자바스크립트 흐름 제어 문의 기능은 무엇입니까
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-06-29 17:12:341712검색
JavaScript 흐름 제어 문의 기능: 1. 나타나는 순서대로 명령문을 실행하는 데 사용되는 순차 구조 2. 주어진 논리에 따라 실행 순서를 결정하는 데 사용되는 조건부 구조 3. 결정하는 데 사용되는 루프 구조 주어진 논리에 따른 실행 순서 코드 논리 조건은 특정 프로그램을 반복적으로 실행할지 여부를 결정합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript 흐름 제어 문의 역할
. JavaScript의 세 가지 기본 프로세스 구조
(1) 순차 구조: 나타나는 순서대로 문을 실행합니다.
(2) 조건부 구조: 주어진 논리에 따라 실행 순서를 결정합니다. 단일, 이중 및 다중 선택으로 나눌 수 있습니다. 해당 조건이 많을수록 더 많은 코드 옵션을 사용할 수 있습니다.
(3) 루프 구조: 코드 논리 조건에 따라 특정 프로그램을 반복적으로 실행할지 여부를 결정합니다. 논리 조건의 반환 값이 true이면 루프가 시작되고, 그렇지 않으면 루프 문이 실행되지 않습니다.
JavaScript 조건 제어문
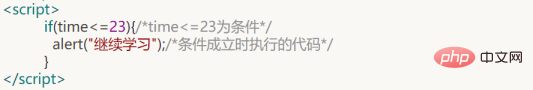
·if 문은 비교적 간단한 선택 구조입니다. 주어진 논리적 조건식이 true이면 주어진 문 집합이 실행됩니다.

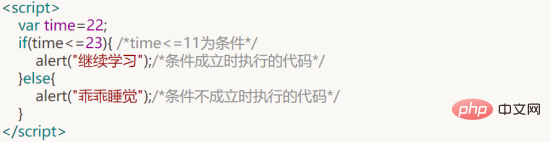
·if...else 문 판단 if 뒤에 주어진 논리 조건 조건이 true이면 if에서 문을 실행합니다. 조건이 true가 아니면 else에서 코드를 실행합니다.

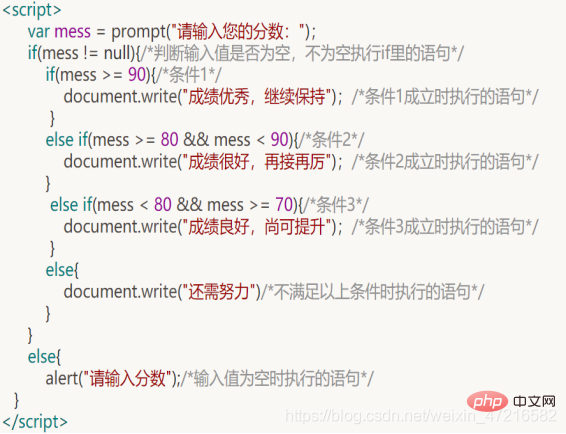
·if...else 문이 중첩된 경우 하나의 그룹을 선택합니다. 실행

·switch 문은 if...else if...중첩 문과 동일한 효과를 갖지만 if...else if보다 더 편리하고 간결하며 읽기 쉽습니다. ...중첩문

3. 자바스크립트 루프 제어문
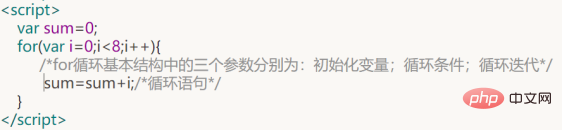
·for 루프문은 루프문의 조건을 만족하면 루프 본문에 있는 문장을 지정된 횟수만큼 주기적으로 실행합니다

·while 루프문은 루프문의 조건을 만족하면 루프 본문에 있는 명령문을 반복적으로 실행합니다.

·do...while 루프문은 while 루프문과 원리는 같지만, 코드가 먼저 실행된 후 조건이 판단됩니다. 즉 루프가 한 번 이상 실행됩니다. 】
위 내용은 자바스크립트 흐름 제어 문의 기능은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

