데코레이터란 무엇입니까? Angular에서 메소드 데코레이터를 사용하는 방법에 대해 이야기해 볼까요?
- 青灯夜游앞으로
- 2022-06-22 15:55:172270검색
데코레이터란 무엇인가요? 이번 글은 Angular에서 메소드 데코레이터를 사용하는 방법을 소개하겠습니다. 도움이 되길 바랍니다!

메서드 데코레이터는 Angular에만 있는 기능이 아닙니다. es6에도 이 기능이 있습니다. 이 글에서는 주로 Angular의 메소드 데코레이터 사용을 소개합니다. [관련 튜토리얼 추천 : "angular tutorial"]
데코레이터란 무엇인가
es6에서 데코레이터(Decorator)는 클래스(class)에 관련된 구문으로, 클래스와 클래스에 주석을 달거나 수정하는 데 사용됩니다. 데코레이터는 실제로 컴파일 중에 실행되는 함수입니다. "@function name" 구문은 일반적으로 클래스 및 클래스 메서드 정의 앞에 배치됩니다. 데코레이터에는 클래스 데코레이터와 클래스 메서드 데코레이터라는 두 가지 유형이 있습니다.
Angular에서 가장 일반적인 데코레이터는 @Component 클래스 데코레이터이며 메소드에 데코레이터를 추가할 수도 있습니다.

데코레이터는 함수이고 메소드 데코레이터는 모니터링하고 수정하거나 교체하는 데 사용할 수 있습니다. 메소드 정의
메소드 데코레이터 사용의 장점
위 함수에서 언급했듯이 메소드 데코레이터를 사용하면 메소드 정의를 모니터링, 수정, 교체할 수 있으므로 유연하게 사용할 수 있습니다. 우리의 캡슐화 계층은 많은 일을 합니다.
가장 일반적인 것은 검증입니다. 이 레이어를 통해 메소드를 캡슐화하여 통합 권한 검증을 수행할 수 있습니다. 이런 방식으로 어떤 메소드에 대한 권한 검증을 추가해야 하는 경우 이 메소드 데코레이터만 추가하면 됩니다. 검증 방법을 반복적으로 다시 작성할 필요가 없습니다.
또는 통일된 팝업 창이나 프롬프트 처리가 될 수도 있습니다. 이러한 방식으로 통일된 처리를 위해 메소드 데코레이터를 추가할 수 있습니다.
간단히 말하면, 메소드 데코레이터는 일부 메소드의 통합 로직을 캡슐화하여 각 메소드 호출 중에 필요할 때 재사용할 수 있도록 하는 것입니다.
메서드 데코레이터 사용법
메서드 데코레이터에는 주로 세 가지 입력 매개변수가 있습니다
- target: Object - 데코레이팅된 클래스의 객체
- key: 문자열 - 메소드 이름
- descriptor: TypePropertyDescript - 속성 설명자
import { Component, OnInit } from '@angular/core';
function log(target: any, key: string, descriptor: any) {
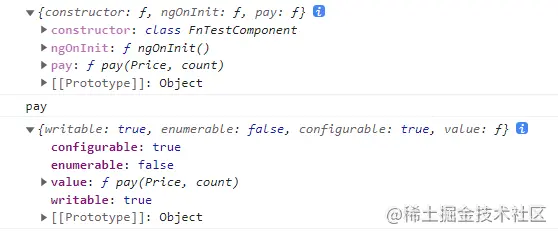
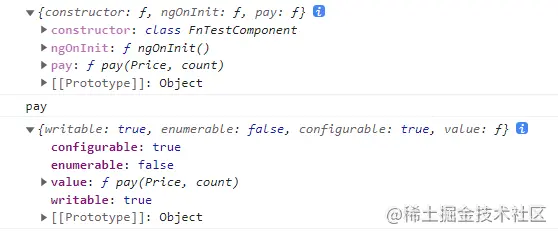
console.log(target);
console.log(key);
console.log(descriptor);
}
@Component({
selector: 'app-fn-test',
templateUrl: './fn-test.component.html',
styleUrls: ['./fn-test.component.scss']
})
export class FnTestComponent implements OnInit {
constructor() { }
ngOnInit(): void {
this.pay(2,3)
}
@log
pay(Price: number, count:number): number {
return Price*count
}
} 
그리고 메소드 데코레이션은 두 가지 유형으로 나눌 수 있습니다. 하나는 매개변수를 전달하는 메소드 데코레이터이고 다른 하나는 매개변수를 전달하지 않는 메소드 데코레이터입니다.
매개변수가 전달되지 않습니다.
속성 설명자에 속성 descriptor.value가 있는데, 이는 데코레이팅된 메소드입니다. 이 메소드를 통해 전달된 매개변수와 함수의 실행 결과를 얻을 수 있습니다.
function log(target: any, key: string, descriptor: any) {
let method = descriptor.value;
descriptor.value = function (...args: any[]) {
var result: any = method.apply(this, args);
console.log(`method:${key}, args:${JSON.stringify(args)}, return:${result}`);
return result;
}
} 입력 매개변수 전달
이 들어오는 매개변수의 경우 이전 함수 외부에 다른 레이어를 래핑해야 합니다. 외부 함수는 전달된 값을 얻을 수 있으며 내부 레이어에서 반환되는 함수는 이전과 동일합니다. 매개변수 없이 함수를 사용하려면 세 가지 매개변수를 얻을 수 있습니다:
function log(nowTime: Date) {
console.log(nowTime);
return function(target: any, key: string, descriptor: any){
let method = descriptor.value;
descriptor.value = function (...args: any[]) {
var result: any = method.apply(this, args);
console.log(`method:${key}, args:${JSON.stringify(args)}, return:${result}`);
return result;
}
}
}
export class FnTestComponent implements OnInit {
...
@log(new Date())
pay(Price: number, count:number): number { return Price*count
}
}
// Tue Jun 07 2022 18:48:22 GMT+0800 (中国标准时间)
// fn-test.component.ts:9 method:pay, args:[2,3], return:6
Summary
메소드 데코레이터를 통해 클래스 내부의 메소드에 대해 통일된 논리적 처리를 수행할 수 있으므로 많은 것을 줄일 수 있습니다. 불필요하게 반복되는 코드를 사용하면 방법을 더 간단하게 만들고 후속 2차 개발 비용을 크게 줄일 수 있습니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 데코레이터란 무엇입니까? Angular에서 메소드 데코레이터를 사용하는 방법에 대해 이야기해 볼까요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

