번역은 CSS3 속성인가요?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-06-23 15:47:422565검색
translate는 CSS3의 새로운 CSS 속성입니다. 번역 속성은 요소의 2D 번역 변환을 정의하는 데 사용됩니다. 이 속성은 종종 변환 속성과 함께 사용되어 요소에 2D 또는 3D 변환을 적용할 수 있습니다. 구문은 "transform:translate(x축 방향의 이동 거리, y축 방향의 이동 거리)"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
translate는 CSS3 속성입니다.
transform 속성은 요소에 2D 또는 3D 변환을 적용합니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동 또는 기울일 수 있습니다.
translate(x,y)는 2D 변환을 정의합니다.
구문은 다음과 같습니다.
transform:translate(<translation-value>[, <translation-value>]);
translate() 함수는 요소를 이동할 수 있습니다.
값:
translate(
translateX(
translateY(
translateZ(
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: yellow;
border: 1px solid black;
-ms-transform: translate(50px,100px); /* IE 9 */
transform: translate(50px,100px); /* 标准语法 */
}
</style>
</head>
<body>
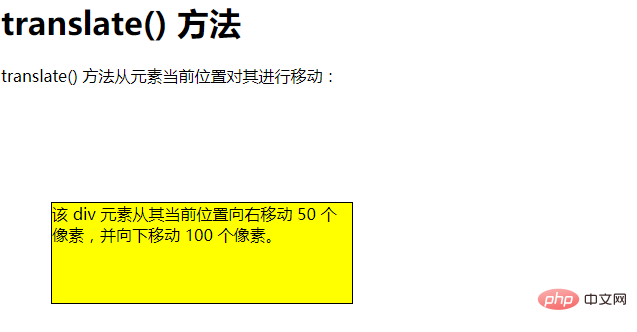
<h1>translate() 方法</h1>
<p>translate() 方法从元素当前位置对其进行移动:</p>
<div>
该 div 元素从其当前位置向右移动 50 个像素,并向下移动 100 个像素。
</div>
</body>
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼, html 영상 튜토리얼)
위 내용은 번역은 CSS3 속성인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

