CSS3로 3D 효과를 만들 수 있나요?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-06-15 17:50:121668검색
css3은 3D 효과를 만들 수 있습니다. 방법: 1. 요소가 X축을 중심으로 특정 각도만큼 회전되도록 설정할 수 있는 RotateX() 메서드를 사용합니다. 구문은 "Element {transform:rotateX(X축을 기준으로 각도 회전)입니다. ;}"; 2. 요소가 Y축을 중심으로 특정 각도만큼 회전하도록 설정할 수 있는 RotateY( ) 메서드를 사용합니다. 구문은 "요소{transform:rotateY(Y축을 중심으로 회전 수만큼 회전)입니다. 도);}".

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
3D 효과를 위한 css3
CSS3를 사용하면 3D 변환을 사용하여 요소의 형식을 지정할 수 있습니다.
3D 변환 방법:
rotateX()
rotateX() 메서드는 X축을 중심으로 요소를 지정된 각도로 회전합니다.
예는 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateX(120deg);
-webkit-transform:rotateX(120deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 (以及更早版本的浏览器) 和 Opera 不支持 rotateX 方法.</p>
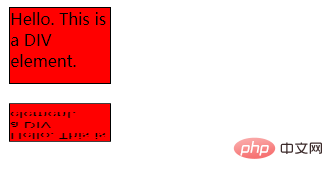
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>출력 결과:

rotateY()
rotateY() 메서드는 지정된 각도로 Y축을 중심으로 요소를 회전합니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateY(130deg);
-webkit-transform:rotateY(130deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 (以及更早版本的浏览器) 和 Opera 不支持 rotateY方法.</p>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>출력 결과:
(학습 영상 공유: css 영상 튜토리얼, html 영상 튜토리얼)
위 내용은 CSS3로 3D 효과를 만들 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:%는 CSS3의 단위인가요?다음 기사:%는 CSS3의 단위인가요?


