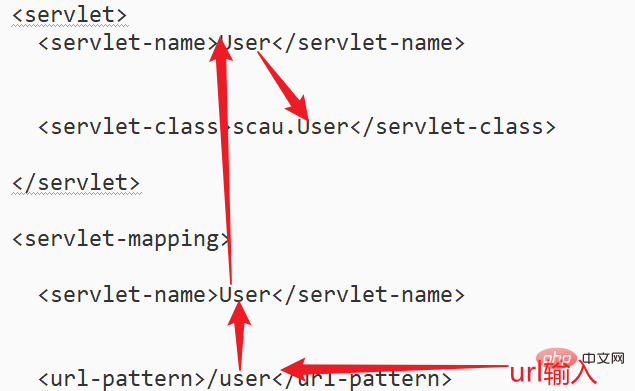
<servlet> <!-- servlet-name相当于是你想要找的文件的一个别名,一般用类名来代替 --> <servlet-name>User</servlet-name> <!-- servlet-class 是类的具体位置,不用加.java --> <servlet-class>scau.User</servlet-class> </servlet> <servlet-mapping> <!-- 这里的servlet-name必须和上面的一致 --> <servlet-name>User</servlet-name> <!--自己定义的名称,url写的就是这个 --> <url-pattern>/user</url-pattern> </servlet-mapping>
이제 콜백 함수를 보세요
public class User extends HttpServlet {
//因为刚刚请求是post,所以用doPost来接受参数
//如果用get,则用doGet接受参数
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("--------------------------------------------------");
request.setCharacterEncoding("UTF-8");
// 接受前端传进来的数据,即刚刚的data
String name = request.getParameter("name");
String pwd = request.getParameter("password");
//在控制台输出参数,验证是否正确
System.out.println("name:"+name);
System.out.println("pwd:"+pwd);
//根据自己的需求处理数据
//这里没有连接数据库,就假设已经用有一个用户Lee,密码是123,如果输入这个则登录成功,其余则登录失败
String msg = "";
if (name.equals("Lee") && pwd.equals("123")) {
msg = "OK";
} else {
msg = "bad";
}
//输出结果,看是否是预期结果
System.out.println("msg:"+msg);
//返回数据给前端
//设置编码
response.setContentType("text/html;charset=UTF-8");
//创建out对象
PrintWriter out = response.getWriter();
//返回msg给前端
out.write(msg);
}}

Ajax를 통해 프론트엔드와 백엔드 상호작용을 구현합니다. 주로 프로세스는 프론트엔드에서 요청을 보내고, 백엔드에서 요청을 받아들이고, 마지막으로 데이터가 프런트 엔드로 전송됩니다. jQuery를 사용하면 코드 양이 크게 줄어들고 이해하기 쉽습니다. 단계는 주로 세 가지 주요 단계로 나뉩니다.페이지 작성, 요청 보내기 웹 작성.
위 내용은 Jquery에서 Ajax 요청을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

