자바스크립트에 파일 객체가 있나요?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-06-29 17:25:511858검색
JavaScript에는 파일 객체가 있는데, 파일 객체는 파일을 나타내며 파일 정보를 읽고 쓰는 데 사용됩니다. 이 객체는 Blob 객체를 상속하고 파일 시스템과 관련된 기능을 모두 사용할 수 있습니다. Blob 객체를 사용할 수 있는 상황. "new File(fileParts, fileName, [options])" 생성자를 사용하여 파일 객체를 얻을 수 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript에는 파일 객체가 있습니다
파일 객체
파일 객체는 파일을 나타내며 파일 정보를 읽고 쓰는 데 사용됩니다. 이는 Blob 개체를 상속하거나 Blob 개체를 사용할 수 있는 모든 상황에서 사용할 수 있는 특수 Blob 개체입니다.
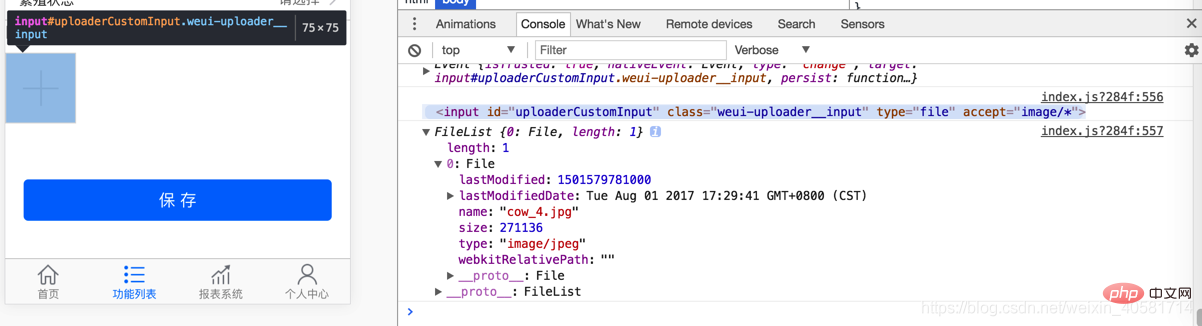
가장 일반적인 사용 사례는 사용자가 파일을 선택하면 브라우저가 사용자가 선택한 각 파일을 포함하는 배열을 생성하는 양식의 파일 업로드 컨트롤입니다.
// HTML 代码如下 // <input id="fileItem" type="file"> var file = document.getElementById('fileItem').files[0]; file instanceof File // true
위 코드에서 file은 사용자가 선택한 첫 번째 파일이며 File의 인스턴스입니다.
Constructor
브라우저는 기본적으로 File 인스턴스 객체를 생성하는 File() 생성자를 제공합니다.
new File(array, name [, options])
File() 생성자는 세 개의 매개변수를 허용합니다.
배열: 파일의 내용을 나타내는 이진 개체나 문자열을 구성원으로 포함하는 배열입니다.
name: 파일 이름 또는 파일 경로를 나타내는 문자열입니다.
options: 구성 개체, 인스턴스의 속성을 설정합니다. 이 매개변수는 선택사항입니다.
세 번째 매개변수 구성 개체는 두 가지 속성을 설정할 수 있습니다.
type: 인스턴스 개체의 MIME 유형을 나타내는 문자열입니다. 기본값은 빈 문자열입니다.
lastModified: 마지막으로 수정된 시간을 나타내는 타임스탬프, 기본값은 Date.now()입니다.
다음은 예입니다.
var file = new File(
['foo'],
'foo.txt',
{
type: 'text/plain',
}
);인스턴스 속성 및 인스턴스 메서드
File 객체에는 다음과 같은 인스턴스 속성이 있습니다.
File.lastModified: 마지막 수정 시간
File.name: 파일 이름 또는 파일 경로
File.size: 파일 크기(단위 바이트)
File.type: 파일의 MIME 유형
var myFile = new File([], 'file.bin', {
lastModified: new Date(2018, 1, 1),
});
myFile.lastModified // 1517414400000
myFile.name // "file.bin"
myFile.size // 0
myFile.type // ""위 코드에서 , myFile의 내용이 비어 있고 MIME 유형이 설정되지 않았으므로 크기 속성은 0과 같고 유형 속성은 빈 문자열과 같습니다.
File 객체에는 자체 인스턴스 메소드가 없으므로 Blob 객체를 상속하므로 Blob의 인스턴스 메소드인 Slice()를 사용할 수 있습니다.
확장된 지식:
얻는 방법에는 두 가지가 있습니다.
Blob과 유사한 첫 번째 항목에는 생성자가 있습니다.
new File(fileParts, fileName, [options])
fileParts - Blob/BufferSource/String 유형 값의 배열입니다.
fileName - 파일 이름 문자열.
-
options - 선택적 개체:
- lastModified - 마지막 수정의 타임스탬프(정수 날짜).
두 번째, 입력 태그
더 일반적으로 <input type="file"> 또는 드래그 앤 드롭 또는 기타 브라우저 인터페이스에서 파일을 가져옵니다. 이 경우 파일은 운영 체제(OS)에서 이 정보를 가져옵니다. <input type="file">或拖放或其他浏览器接口来获取文件。在这种情况下,file 将从操作系统(OS)获得 this 信息。
由于 File 是继承自 Blob的,所以 File 对象具有相同的属性,附加:
- name —— 文件名,
- lastModified —— 最后一次修改的时间戳。
这就是我们从 <input type="file"> 中获取 File
name - 파일 이름,  lastModified - 마지막 수정의 타임스탬프.
lastModified - 마지막 수정의 타임스탬프.
이것은Input은 여러 파일을 선택할 수 있으므로 input.files는 배열과 유사한 객체입니다. 여기에는 파일이 하나만 있으므로 🎜 input.files[0]만 사용합니다. 🎜🎜🎜【관련 추천: 🎜javascript 비디오 튜토리얼🎜, 🎜web front-end🎜】🎜<input type="file">에서File개체를 가져오는 방법입니다.<input><script>function showFile(input) { let file = input.files[0]; alert(`File name: ${file.name}`); // 例如 my.png alert(`Last modified: ${file.lastModified}`); // 例如 1552830408824}</script>
자세한 내용:
위 내용은 자바스크립트에 파일 객체가 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

