자바스크립트에는 몇 개의 스택이 있나요?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-07-01 11:11:591644검색
JavaScript에는 배열을 사용하여 스택의 모든 기능을 구현할 수 있습니다. 스택은 후입선출 방식의 데이터 구조입니다. 스택의 맨 위에 있는 요소에 접근할 수 없습니다. 스택의 맨 아래에 있는 요소를 가져오려면 먼저 위 요소를 제거해야 합니다. 예를 들어, 스택의 맨 위에 요소를 추가하려면 push()를 사용할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript에는 여러 개의 스택이 있습니다
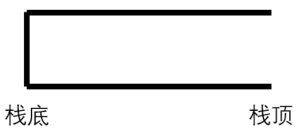
JavaScript에는 스택이 없지만 배열을 사용하여 스택의 모든 기능을 구현할 수 있습니다.
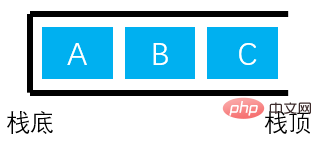
스택은 선형 구조로, 가장 큰 특징은 First In, Last Out, Last In, First Out입니다.

push():

pop():
stack:
스택은 리스트와 유사한 데이터 구조로, 이를 사용하여 많은 프로그래밍을 해결할 수 있습니다. 문제가 발생하면 스택은 효율적인 데이터 구조입니다. 데이터는 스택 상단에서만 추가하거나 삭제할 수 있으므로 이러한 작업은 빠르고 쉽게 구현할 수 있습니다.
스택은 목록의 한 쪽 끝을 드래그해야만 액세스할 수 있는 특별한 종류의 목록입니다. 접시 더미는 가장 일반적인 스택 구조입니다. 접시는 위에서만 꺼낼 수 있고, 씻은 접시는 맨 위에만 놓을 수 있습니다. 스택을 후입선출(Last In First Out) 데이터 구조라고 합니다.
스택은 후입선출 특성을 가지므로 스택의 맨 위에 있지 않은 요소에는 액세스할 수 없습니다. 스택의 맨 아래에 있는 요소를 가져오려면 위의 요소를 제거해야 합니다.
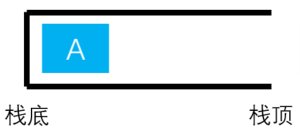
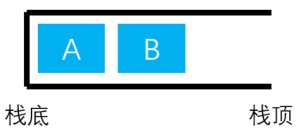
스택 작업에는 요소를 스택에 밀어넣고 스택에서 요소를 꺼내는 작업이 포함됩니다. 스택의 맨 위로 요소를 푸시하려면 push() 메서드를 사용하고, 스택의 맨 위에서 요소를 팝하려면 pop() 메서드를 사용합니다. 또 다른 방법은 스택 상단에 있는 요소를 미리 보는 것입니다. pop() 메서드를 사용하여 스택 상단에 있는 요소에 액세스할 수 있지만 이 메서드를 호출하면 스택 상단에 있는 요소가 영구적으로 삭제됩니다. peek() 메서드는 스택의 맨 위에 있는 요소만 삭제하지 않고 반환합니다.
스택의 최상위 요소 위치를 기록하고 새 요소가 추가될 수 있는 위치를 표시하기 위해 요소가 스택에 푸시되면 변수가 증가하고 요소가 추가되면 변수 top을 사용합니다. 스택에서 튀어나오면 변수가 감소합니다.
pop(), push(), peek() 메서드는 가장 중요한 세 가지 메서드입니다.clear() 메서드를 동시에 정의하면 스택의 모든 요소를 지울 수 있습니다. length 속성은 요소 수를 정의합니다. 스택에 추가 요소가 있는지 여부를 식별하는 빈 속성을 정의하지만 길이 속성을 사용하여 동일한 목적을 달성할 수 있습니다.
스택 작업 정의
스택은 접시 더미처럼 한쪽 끝에서만 액세스할 수 있고 위쪽에서만 가져올 수 있습니다. 따라서 스택은 선입후출(FIFO) 데이터 구조입니다. 스택의 이러한 특성으로 인해 스택의 맨 위에 있지 않은 요소에는 액세스할 수 없습니다. 스택 맨 아래에 있는 요소를 가져오려면 해당 요소 위에 있는 요소를 제거해야 합니다. 스택의 맨 아래가 스택의 맨 위에 노출됩니다. 스택은 또한 그 안의 모든 요소를 지울 수 있고 스택의 요소 수를 기록할 수도 있습니다.
요약하면 스택을 동작시키는 여러 가지 방법을 정의합니다.
push() 스택의 맨 위에 요소를 추가합니다.
pop() 스택의 맨 위에 있는 요소를 삭제합니다.
peek() 스택의 맨 위에 있는 요소를 반환합니다.
-
clear() 스택의 요소 지우기
length() 스택의 요소 수
스택 구현
기본 데이터 구조인 스택 구현 스택을 정의하는 생성자부터 시작하여 배열을 사용합니다.
function Stack() {
this.dataStore = []; //用来保存栈内元素的数组
this.top = 0; //top用来记录栈顶位置,初始化为0
this.push = push;
this.pop = pop;
this.peek = peek;
this.clear = clear;
this.length = length;
}다음으로 push(), pop(), peek(),clear() 및 length()가 구현됩니다.
push() 메서드는 스택의 최상위에 새 요소가 추가될 때 스택의 최상위 위치를 기록하는 배열의 최상위 위치에 이 값을 추가하는 것입니다. 추가가 완료되면 top이 필요합니다.
pop()은 push()와 완전히 동일합니다. ) 반대로 top은 1씩 감소해야 하지만 동시에 1을 뺀 후에는 최상위 위치의 값이 반환됩니다. , 즉 요소가 삭제되었습니다.
peek()는 배열의 최상위 위치에 있는 요소, 즉 스택의 최상위 요소를 직접 반환합니다.
clear() 최상위 값을 직접 할당합니다. 0 및 스택을 직접 지웁니다.
length()는 top의 값을 직접 반환하며 스택의 최상위 위치는 스택의 요소 수입니다
function push(element) {
this.dataStore[this.top++] = element; // 先在top位置加入元素,之后top加1
}
function pop() {
return this.dataStore[--this.top]; // top先减1,然后返回top位置的元素
}
function peek() {
return this.dataStore[this.top - 1];
}
function clear() {
this.top = 0;
}
function length() {
return this.top;
}[관련 권장 사항: javascript 비디오 튜토리얼, 웹 프론트 -끝】
위 내용은 자바스크립트에는 몇 개의 스택이 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


