jquery에서 이벤트는 무엇을 의미합니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-06-17 17:06:433140검색
jquery에서 이벤트는 이벤트가 발생하는 요소, 키보드 키 상태, 마우스 위치, 마우스 버튼 상태 등 이벤트의 상태를 나타내는 이벤트를 의미합니다. 이벤트 콜백 함수가 트리거되면 매개변수는 일반적으로 이벤트 개체 이벤트이며 구문은 "$(document).on('event', function (event){...});"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, jquery 버전 3.6.0, Dell G3 컴퓨터.
jquery에서 이벤트의 의미
Event 객체는 이벤트가 발생하는 요소, 키보드 키 상태, 마우스 위치, 마우스 버튼 상태 등 이벤트 상태를 나타냅니다. 이벤트는 이벤트가 발생할 때까지 실행되지 않는 함수와 함께 사용되는 경우가 많습니다!
이 이벤트를 통해 클릭한 객체인 event.target과 기타 속성을 얻을 수 있습니다.

이벤트 객체
콜백 함수가 트리거될 때 해당 매개변수는 일반적으로 이벤트 객체 이벤트입니다.
$(document).on('click', function (e){
// ...
});위 코드에서 콜백 함수의 매개변수 e는 이벤트 객체를 나타냅니다.
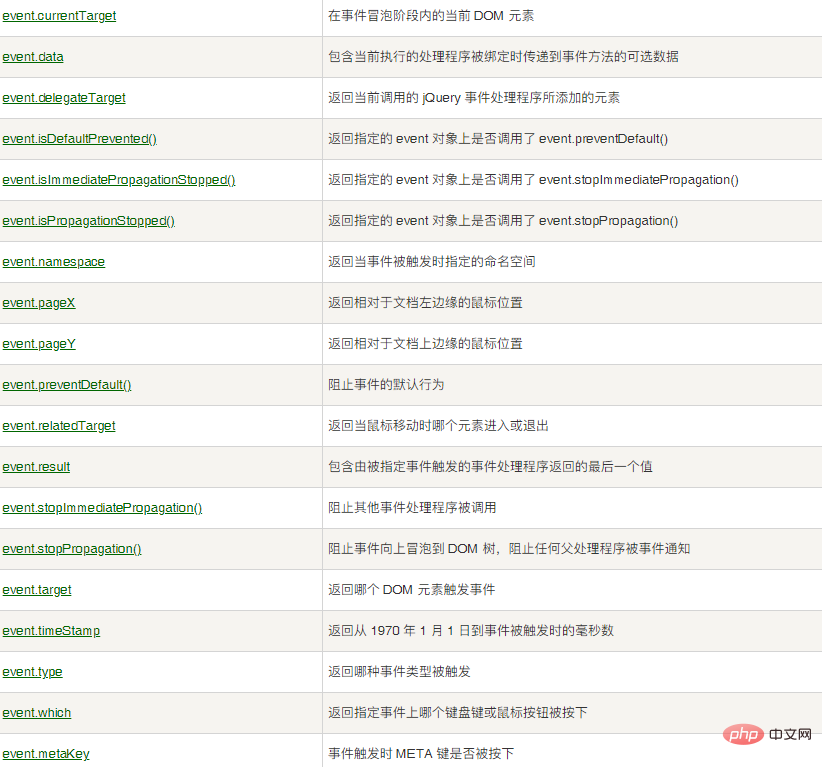
1.5.1 이벤트 개체에는 다음과 같은 속성이 있습니다.
type: 클릭과 같은 이벤트 유형.
which: 이벤트를 트리거한 마우스 버튼 또는 키보드 키입니다.
target: 이벤트가 발생하는 초기 개체입니다.
data: 이벤트 객체에 전달된 데이터입니다.
pageX: 이벤트가 발생할 때 마우스 위치의 수평 좌표(페이지의 왼쪽 상단을 기준으로 함)입니다.
pageY: 이벤트가 발생할 때 마우스 위치의 수직 좌표(페이지의 왼쪽 상단을 기준으로 함)입니다.
1.5.2 이벤트 개체에는 다음과 같은 메서드가 있습니다.
preventDefault: 브라우저의 기본 동작을 취소합니다.
stopPropagation: 이벤트가 상위 요소로 전파되는 것을 방지합니다.
동영상 튜토리얼 추천: jQuery 동영상 튜토리얼
위 내용은 jquery에서 이벤트는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

