Jquery에서 프롬프트 상자를 설정하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-06-24 16:41:131729검색
jquery에서는 프롬프트를 사용하여 프롬프트 상자가 나타날 때 사용자가 특정 값을 입력해야 하는지 여부를 설정한 다음 "확인" 또는 "취소" 버튼을 클릭하여 작업을 계속할 수 있습니다. 확인을 클릭하고 반환합니다. 취소를 클릭하면 반환 값은 null이고 구문은 ".prompt("sometext","defaultvalue")"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, jquery 버전 3.6.0, Dell G3 컴퓨터.
jquery에서 프롬프트 상자를 설정하는 방법
프롬프트 상자는 페이지에 들어가기 전에 사용자에게 특정 값을 입력하라는 메시지를 표시하는 데 자주 사용됩니다.
프롬프트 상자가 나타나면 사용자는 특정 값을 입력한 다음 확인 또는 취소 버튼을 클릭해야 작업을 계속할 수 있습니다.
사용자가 확인을 클릭하면 입력된 값이 반환됩니다. 사용자가 취소를 클릭하면 반환 값은 null입니다.
구문은:
.prompt("sometext","defaultvalue");예는 다음과 같습니다.
function myFunction(){
var x;
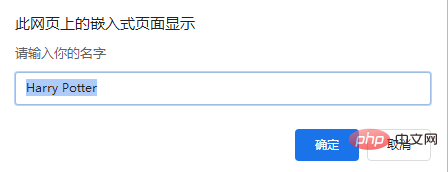
var person=prompt("请输入你的名字","Harry Potter");
if (person!=null && person!=""){
x="你好 " + person + "! 今天感觉如何?";
document.getElementById("demo").innerHTML=x;
}
}출력 결과:

확장 지식:
알림 상자
알림 상자는 종종 사용자가 특정 정보.
경고 상자가 나타나면 사용자는 확인 버튼을 클릭해야 작업을 계속할 수 있습니다.
Syntax
.alert("sometext");
확인 상자
확인 상자는 일반적으로 사용자 작업이 수락되었는지 확인하는 데 사용됩니다.
확인 상자가 나타나면 사용자는 "확인" 또는 "취소"를 클릭하여 사용자 작업을 확인할 수 있습니다.
"확인"을 클릭하면 확인 상자가 true를 반환합니다. "취소"를 클릭하면 확인 상자가 false를 반환합니다.
Grammar
.confirm("sometext");
동영상 튜토리얼 추천: jQuery 동영상 튜토리얼
위 내용은 Jquery에서 프롬프트 상자를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

