nodejs 모듈과 패키지는 무엇을 합니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-06-29 10:36:251640검색
nodejs에서 모듈은 지정된 일부 기능을 사용하는 js 파일입니다. 모든 기능을 모듈로 나누어 각 모듈에 정의된 전역 변수 및 기능의 범위도 이 모듈로 제한됩니다. 패키지는 모듈을 관리하는 데 사용됩니다. 종속성이 있으며 여러 모듈을 캡슐화할 수 있습니다.

이 문서의 운영 환경: Windows 10 시스템, nodejs 버전 12.19.0, Dell G3 컴퓨터.
nodejs 모듈과 패키지의 용도는 무엇인가요?
패키지와 모듈 구별: 패키지와 모듈을 적절하게 사용하면 프로그램이 덜 중복되고, 읽기 쉬우며, 완벽하게 작동하게 됩니다.
1. NodeJS의 패키지
패키지는 여러 모듈과 해당 종속성을 관리하는 데 사용됩니다. 패키지의 루트 디렉터리에는 package.json 파일이 포함되어야 합니다.
CommonJS 사양을 준수하는 package.json 파일에는 일반적으로 다음 필드가 포함됩니다.
name:包名。包名是唯一的,只能包含小写字母、数字和下划线。 version:包版本号。 description:包说明。 keywords:关键字数组,用于搜索。 homepage:项目主页。 bugs:提交 bug 的地址。 license:许可证。 maintainers:维护者数组。 contributors:贡献者数组。 repositories:项目仓库托管地址数组。 dependencies:包依赖。
1.1 package.json 파일 생성
package.json 파일은 직접 편집하거나 npm init를 통해 생성할 수 있습니다. 코드> 명령. npm init 命令进行生成。
在终端中输入 npm init 命令来生成一个包含 package.json 文件的包。直接输入 npm init --yes 跳过回答问题步骤,直接生成默认值的 package.json 文件。
1.2 包操作
通过命令 npm install xxx 来安装包。比如:
- 安装包:
npm install express
- 更新包:
npm update express
- 删除包:
npm uninstall express
在 npm 社区中去查找包,再通过命令 npm install 模块名字 터미널에 npm init 명령을 입력하여 package.json 파일이 포함된 패키지를 생성하세요. 질문에 대한 답변을 건너뛰고 기본값으로 package.json 파일을 직접 생성하려면 npm init --yes를 직접 입력하세요.
1.2 패키지 작업 npm install xxx 명령을 사용하여 패키지를 설치하세요. 예:
패키지 설치:function foo() {
console.log("hello syl");}module.exports.foo = foo;
var hello = require("./myModule.js");hello.foo();- 패키지 삭제:
module.exports.foo = foo;exports.foo = foo;
npm 커뮤니티에서 패키지를 찾은 다음 npm install module name 설치가 가능합니다. 각 모듈의 이름은 전역적으로 고유합니다.
2.1 모듈이란 무엇입니까
브라우저의 JS와 Node.js의 JS를 비교해야 합니다.JavaScript에서는 일반적으로 JavaScript 코드를 여러 개의 js 파일로 나눕니다. , 그런 다음 이러한 js 파일을 병합하고 브라우저에서 실행합니다.
 Node.js에서는 모든 기능이 모듈로 나누어져 있습니다. 각 모듈은 js 파일이며, 각 모듈에 정의된 전역 변수 및 함수의 범위도 이 모듈로 제한됩니다.
Node.js에서는 모든 기능이 모듈로 나누어져 있습니다. 각 모듈은 js 파일이며, 각 모듈에 정의된 전역 변수 및 함수의 범위도 이 모듈로 제한됩니다.
Node.js는 파일 및 파일 시스템 운영을 위한 fs 모듈, http 서비스 구축을 위한 http 모듈, 파일 경로 처리를 위한 모듈 경로 등과 같은 각 기능을 구현하는 많은 모듈을 공식적으로 제공합니다.
2.2 모듈 생성
모듈을 생성하고 module.exports를 사용하여 내보냅니다.
myModule.js 파일
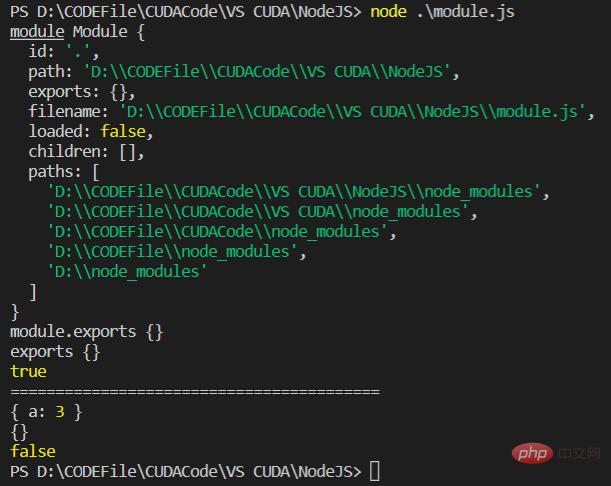
// module.jsconsole.log('module', module)console.log('module.exports', module.exports)console.log('exports', exports)console.log(module.exports === exports);console.log("=========================================");exports = {
a: 3,
};console.log(exports);console.log(module.exports);console.log(exports === module.exports);
 index.js 파일
index.js 파일rrreee
참고: 핵심 모듈은 Node.js 소스 코드의 lib/ 디렉터리에 정의되어 있습니다. require()는 항상 핵심 모듈을 먼저 로드합니다.예: require('http')는 동일한 이름의 파일이 있더라도 항상 내장 HTTP 모듈을 반환합니다. 2.3 module.exports와 내보내기 구별
🎜Node.js는 작업을 단순화하는 변수를 제공합니다. 내보내기는 module.exports와 같습니다. 🎜 이 두 줄의 코드 효과는 동일합니다. 🎜rrreee🎜설명 사례: 🎜rrreee🎜🎜🎜🎜require()는 module.exports에서 내보낸 값을 가져옵니다. 🎜여러 멤버🎜를 내보내려면 module.exports를 사용할 수 있습니다. 🎜단일 회원🎜은 module.exports만 사용할 수 있습니다. 🎜🎜추천 학습: "🎜nodejs 비디오 튜토리얼🎜"🎜위 내용은 nodejs 모듈과 패키지는 무엇을 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

